I am wanting to use a dark code block theme within an overall light obsidian theme. I have been unable to find a way to do this out of the box easily, it seems all the light themes tend to use a light code block theme also. I am currently using minimal theme, and using the minimal theme plugin, selected various different color schemes, all of which result in light code block for a light overall obsidian color scheme.
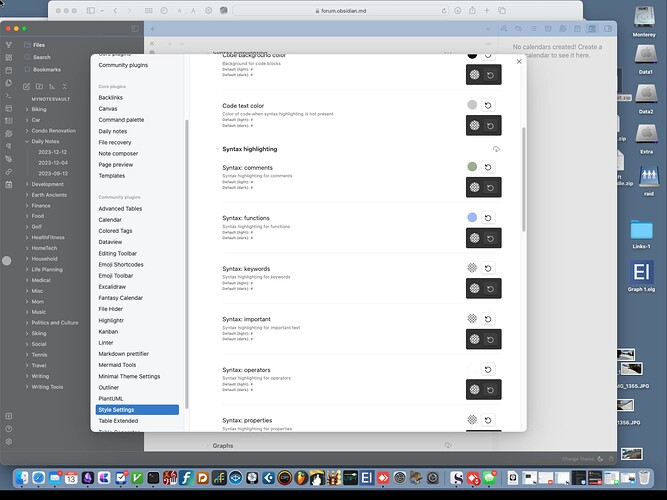
so then I turned to using The Style Settings plugin, but it doesn’t seem to have a way to show me what the current hex codes are for each of the syntax highlighting colors of whatever the currently selected color scheme are. it just lets you set them individually, but there is not way, for example, for me to look at a darker color scheme in order to find out the collection of color hex codes to use for that scheme, so that I can then switch to a light scheme and then using StyleSettings, change those particular things and end up with a nice dark themed code block.
does anyone know where I can find the hex codes for some well known dark code block color schemes? These are codes for the background and then each of the highlighter elements, such as comments, functions, keywords, etc…
I guess this could also be done with css snippets, but the GitHub docs for the minimal theme warns about doing that and says its preferable to use the Style Settings plugin to do it.
So anyway, I just want to have a nice dark code block theme to use with my light themed Obsidian, but I am not gifted enough to figure out the best color scheme, I’m a writer, not a designer. But I’d love to just get some color hex codes as used by some of the popular code editor themes out there and use those, but I don’t know where I can find that info or use Style Settings to discover it from the color schemes included in minimal, etc. Any suggestions?