Hello everyone! ![]()
Spectrum
I am loving Obsidian so far, and I especially love the fact that I can customise my own CSS Theme for it, that’s really great! So I wanted to share with you all the Theme I am using: Spectrum.
You can find the Theme in the Community Themes, just search for “Spectrum”!
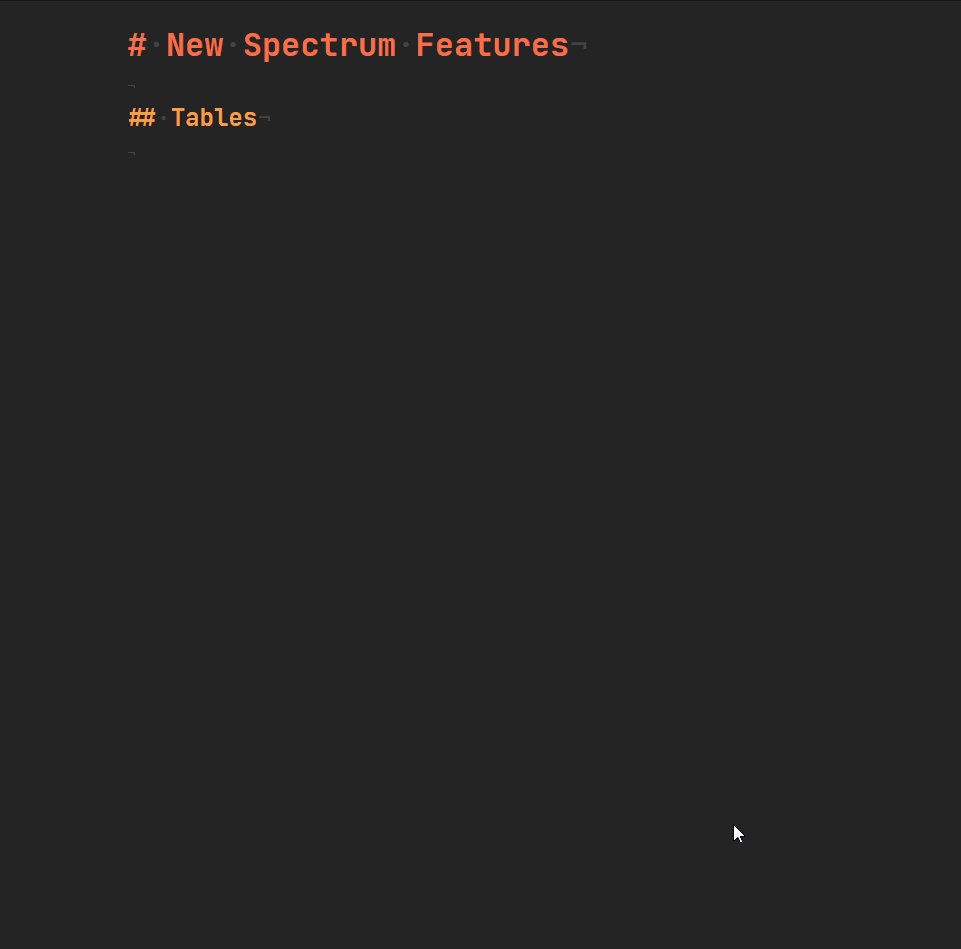
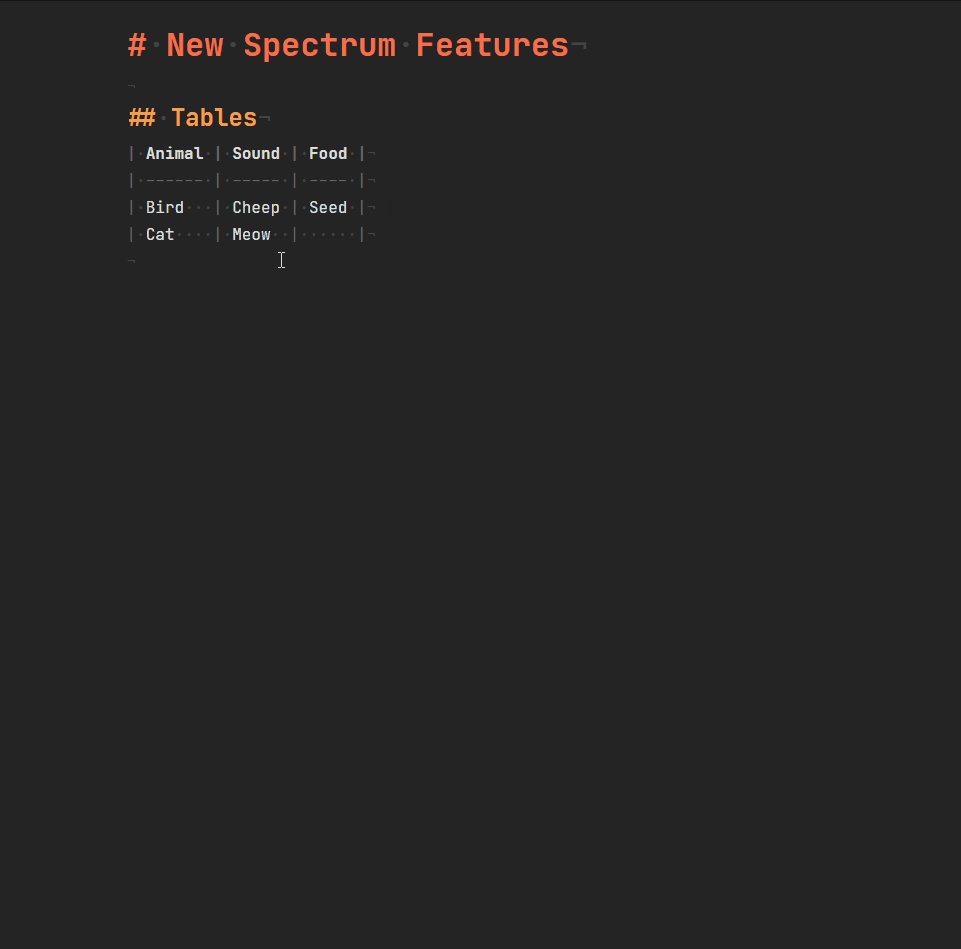
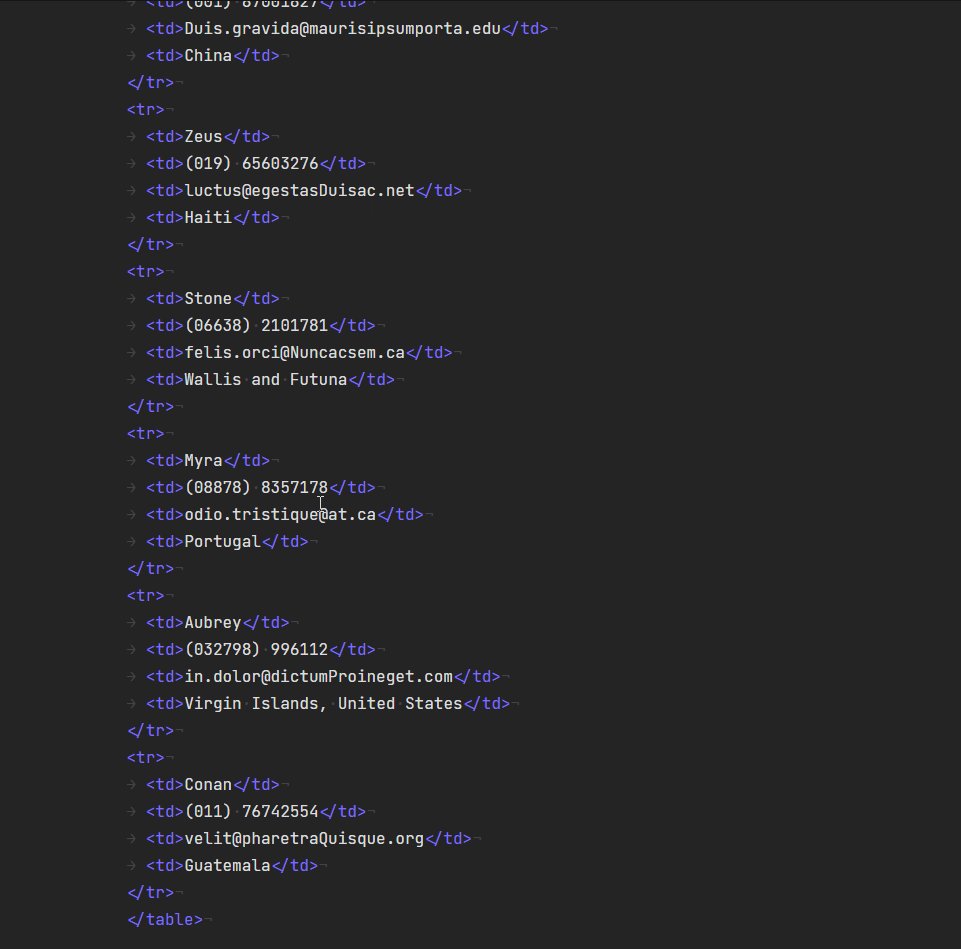
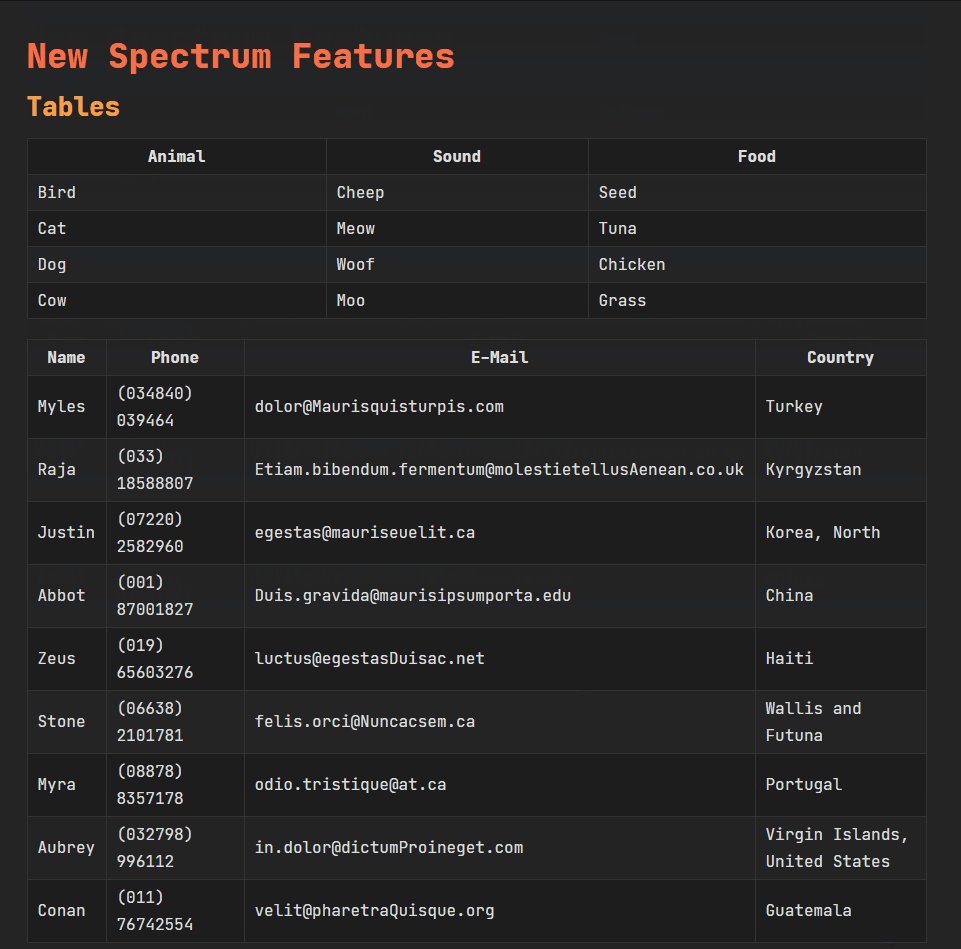
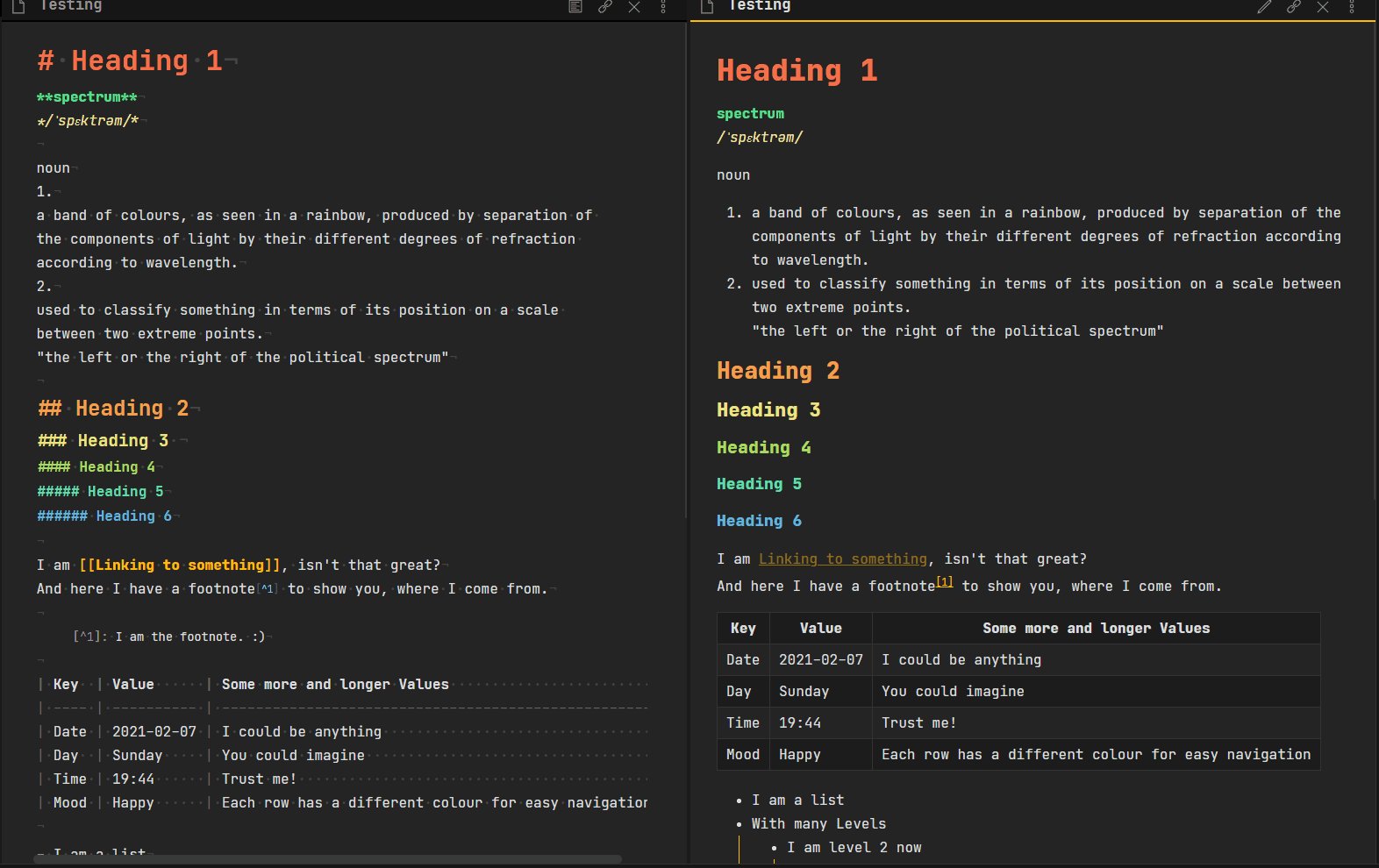
