@ZenMoto Thanks, it works great! And the new color is a nice touch 
@holroy This does work, but since I want different types of ordering depending on the level, it seems I cannot combine this with a multi numbered outline. e.g. I can have
- foo
1.1. bar
1.2. baz
or
- foo
a. bar
b. baz
but not
- foo
1.a. bar
1.b. baz
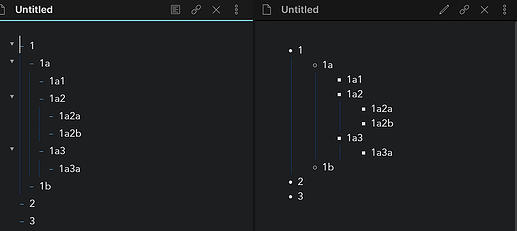
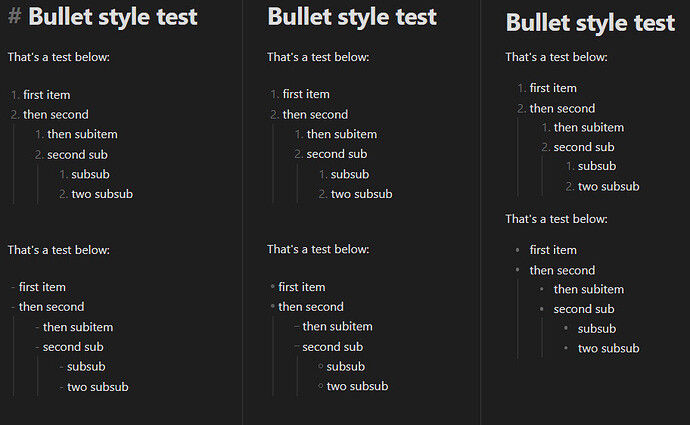
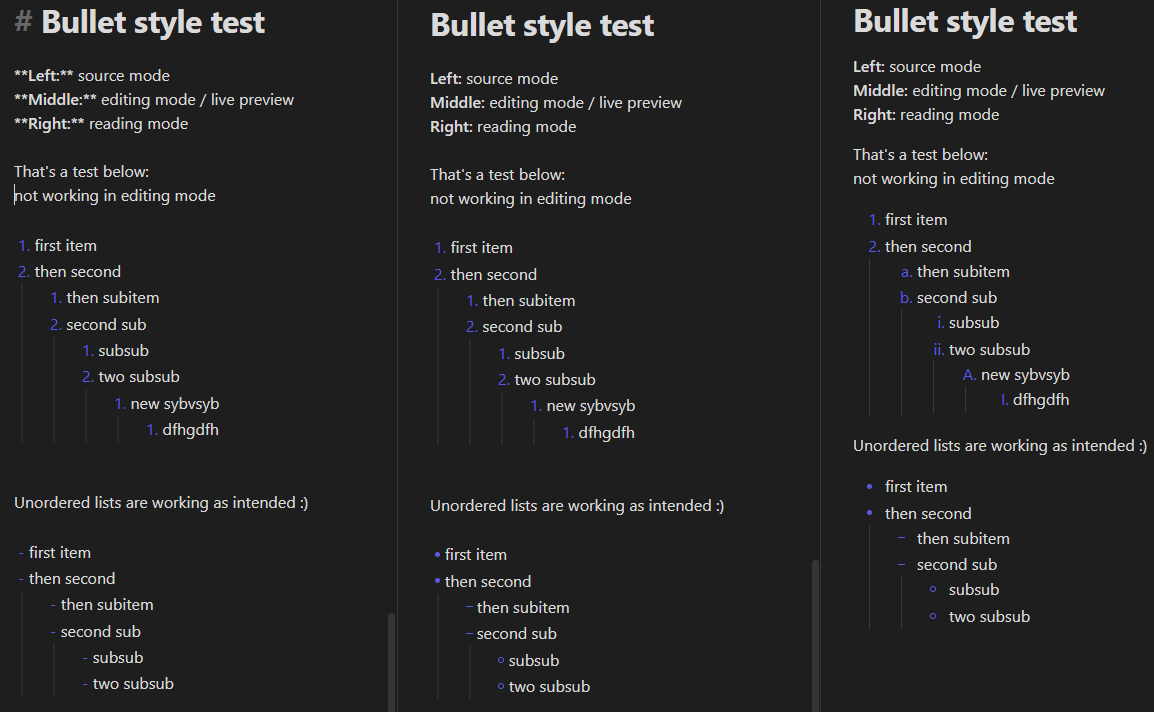
In the end I managed to get to a working solution for me with the following CSS snippet, where bullets show up correctly both in editing and preview, and where ordered and unordered markers are colored everywhere including in source:
/* Bullet color */
:root {
--bullet-new-color: rgb(89,89,223);
}
/* Change color for all types of markers
in source, editing & preview */
ol > li::marker,
ul > li::marker,
.cm-s-obsidian .cm-formatting-list {
color: var(--bullet-new-color);
}
/* ---------------------------------------------- */
/* Unordered lists (bullets, dashes, circles...) */
/* -------------------------------------------- */
/* first line targets reading view, second targets editing view */
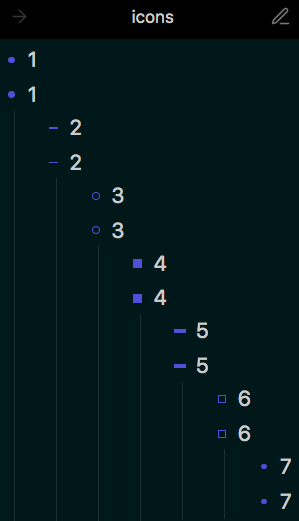
/* LEVEL 1 */
.markdown-reading-view ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
/* LEVEL 2 */
.markdown-reading-view ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 3 */
.markdown-reading-view ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after {
/* Hollow Bullet */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 50%;
border-width: 1px;
}
/* LEVEL 4 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after {
/* Solid Square */
height: 5px;
width: 5px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 5 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after {
/* Dash */
height: 1px;
width: 7px;
border-radius: 0%;
background-color: var(--bullet-new-color);
}
/* LEVEL 6 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after {
/* Hollow Square */
height: 4px;
width: 4px;
background-color: Transparent;
border-color: var(--bullet-new-color);
border-style: solid;
border-radius: 0%;
border-width: 1px;
}
/* LEVEL 7 */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after {
/* Small Bullet */
height: 2px;
width: 2px;
border-radius: 50%;
