updated on 2020-09-11, see the changelog below
download
tested with Obsidian v0.8.8 - now in light + dark mode
important : press CTRL+R to refresh after switching from dark to light to avoid issues.
WHY IT EXISTS
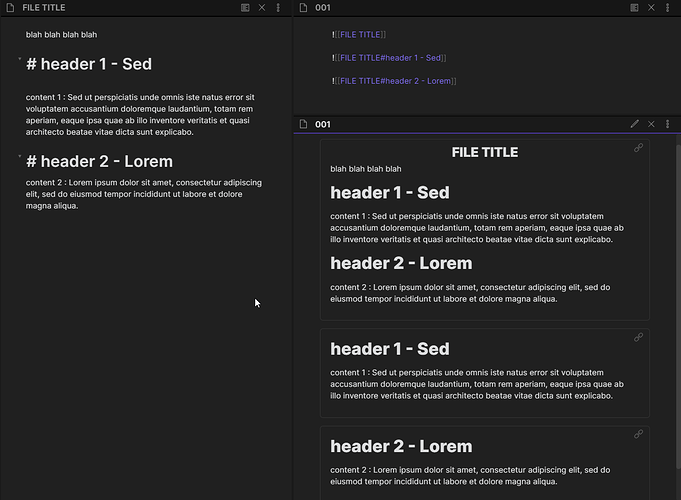
This is a theme designed to style transclusions as **inline blocks / seamless paragraphs**. This should make it easier to work on master documents composed of multiple transcluded items.It was designed as an answer to small issues I had with the base obsidian theme :
- in base obsidian theme, transclusions disrupt the flow of the document, slowing down readability (long block have scrolling bars, the block have an outline that breaks the flow of the text)
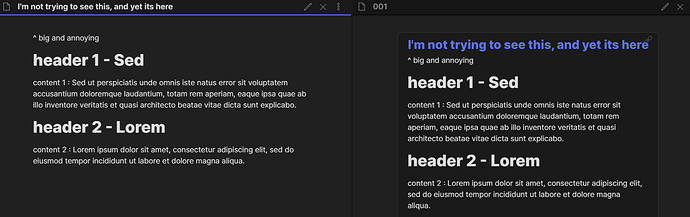
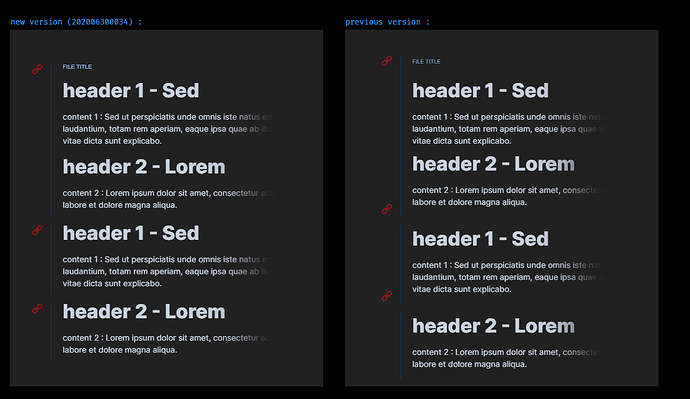
- the transcluded title is too big, it doesn’t work well with long titles
features :
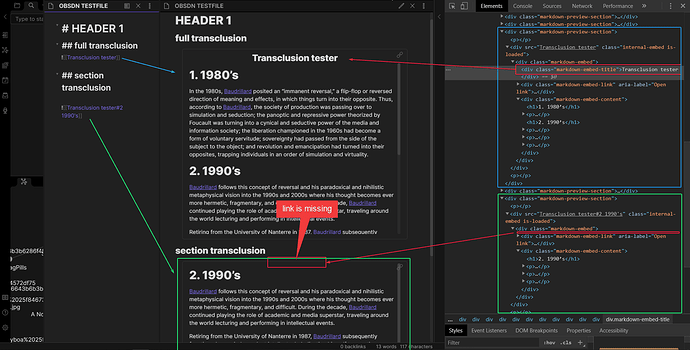
- better transclusions :
- more seamless inline transclusion
- transcluded items are fully displayed without scrollbars
- transclusions can still be identified by a thin quote line on the left border
- the transclusion icon is on the top left of each transcluded block, easier to reach
- smaller titles for transcluded items that act as links to the reference doc
-
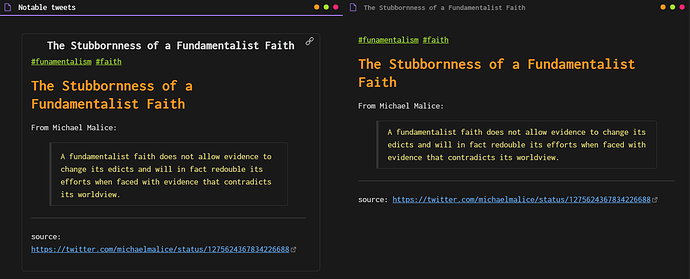
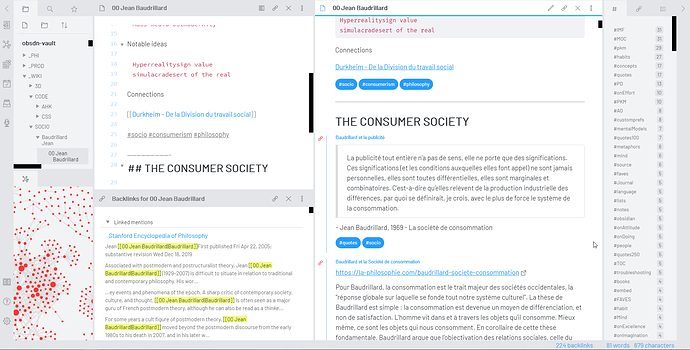
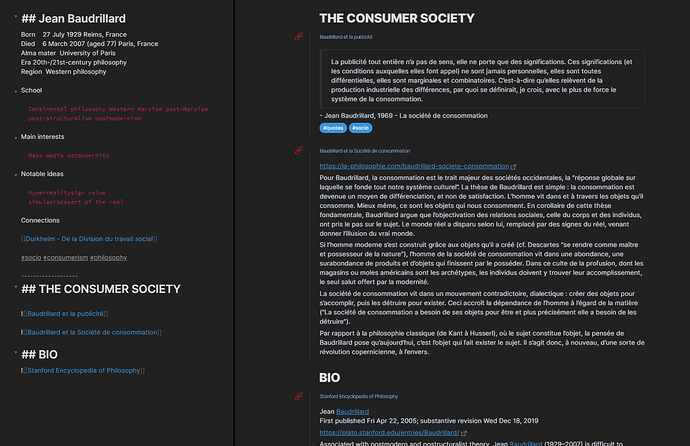
NEW: popover previews tweaks :
- more contents is displayed in the popover previews
- removed the bottom gradient
- tags pill styling + special colors for important/inprogress/complete tags
