Update
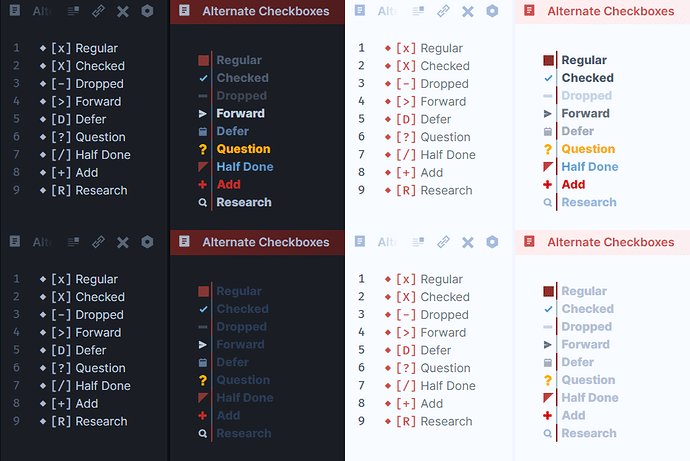
Alternate Checkboxes
- Colorful Task Text Style Setting Toggle enabled by default
(UnderNote Elements > Lists)
- Style Setting Toggle to enable colorful task text or just default dimmed text
- Should work with most themes, I’ve tested the snippet with:
- Yin & Yang
- California Coast
- Minimal theme