background-color: var(--bullet-new-color);
}
/* --------------------------------------- */
/* Ordered lists (romans, ...) */
/* ------------------------------------- */
/* LEVEL 1 */
.markdown-preview-section ol > li::marker {
content: counter(list-item) ".\A0";
/* color: var(--bullet-new-color) !important; */
}
/* LEVEL 2 */
.markdown-preview-section ol > li ol > li::marker {
content: counter(list-item, lower-alpha) ".\A0" ;
/* color: var(--bullet-new-color) */
}
/* LEVEL 3 */
.markdown-preview-section ol > li ol > li ol > li::marker {
content: counter(list-item, lower-roman) ".\A0";
/* color: var(--bullet-new-color) */
}
/* LEVEL 4 */
.markdown-preview-section ol > li ol > li ol > li ol > li::marker {
content: counter(list-item, upper-alpha) ".\A0";
/* color: var(--bullet-new-color) */
}
/* LEVEL 5 */
.markdown-preview-section ol > li ol > li ol > li ol > li ol > li::marker {
content: counter(list-item, upper-roman) ".\A0";
/* color: var(--bullet-new-color) */
}
/*
Did not manage to target editing view for ordered lists,
see failed attempts below
https://forum.obsidian.md/t/how-to-customize-ordered-list-using-css/8242/2
*/
/* LEVEL 1 */
/* .markdown-source-view.mod-cm6 .HyperMD-list-line-1 .cm-formatting.cm-formatting-list.cm-formatting-list-ol.cm-list-1: {
content: counter(list-item) ".\A0";
} */
/* LEVEL 2 */
/* .markdown-source-view.mod-cm6 .HyperMD-list-line-2 .cm-formatting.cm-formatting-list.cm-formatting-list-ol.cm-list-2 {
content: counter(list-item, lower-alpha) ".\A0" ;
}
span.cm-formatting-list-ol.cm-list-2::marker {
content: counter(list-item, lower-alpha) ".\A0" !important;
} */
/* LEVEL 3 */
/* .markdown-source-view.mod-cm6 .HyperMD-list-line-3 .cm-formatting. {
content: counter(list-item, lower-roman) ".\A0" ;
}
cm-formatting-list.cm-formatting-list-ol.cm-list-3 {
content: counter(list-item, lower-roman) ".\A0" !important;
} */
/* LEVEL 4 */
/* .markdown-source-view.mod-cm6 .HyperMD-list-line-4 .cm-formatting.cm-formatting-list.cm-formatting-list-ol.cm-list-4 {
content: counter(list-item, upper-alpha) ".\A0";
} */
Only thing missing is that the different numerical formats work only in reading mode, and not in editing mode. This is fine for me, since I’m used to have a split pane with source on the left and reading/preview on the right.
Thanks everyone!