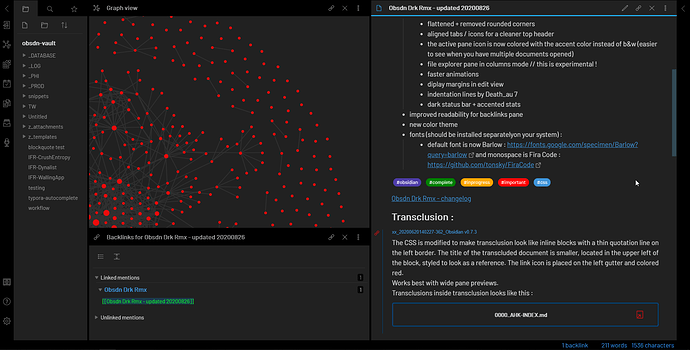
- GUI :
- flattened + removed rounded corners
- aligned tabs / icons for a cleaner top header
- the active pane icon is now colored with the accent color instead of b&w (easier to see when you have multiple documents opened)
- NEW: file explorer pane in columns mode // this is experimental ! read post #53
- faster animations
- diplay margins in edit view
- indentation lines by Death_au 7
- dark status bar + accented stats
- improved readability for backlinks pane
- new color theme
- fonts (should be installed separatelyon your system) :
- default font is now Barlow : https://fonts.google.com/specimen/Barlow?query=barlow and monospace is Fira Code : https://github.com/tonsky/FiraCode
you might also be interested in the companion scripts to enhance the transclusion/referencing workflow (it also has a webclipper + quick notepad):
changelog :
202009102355 / see post #63
202008260647 : see post #53
202008070050 : see post #43
202007102000 : see this post
20200630xxxx
- fixed : location of the markdown-embed-link is now consistent between
![[file]]`` and ``![[file#section]] - tweaked margins of transclusions
- transcluded file title should be sharper
20200622xxxx : fixed missing bracket, Andy mode works now.
20200621xxxx : disambiguation : removed internal links icon, fixed accent color for selected suggestions
20200620 : 1st public release







 ), but you are very welcome to strip the theme apart and improve or rebuilt it.
), but you are very welcome to strip the theme apart and improve or rebuilt it.