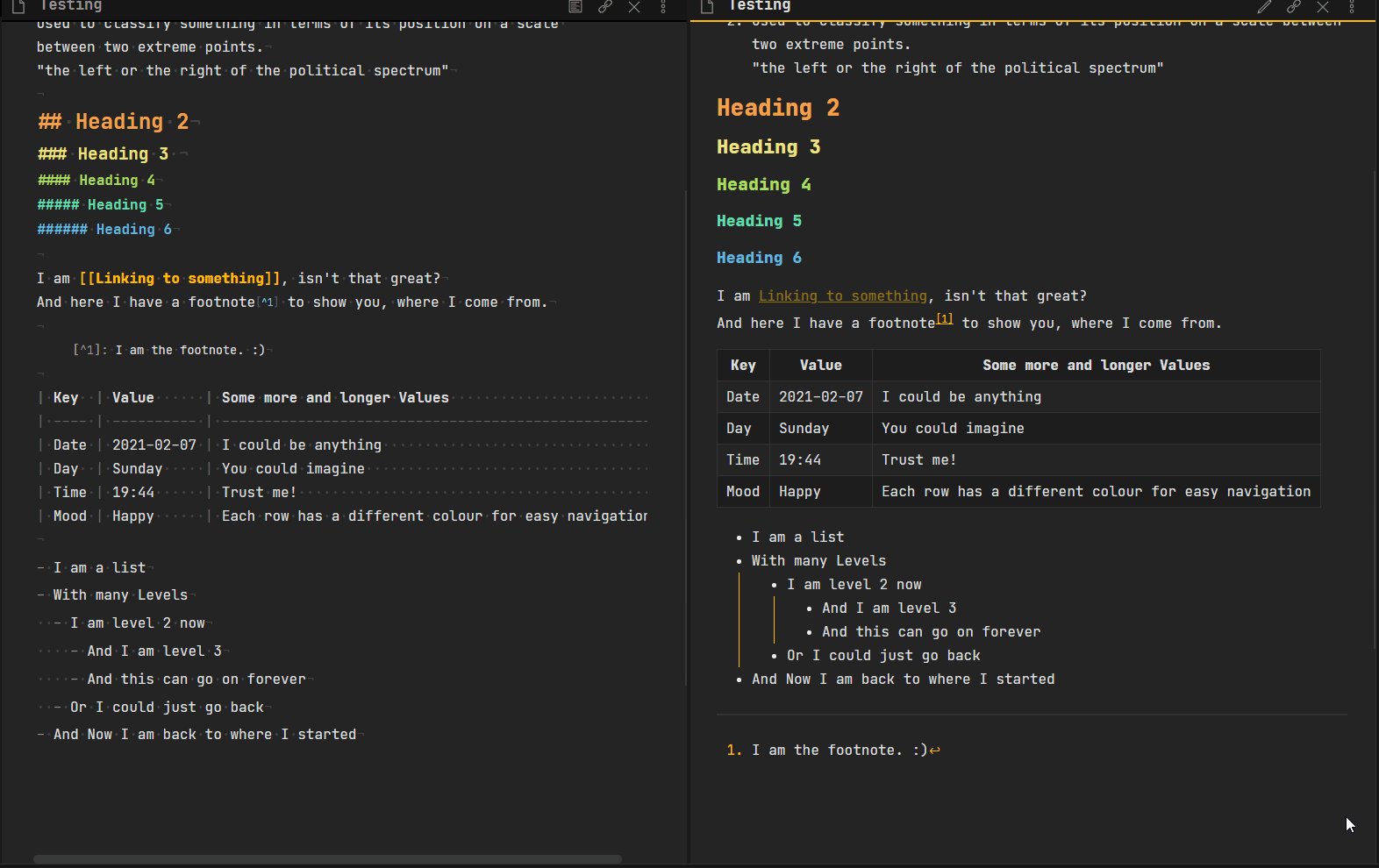
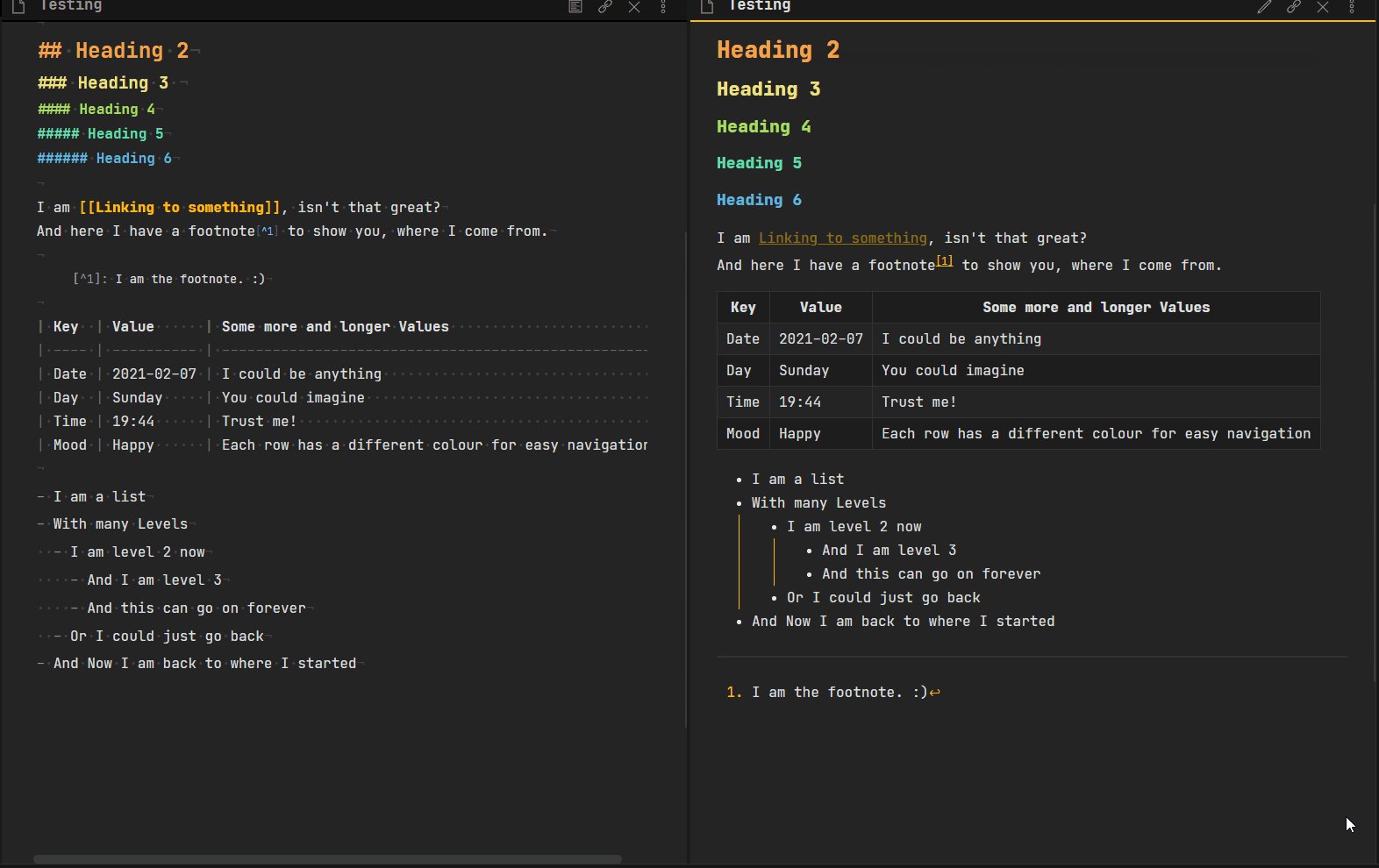
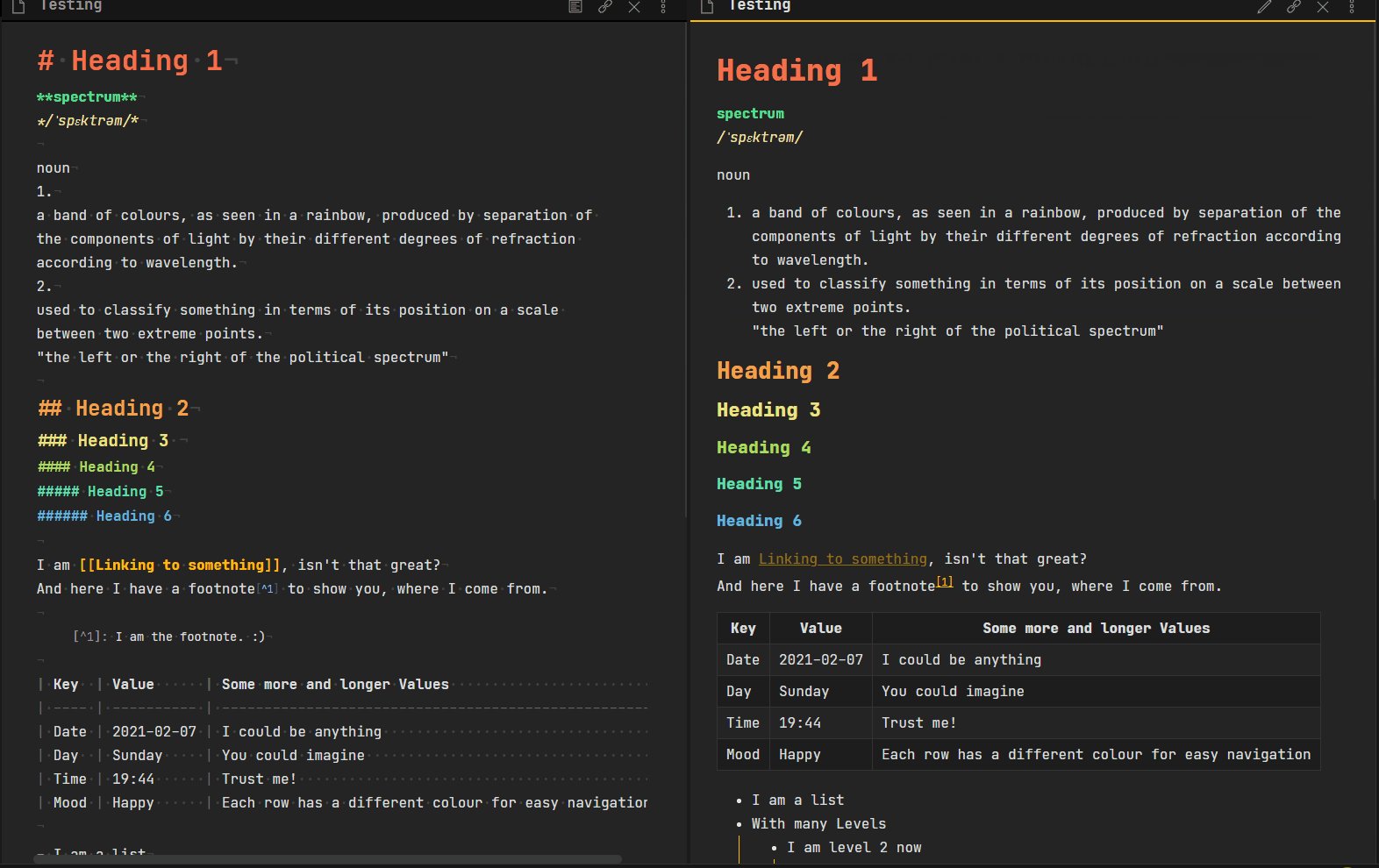
A preview of the theme in action:

Project Board: Spectrum · GitHub
Intro
Just like a Spectrum, the way you take notes can expand everywhere. And looking at it can become dull, so why not freshen it up a bit and also increase your productivity?
Spectrum ist meant to help with productivity, as well as to make the way you look at your notes more exciting. Easily distinguish between strong or emphasised text. Know the difference between internal and external links, just by a quick glance! And there is more.
Changes
A few changes that I have applied in the theme to Obsidian were:
- Tables AND Query Results with different row colours
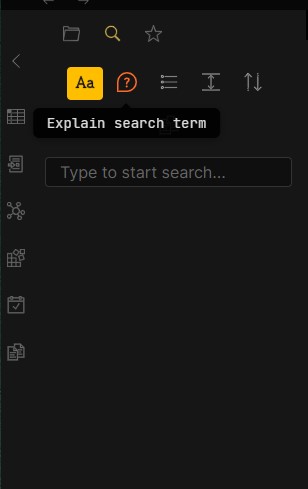
- Search Navigation icons stack
- Folder Icons that open and close
- Scrollbar is thinner
- changed the Line Height and width of the text, for better readability
You can check out the Stylesheet in the repo more in-depth.
