Hey ![]()
This will cover all 7 levels in reading-mode + edit-mode:
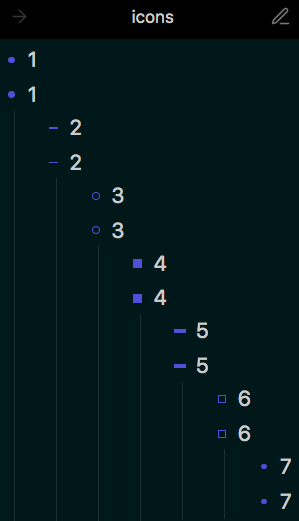
SCREENSHOT (reading-mode)
CSS
/* LEVEL 1 */
.markdown-reading-view ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
/* LEVEL 2 */
.markdown-reading-view ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 3 */
.markdown-reading-view ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
/* LEVEL 4 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 5 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 6 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
/* LEVEL 7 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after {
/* Small Bullet */
height: 2px;
width: 2px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
/* bullet color */
:root { --bullet-new-color: rgb(89,89,223);}
**
(and @ObliviousMonkey - since you are looking for this too)
The first line of each block targets reading-view ![]()