Is that feature accepted and going to be implemented? It’s really a pain right now.
Bump to show I’m interested in this feature getting implemented officially as well.
+1 . Essential feature!
This would help me a lot migrating the rest of my tables that are still in other tools, using html looks really dirty and makes a lot of problems when exporting and doing a lot of scripting on it.
Hoping this can be implemented as a feature!
+1 to this feature. It’s instrumental to my weekly review system.
For now, my workaround is using “o” as ![]() and “x” as
and “x” as ![]() , which is a bit cumbersome…
, which is a bit cumbersome…

This would be useful for better organizing ideas.
+1 in the row of people interested in this - tables are such a neat way to track progress, especially on longer projects ![]()
Very beatiful
big agree, this would be too huge for me for daily planning
+1
I suggest to make it even more generic. I often miss the possibility to have two checkboxes in a row.
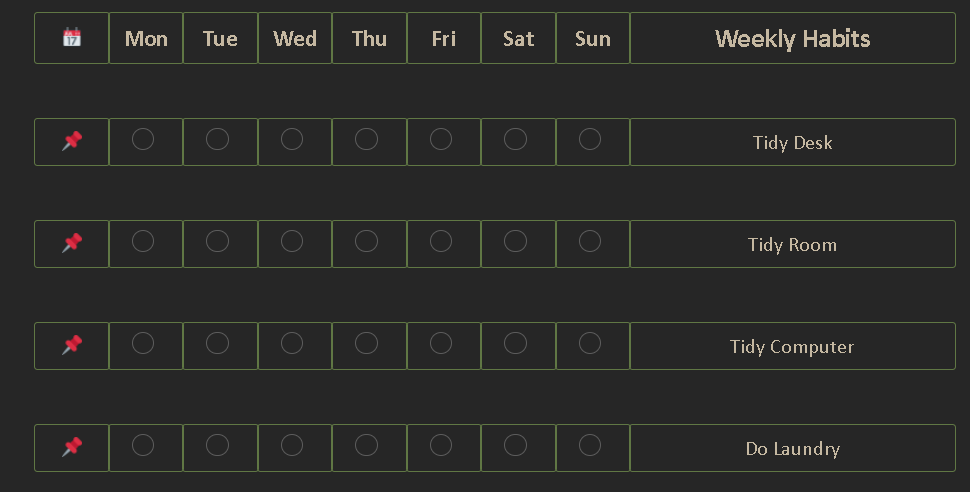
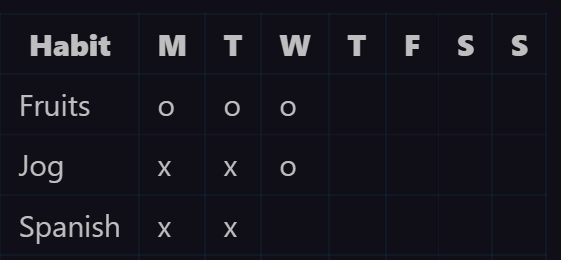
This is my extremely and stupidly complex workaround to display checkbox inside callouts that ressemple tables.
I used Modular CSS Layout snippets ( Getting Started - Modular CSS Layout (efemkay.github.io)) and created callout with no design and in columns.
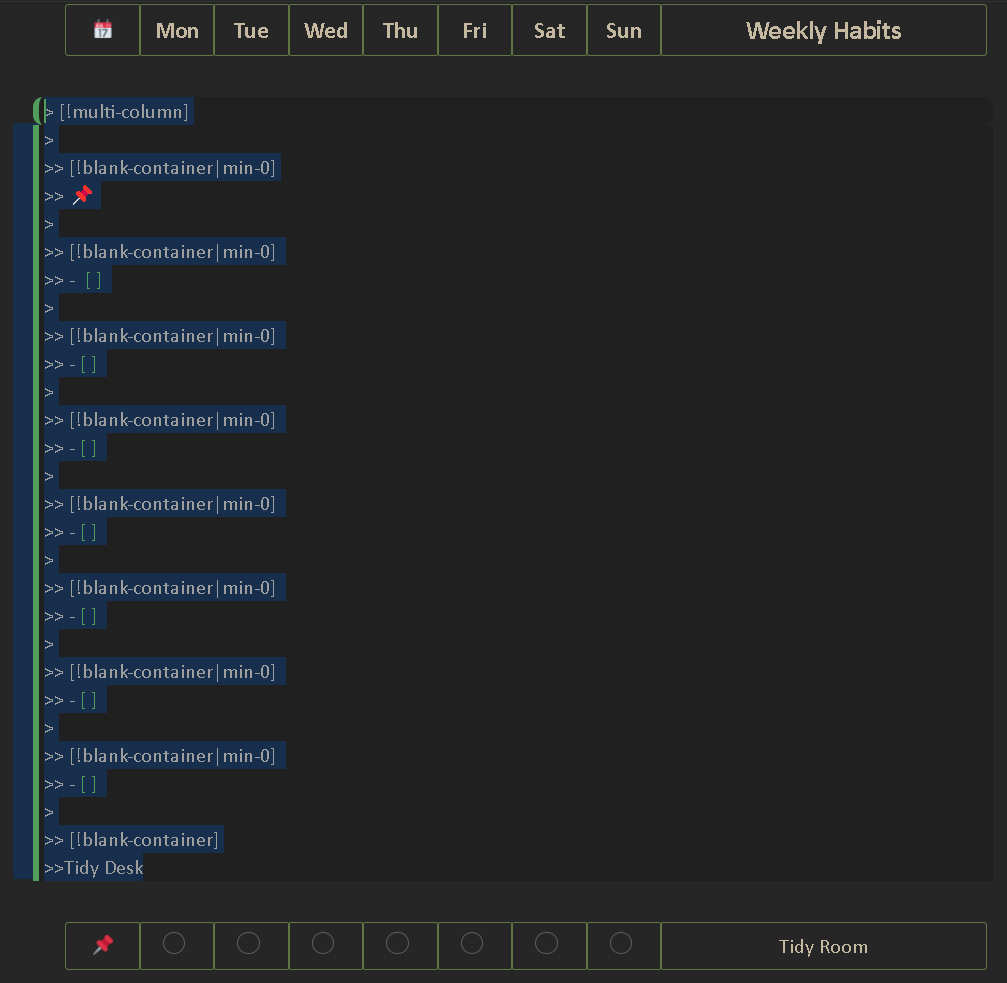
Then the only think to do next is to mask that thing to your needs, i created my css snippets that override some of the features of Modular CSS Layout (if you know css, this is not that difficult to do). So i created a callout for each checkbox (and other content) and distributed in a specific way (each cell in the “table” is a callout, yeah crazy). Something like this:
In display looks like a table, that is the result i wanted
Now, the problem is still that this is not easy to create in the workflow, since it uses a los of code
But for specific cases like using it in templates where you rarely change anything, this solution is a godsend.
This also has the advantage that don’t use any plugin, just css, so you can be sure that this is not going to broke in a new update if you don’t mess with the css (and also if you do not change your theme, but i rarely do that).
So that it is, it looks good in my weekly reviews, do you have ideas of other cases to apply this?
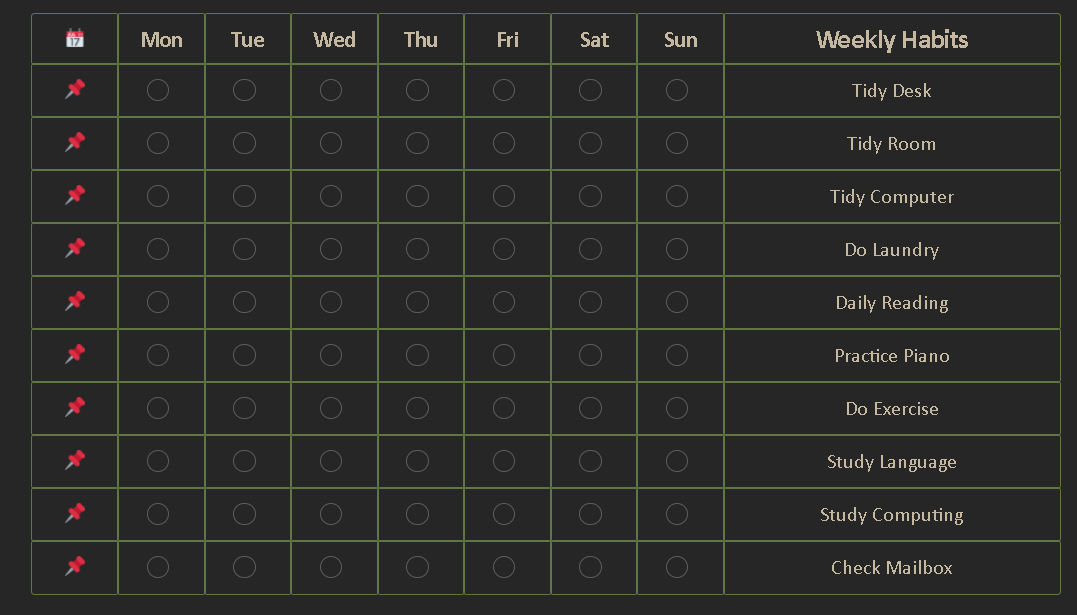
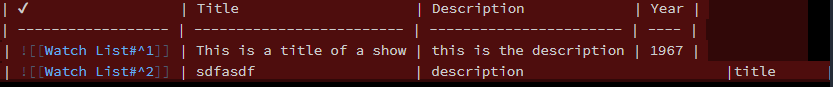
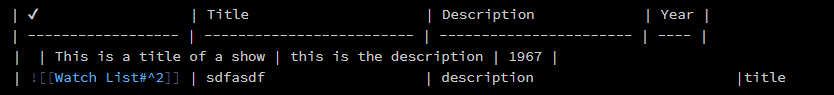
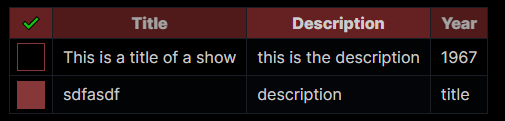
@QuantumNeurotechno’s answer is the closest I’ve gotten to this functionality, so I decided to spruce it up a bit with a custom CSS snippet!
checkboxtable.css (1.7 KB)

To use this, just make sure your fontmatter has the cssclass: checkboxtable

I also added in a little quality of life improvement to editing these tables
So your linked markdown snippet wont make the table all wonky
I’ve never done CSS like this before so please let me know if it works for you! and thanks a million to Quantum for the immense help to make this possible
+1: Please give checkboxes in tables native support!
I would love to see checkboxes in tables added to Obsidian, as it would be a great way to track progress, especially on longer projects.
+1: This would be really useful for a lot of note taking styles.
Hi, thanks for your answer.
But I think I do not get how you use this. I pretty dumb with this css stuff lol
Could you help on how to build a table using you example?
+1: it would be great if Obsidian recognised checkboxes in tables (and everyelse too - including inline (sorry if this is hijacking this thread)).
E.g.
| table heading 1 | table heading 2 | table heading 3 |
|---|---|---|
| - [ ] item | note1 | note2 |
Also this:
HeadingExample - [ ] checkbox item
With this behaviour:
HeadingExample - [x] checkbox item
Also this:
TextExample - [ ] checkbox item
With this behaviour:
TextExample - [x] checkbox item
I support this feature! Just made my account to respond to this thread!
would love this it be implemented natively!