And if you have found a typo, do tell me about it. ![]()
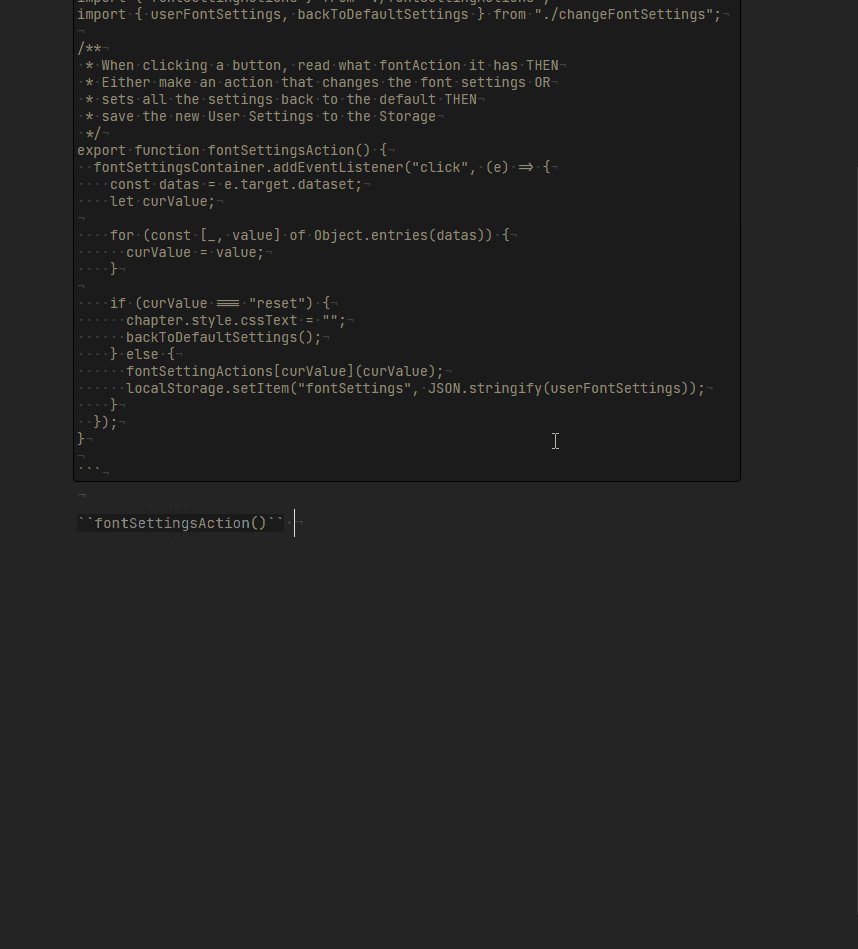
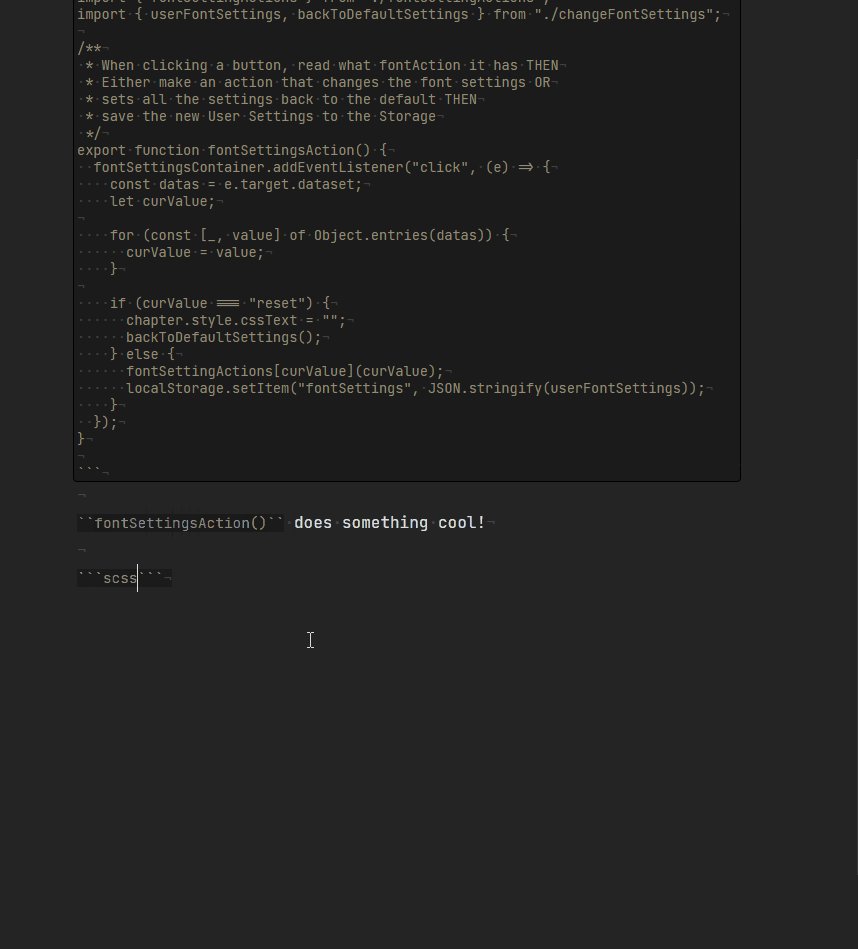
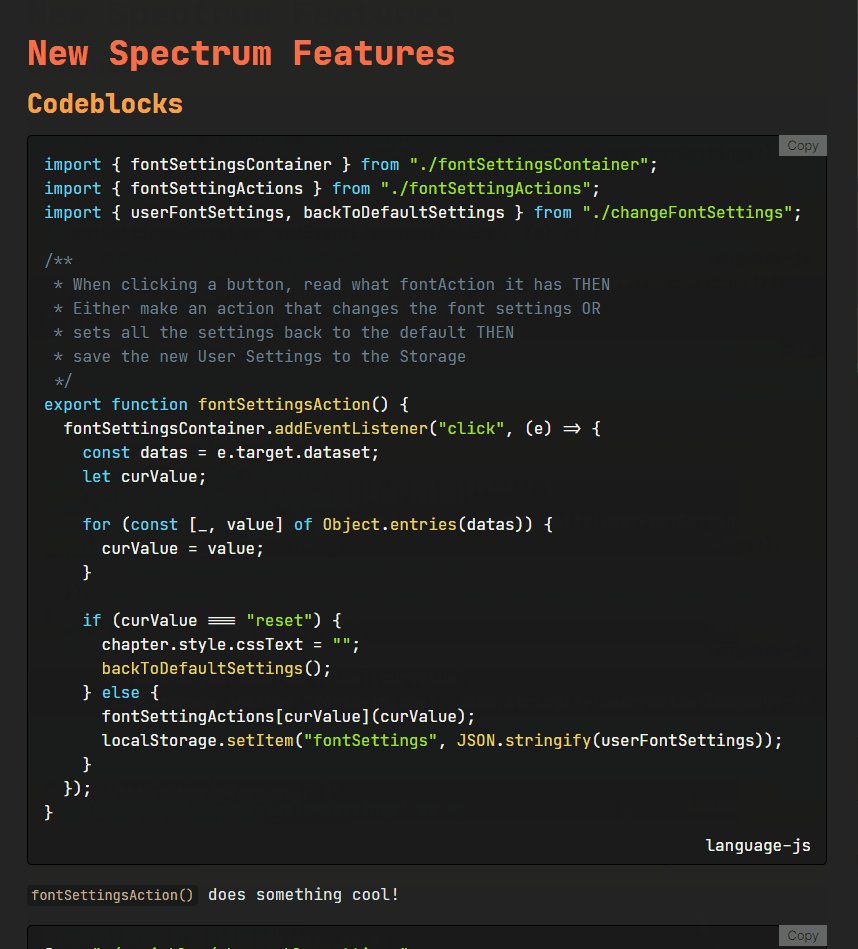
Features of this Theme
Some features for this theme are not self-explanatory. Seeing a different colour for the heading is one thing, but what about the hidden features you wouldn’t know unless someone told you about it? That’s what this section is for.
Font
This Theme is built with the JetBrains Mono font in mind. I recommend installing it. If you do not want to install the font, the next best monospace font will be used.
Kanban
With this theme you can create your very own wannabe kanban board! To create one, all you have to do is to set the cssclass to kanban inside your YAML frontmatter.
___
cssclass: [kanban]
---
Then you can start creating an unordered list, which will represent your kanban board. The vers first level of list items, are the boards. Every item a level deeper, represent the task or the subtask.
- Ideas
- checklists
- external links
- To-Do
- git push
- preview image for spectrum
- Doing
- write the README
- Done
- features of spectrum
- Kanban
- Floating Images
Floating Images
When writing a lot of text, some images have to be inserted to break up the paragraphs. Sometimes those images should be on the left or right of the text, with the text wrapping around it. Now it is possible! All you have to do is to give it the alternative text.


This is also possible with wikilinks of images that are already inside your vault!
![[kanban.jpg|float-right]]
![[kanban.jpg|float-left]]
Note: If your image is wider than the note itself, you will have to give it a smaller width for the floating to work. You might also have to either refresh Obsidian or just switch notes real quick, to see the changes. Sometimes Obsidian doesn’t live-reload the alternative text.
Feedback
I would love to know if anyone has any thoughts on this and how I could keep improving it!
Funding
You like the theme and would like to tip me? Sure! I have set up a Ko-Fi for people interested in tipping me:

 Perfect mix of useful colour and minimalism. It really makes my notes comfortable to read in edit mode
Perfect mix of useful colour and minimalism. It really makes my notes comfortable to read in edit mode