What I’m trying to do
I want to do the “30 plant-based items per week” thing (If you don’t know about it, 5-a-day doesn’t cut it anymore, now apparently you need to try to get 30 different plant-based items in you each week. Read more about it here.)
Buuut, keeping track of 30 different plant-based things (manually) seems like a pain and a perfect usecase for some kind of slighty tricky data query.
So, I already use Daily Notes and Dataview (and Heatmap Calendar). Is there some way I could add an entry in my daily note, and then have a Tracker calculate the total number of unique items each week?
Things I have tried
I searched various combinations of daily/weekly tracking and “unique”, but I didn’t see anything like what I’m aiming for…
I could do it in Excel using Advanced filters and a combination of the IF , SUM , FREQUENCY , MATCH , and LEN functions
In SQL, it would be much simpler: a simple COUNT() function with DISTINCT clause would do the trick.
But I’m not sure how to set it all up. I was thinking something like this in the daily note:
1. vegetable:: rocket
2. vegetable:: red pepper
3. vegetable:: wheat
4. vegetable:: black eyed beans
5. vegetable:: sun-dried tomato
6. vegetable:: coffee
(yes, I know these aren’t all vegetables, but its an easier tag than plantbaseditem).
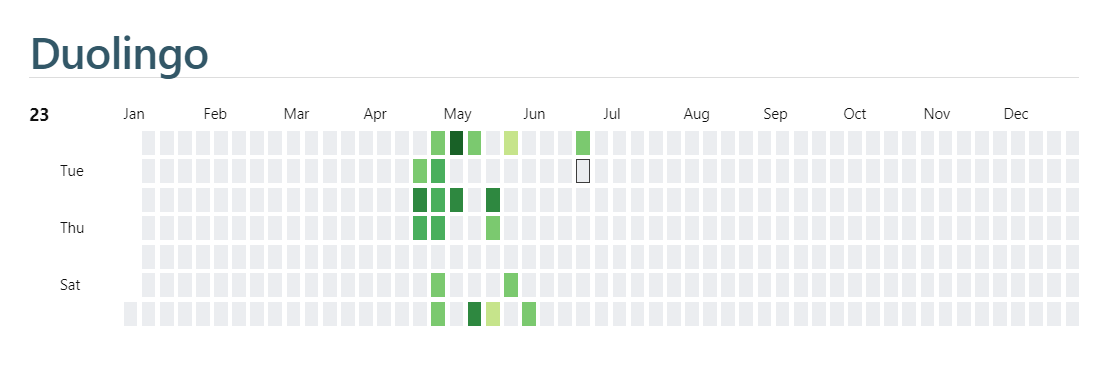
And then, in separate notes, I have a heatmap that renders from daily notes - for example, in my daily note I’ll have something like duolingo: 10 in the YAML, and the following heatmap:
```dataviewjs
dv.header(2, "Duolingo")
const calendarData = {
year: 2023,
entries: []
}
for(let page of dv.pages('"010 JOURNALS/011 DAILY NOTES"').where(p=>p.duolingo)){
calendarData.entries.push({
date: page.file.name,
intensity: page.duolingo,
content: await dv.span(`[](${page.file.name})`), //for hover preview
})
}
renderHeatmapCalendar(this.container, calendarData)
which renders like:
So, I suppose this has two parts then:
- How do I create a weekly calendar heatmap rather than daily as shown
- How do I calculate the sum of unique items each week?