First of all, I love this theme and have been using it for about a month now. 
I hadn’t used as many tables while using this theme, and I noticed that the theme messes up with Advanced Table plugin even though it was mentioned as compatible. Maybe something is wrong with wrapping of texts. I did try to remove the readable line widthin the settings. but didn’t help. Then I tried to increase a setting for number of characters in a line or something, but that too didn’t seem to have any effect.
Is there something I am missing?
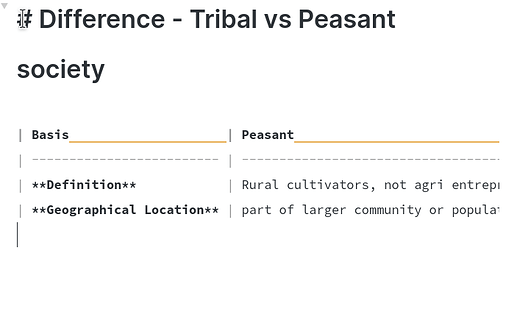
Default Theme
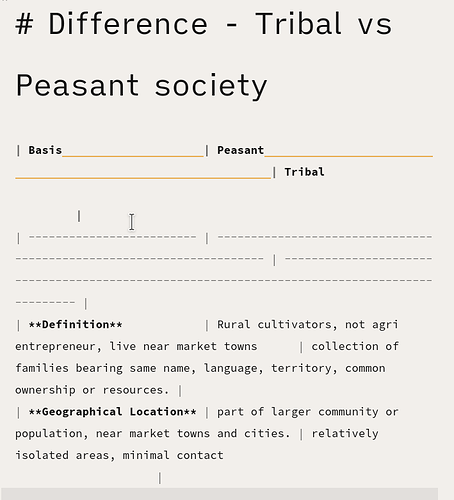
Sanctum Sheme