Using either a Wikilink embed
![[the-expanse2.jpg]]
![[the-expanse2.jpg]]
or a Markdown embed,


I don’t see any gap between the images in Live Preview or Reading views.
However, I did notice a gap in Reading view if you have a space after the first embed (creating a line break, <br> ). It’s hard to notice in the editor.
<space>

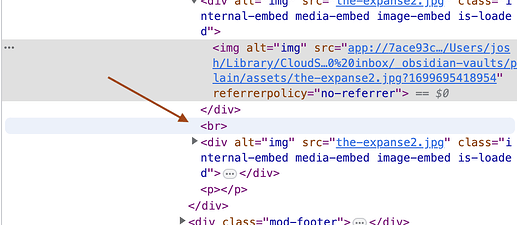
Have a look here
and using the inspector, see if it’s the <br> creating the space or not. If it’s not that, you’ll have to find out what’s causing the space, and then maybe someone can offer a CSS solution.