Thank you. I will stay with your backend for now.
I have a problem with a published note. When it’s opened in browser with autotranslation, it’s autotranslated from source language back to this source language. When translating it changes some words and the result text is not the same as the original. The meaning of it can be hugely changed.
How to prevent autotranslation of a note from source language to source language? If I could modify tag I would do the following:
<html translate="no">
Any idea how can I do it in Share Note?
I was looking through previous posts to see if this was covered, sorry if I glazed over it.
Is sharing a PDF via the share notes plugin possible?
Share Note is for sharing your notes; it’s not a file-sharing service.
The correct way to share a PDF or any large file is to upload it to a proper file sharing service, and then link the shared file back into your note.
Is there a way to add the share_link and share_updated to a template, so that the encrypted link is generated by default for a note that uses that template?
Sure, you can put this at the end of any Templater template. It should fire after the template has completed and upload the active note (which I assume will be your newly created note).
<%*
setTimeout(() => {
app.plugins.plugins['share-note'].uploadNote()
}, 400)
-%>
@AlanG This worked EXACTLY as I hoped. Thank you so much for an accurate and quick response. I’m really amazed at your responsiveness in this thread.
I wouldn’t want to remove accessibility by disabling translation.
According to this answer you can set a notranslate class on your <html> tag by adding a CSS snippet to your vault:
Hi! Is there any plans of adding the ability to share canvas files?
No plans to add that, as there is already a great tool to handle sharing canvases:
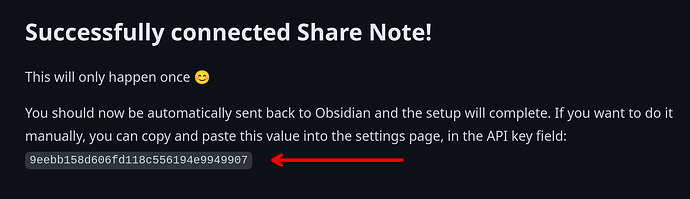
Hey Alan you may just have saved months of work for me! Got directed to your plugin by the community. I have downloaded it and am attempting to copy the link. Every time I click the copy share link on my note it takes me to the setting up share note page, it loads, and then sends me back to Obsedian.
I’m not getting a link to copy so I can share the note. Is there something I am not doing? I have a google chrome book.
Thanks a lot for your help
Can you manually copy and paste the number you get on that page into your Share Note Settings inside Obsidian?
Hey thanks for getting back to me! Epiccccc! You are a wizard, you just saved me hours of work. Thank you so much!
So yesterday internal links were working when linking to headers and blocks of text, both on the obsidian app and on the webpage when I click to link to my notes. However, when having an internal link go to a callout, it only worked in the obsidian app and not my shared notes
Now any form of internal links don’t work in my shared notes. I could be writing them wrong as I don’t remember exactly everything I did yesterday, but would still like some help nonetheless
Any chance there is a way to include the arrow drop-down tabs in the share notes? Is there something I could do or does that have to be done on the plug ins end
Hi, deleting a non-expiring shared note is easy, as long as the original note exists in the vault. But what if the markdown file gets deleted before the corresponding shared note is deleted? How do I delete a shared note in that case? What if I do not know the URL of that shared note?
Hey, thank you for the awesome plugin. It works perfectly in one of my vaults, but not in the other. Despite every setting being identical, in the faulty vault, when I try to share a note I get a red error saying there was a problem uploading the note. I can’t figure out what’s wrong. Any help is appreciated, I want to use this plugin!

If you don’t know the URL of the note, then nobody else is ever going to find it.
Note URLs are 8^36 characters, which is an impossibly large number of potential note names.
@Cyspho are you still having this issue, or was this resolved over Github?
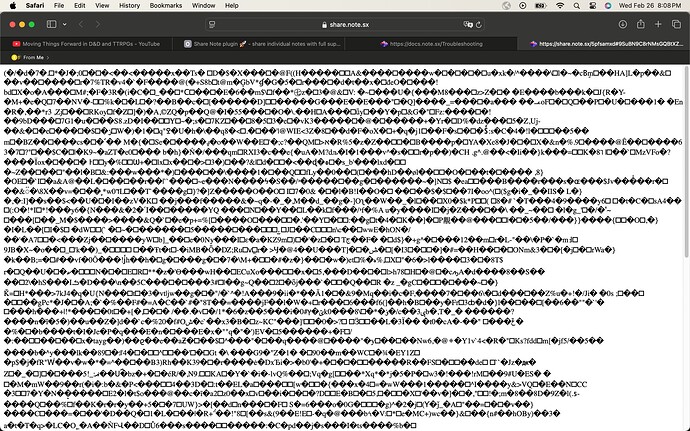
Hi there. I’ve been sharing links successfully for about a month but today my links lead me to text that looks like this. Any thoughts as to why that may be?
Do you have a link which is ok to DM me so that I can debug?