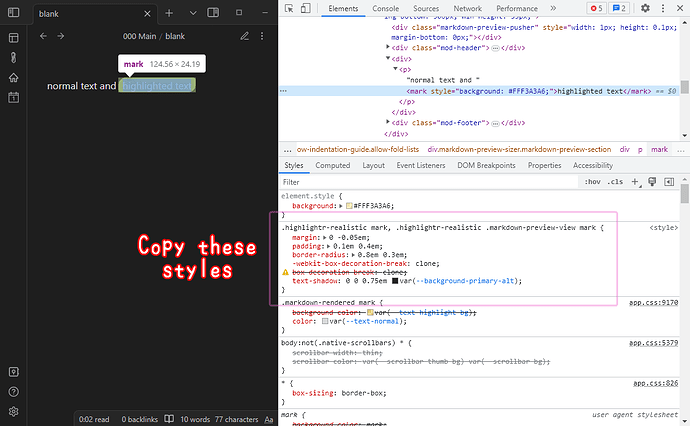
Ah, I forgot to put on a width: fit-content on the h1 style. You can copy the Highlightr styles if you copy the declarations with the inspector and put them on the corresponding header.
I copied the styles by simply inspecting the <mark> element after enabling the Highlightr plugin and removing unnecessary declarations.
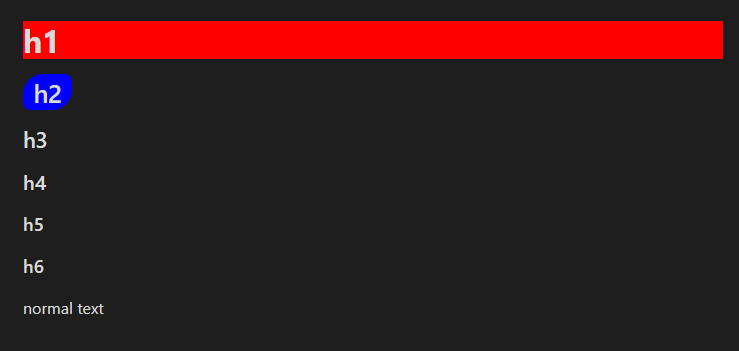
Here’s an example using the ‘realistic’ style on h2:
.HyperMD-header-1, h1 {
background-color: red;
}
.HyperMD-header-2, h2 {
background-color: blue;
width: fit-content;
padding: 0.1em 0.4em;
border-radius: 0.8em 0.3em;
}