


- Wikipedia
- Patreon
Those are the ones coming to my mind right now  … if possible, of course
… if possible, of course  !
!



Those are the ones coming to my mind right now  … if possible, of course
… if possible, of course  !
!
Awesome!
(Maybe add little (1? 2?px) margin-right for the icons, they are too close to link (try with title not URL)  )
)

I have added some more, how is this spacing to you? I feel that feels natural.

The spacing is now perfect compared to your first sneak peek 
 !
!
Spacing looks really nice now and boy what a beautiful addition. Spectrum and ITS are my fav themes. I delved into css editing only coz of spectrum theme and its easy structure to understand it. I like the spacing improvements in the documentation as well. I did think they were too spaced out between two lines. I like how ITS has spacings for its text.
I have not been very active latetly, but here are some bug fixes! 
Please let me know what you would like to see in this theme, so I can expand it more!
I have also set up a Ko-Fi, if anyone is interested in tipping me.
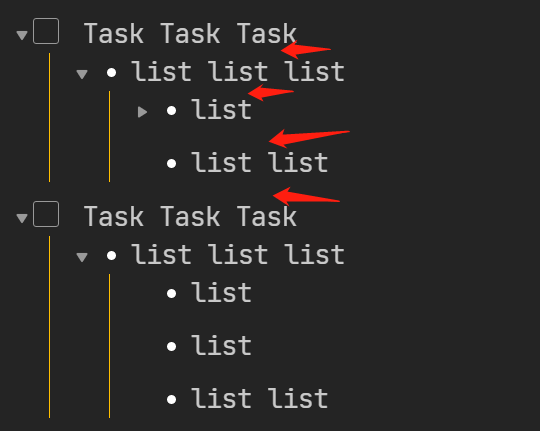
Hi, cool theme i’m currently using now! Usually I mixed using tasks and lists. But In preview mode, the space between lines will not be the same.See picture below. How can I adjust them? 
Hi!
The initial idea for this was to indicate that something belongs to the parent, but I can see that it might be something that is more irritating than helpful. I’ll put it on the list as an update.
Hi,
I’m enjoying your theme a lot. It’s my favorite … by far.
The font on it “JetBrains” is also good.
However, I have a question about how to disable ligatures inside code blocks only (otherwise I wanna be able to use them, and I do, extensively).
I’m in the 6. Codeblocks section of your .css, but I’m not sure in which of the blocks to add the NL/SL version (non-ligature / sans-ligature) of JetBrains.
These are the changes I tried, but without success:
--- Spectrum.css 2021-08-30 23:54:27.129944747 +0200
+++ Spectrum.css.custom-Paxsali 2021-08-30 23:53:06.211659842 +0200
@@ -790,6 +790,7 @@
.cm-s-obsidian pre.HyperMD-codeblock,
.cm-s-obsidian span.cm-inline-code {
color: #928b78;
+ font: 'JetBrains Mono SL', monospace;
}
.markdown-preview-view code {
Is there a chance you can help me out here?
i will take a look at it and report back.
i was faster than I expected. If you want to remove ligatures, do the following
.markdown-preview-view pre code,
.cm-s-obsidian pre.HyperMD-codeblock, .cm-s-obsidian span.cm-inline-code {
font-variant-ligatures: none;
}
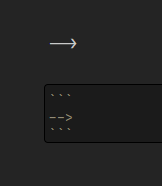
it will look like this:


0 voters
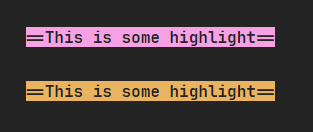
Please vote, and the winner will be the next Highlighter Colour. 
Thank you for that. That helps me a lot.
This is a great theme! I can’t seem to get it to work with the “style settings” plugin - is that on purpose? If so, that’s fine of course, I just wanted to change a couple of colours for the light theme (not a fan of anything pink or purple but love grey and burgundy red…  ).
).
some colours are going to be changed in a future release, the Purple will be gone, for example.
I haven’t heard of that plugin, so for whatever reason why it isn’t working, it was not done by purpose. I can look at the plugin and see what it does to change things.
So on the first glance it looks like a Settings Comment needs to be written, so that the plugin can read and access it. Which can be a snippet or within the theme itself, I’d have to write it or someone else would make a PR for it.
Thanks for the answer and investigating. I know nothing about CSS which is why I appreciate other people’s themes, so I unfortunately can’t be off help. Is the CSS snippet one that could be copied from another theme that already has it? Or would it be theme specific?
I believe it must be theme specific, I’d have to study the plugin more to understand it properly.
In the mean time, if you want to change some colour, if you check my CSS file you can see variables, like --main-node: you can copy that into a snippet and change the colour there.
So, this might be a bit of a weird request for some, but…
As you might know I am working towards Version 1.0.0, so the features I am working on are being tested and not public, which means I need people that could test it for me. If anyone wants to be part of the “beta programm”, just reply here or shoot me a message and I will arrange it.
Your responsibility would be to provide feedback to the new features I implemented as well as suggestion features, if you have any.
Would love to beta test. 