Update
Fixes
- Fix large code sizing because of headers
### ![[code]] - Unset Infobox Callout floating on mobile
- Use
|mobileto undo this fix
- Use
- Removed padding from sides of sidebar tabs
- Note icon height fixed
- Popout window header padding fixed
- Fixed
Colorful List Bulletmissing color on levels 4-6 - Fixed focused sidebar border
- Exclude kanban cards from WOTC’s box shadow
- Fix outlink/backlink styling
- Graph search input widened
- Graph menu/control temporarily resizable
- Sidebar Tabular style restyled to fit the ITS theme design

- Community Theme Delete button padding Fixed
Style Settings
- Change / Add
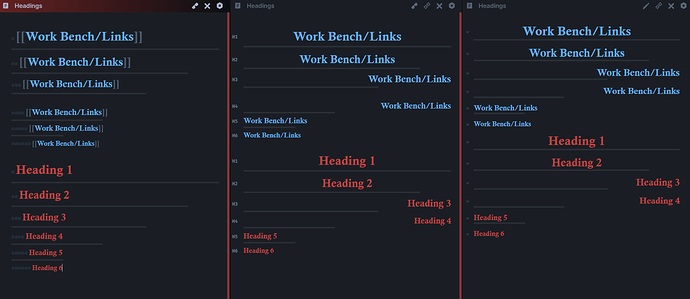
Center HeadingsandCenter Headings with Linesinto a dropdown menu- Under:
Note Elements > Headers
- Under:
- Bottom Navbar Button Toggle moved
- Under
Workspace > Sidebar
- Under
- Add
Header Alignmentsection for moving heading positions individually- right, left, and center
- Under:
Specific View Heading Changes > Header Alignment
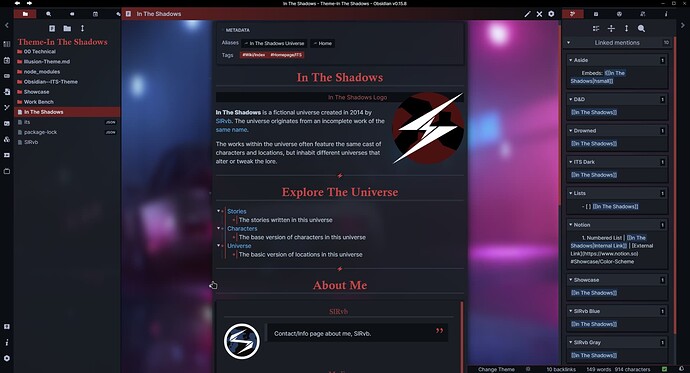
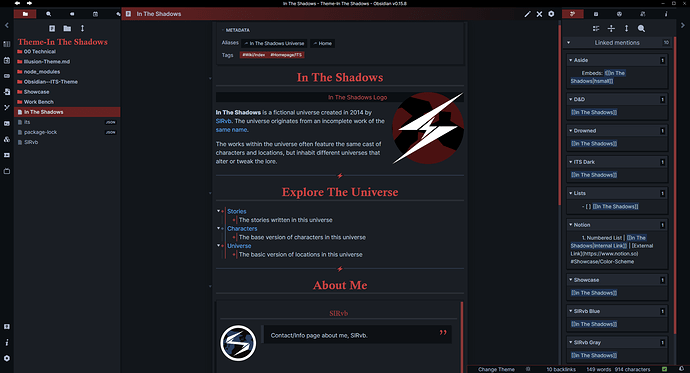
- New Background Image options
- Under:
Workspace > Background Image
- Under:
- New Document styling toggle
- Under:
Note Elements > Document
- Under: