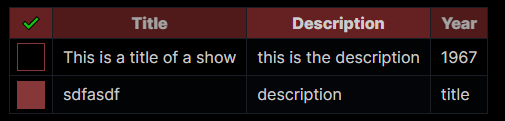
@QuantumNeurotechno’s answer is the closest I’ve gotten to this functionality, so I decided to spruce it up a bit with a custom CSS snippet!
checkboxtable.css (1.7 KB)

To use this, just make sure your fontmatter has the cssclass: checkboxtable

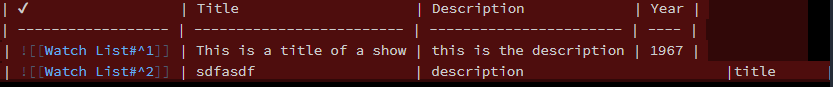
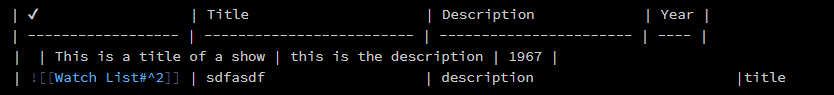
I also added in a little quality of life improvement to editing these tables
So your linked markdown snippet wont make the table all wonky
I’ve never done CSS like this before so please let me know if it works for you! and thanks a million to Quantum for the immense help to make this possible