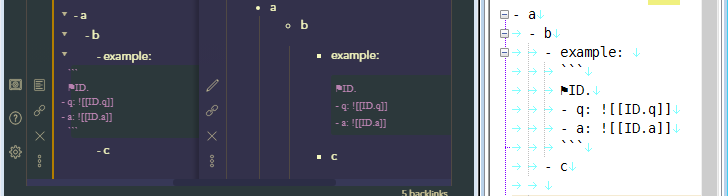
Observed issue: indented code block does not display it’s indentation in edit mode. Picture in edit mode, rendered (preview) mode, and in third party text editor:
Indentation disappears in both light and dark mode but is preserved when Custom CSS is off.
source text for reproducing:
- a
- b
- example:
```
⚑ID.
- q: ![[ID.q]]
- a: ![[ID.a]]
```
- c
Edit: I solved this by commenting out padding: 1px !important; in:
/***************************************/
/* Code block in Editor */
/***************************************/
/* Editor CodeBlock TEXT Appearance */
.cm-s-obsidian pre.HyperMD-codeblock {
font-family: monaco !important;
font-size: var(--font-size-code) !important;
// padding: 1px !important;
display: block;
color: var(--code-block) !important;
font-weight: 500;
}