Hi All
I really love Obsidian and use it every day. It changes a lot and this is good because there are a lot of new features
But along with this, there is also a heaviness in the interface that not everyone will run into.
For changes in obsidian, I learned css to change it for myself, for which I am particularly grateful, it helped me modify fire fox for myself.
But I would like to suggest an option to visually simplify the obsidian interface, but at the same time preserve all its features. Part can be implemented using castom CSS,
but not all of them . And I would like to draw attention to this implementation option. And I hope that many people will like it and maybe it will become possible in Obsidian.
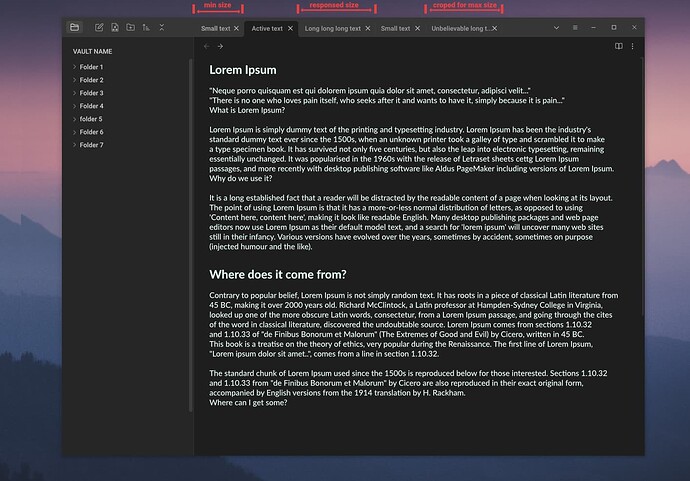
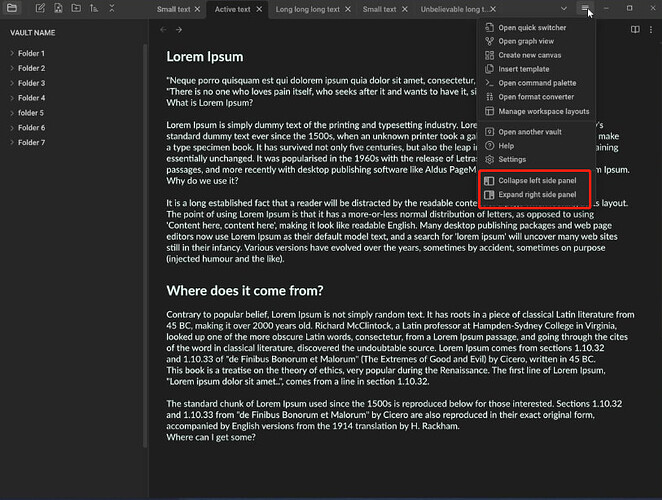
- Tabs . Now when using tabs and window frame style = hidden, moving the window has become a problem.
- Make the minimum and maximum size of tabs and increase them to fit the size of the test
- Make it possible to move the program window by holding down ALT or CTRL + drag for tabs and icons or the entire top line.
- Make it possible to hide the tab closing buttons. since it is already possible to close tabs by clicking the mouse wheel by default.
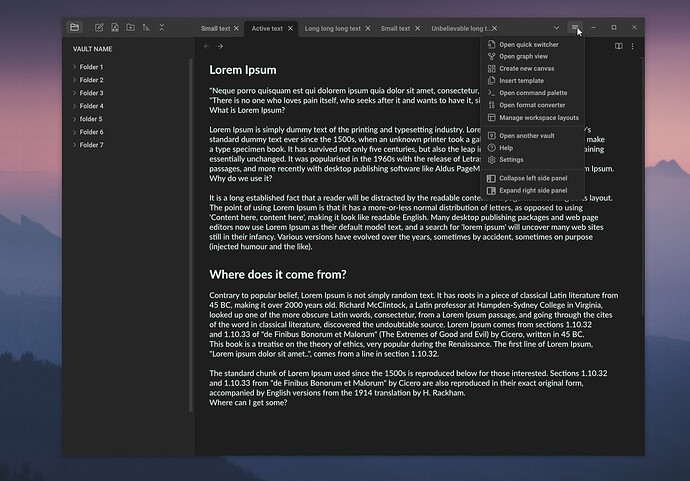
- App ribbon.
-Since the visual concept of Obsidian has changed a lot with the introduction of tabs, it is no longer several vertical spaces.Then I propose to implement it in the form of a menu with a button and put side bars buttons there as well.
It will be convenient to add buttons from plugins there without spoiling the overall look
-For ease of remembering keyboard shortcuts for sidebar, I suggest using CTRL + [ and CTRL +] after such a setup, icons are not needed by 90% of people
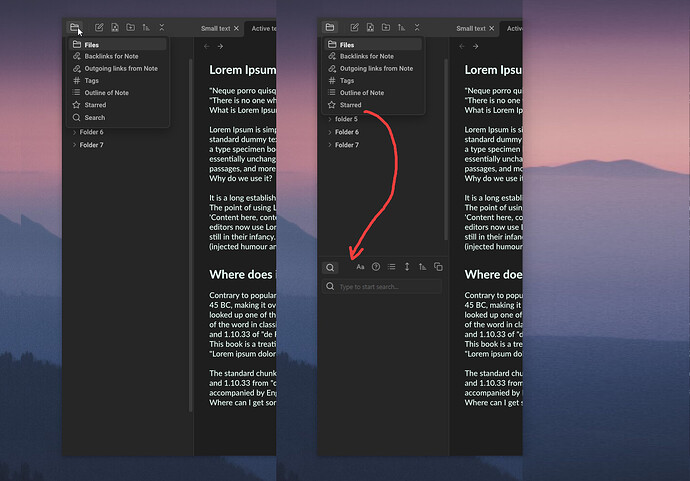
- Panels.
-
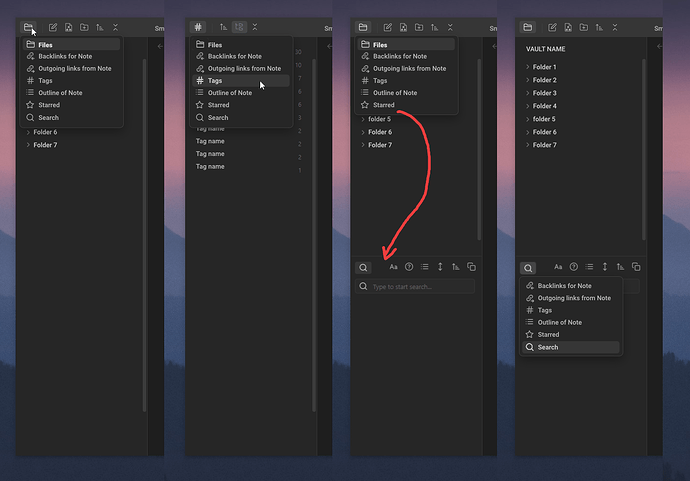
I suggest removing the panel icons in the interactive menu. That is, the first icon contains the icons of all panels. the rest of the icons are icons for this panel.
By clicking on the panel icon in the drop-down menu, you can select another panel and the icon in the topbar will change to the selected panel and the rest of the icons will change to those that correspond to this panel -
You can also drag the desired panel to another area. To do this, open the menu with panel icons and drag the desired panel from the menu list to the desired area
-
The implementation of panels through the menu can add the ability to change any of the panels opened separately to the desired one without additional dragging