Hi all,
I thought it would be interesting to share how I recently used the Map View plugin to plan a complicated 3-week family vacation to London, and how it became a priceless tool that wowed friends and family over and over again…
Basic Structure
Usually, when I use Map View to plan an activity, I put in one note all the relevant geolocations or links to notes that represent locations.
But this trip plan was huge, with hundreds of places I wanted to use. Some examples include…
- Recommended activities (found via multiple blogs, Google searches, TripAdvisor and friends’ recommendations)
- Recommended restaurants
- Coffee places (I’m a coffee geek and must have a proper coffee shop nearby at all times!)
I also needed to see on the same map key points like the house we rented, the gym we registered to, the place I’m picking up the car for a few days out of the city, etc.
To make this reasonably structured, I created the following notes:
- London 2022 (index) - includes basic geolocations like the house address, car rental pickup, gym etc.
- London 2022 Food - contains all the restaurants I found that seemed relevant to our needs.
- London 2022 Activities - museums, kids-recommended activities and other things I considered that we do.
- London 2022 Norfolk Adventure - a separate note for a 5-day road trip to a more country-side area, with its own activities, restaurants and key locations.
In each of these I entered lots of information about many kinds of places. For example:
## Best Vegan Restaurants
- [Holy Carrot](geo:51.4992203,-0.1601454)
- [All Nations Vegan House](geo:51.5496703,-0.07431190000000001) - sounds very special
- [Unity Diner](geo:51.51684540000001,-0.0736917)
- [Lele's](geo:51.5516454,-0.0516837) - vegan pastries and cakes
- [Gauthier](geo:51.5127566,-0.1314549) - the first Michelin-starred venue with a vegan tastings menu
...
## Pizza with Vegan Options
- [Tank & Paddle](geo:51.5109443,-0.0809249) tag:food/pizza
- [Tank & Paddle](geo:51.5207722,-0.0790765) tag:food/pizza
- [Pizza Pilgrim](geo:51.5149341,-0.1332274) tag:food/pizza
- [Pizza Pilgrims](geo:51.5116021,-0.1267416) tag:food/pizza
...
#food
Naturally I didn’t type the geolocations manually; I used the “add inline geolocation link” command (that I personally map to Alt+L) and typed the names as I found them over the web.
Note how I tagged the whole note #food, but also tagged individual lines with tag:food/pizza (an inline tag). This allowed me to configure a special icon for pizza places, which is really important ![]()
Also, I have a special tag #not that I find useful. When I read about a place that I find unsuitable for our needs (most commonly nowadays if I read reviews that it’s unsuitable for young children), then instead of removing it, I tag it with #not and give it a different color. This way if the place comes up in a conversation or if I see it nearby, I can easily rule it out.
- [Stonehenge](geo:51.17888199999999,-1.826215) tag:not
- NOT interesting for toddlers, see [here](https://www.welshmum.co.uk/stonehenge-with-a-toddler/).
Plugin Setup
Map View comes with pretty sensible defaults, but there are two things that I think are worth sharing in the context of this showcase.
Marker Icon Rules
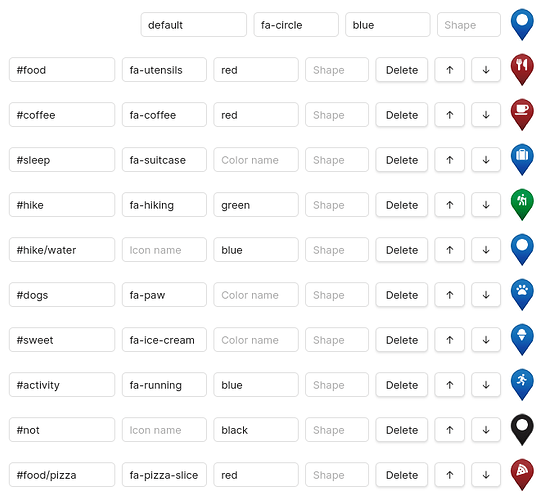
Here are my relevant marker icon rules:
Notice how #not only colors something black without affecting its other properties. So an #activity that is also tagged #not will have the running person icon, but a black background.
Query Format for “follow active note”
Remember how I used a two-level note structure for this project? I want to utilize this to quickly show all the geolocations linked from the ‘London 2022’ note.
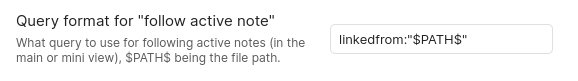
This is accomplished using the following setting:

Voilla! Now when I choose “Focus note in Map View” from the index note menu, it translates to the query linkedfrom:"London 2022.md", which shows all the geolocations linked from the index note.
(I could of course also used an unfiltered view with no query at all, but that would also show markers in London from many unrelated notes, which may not be what I want here.)
(And I could also use a Preset with the same query, that’s just as great.)
How it Looks Eventually
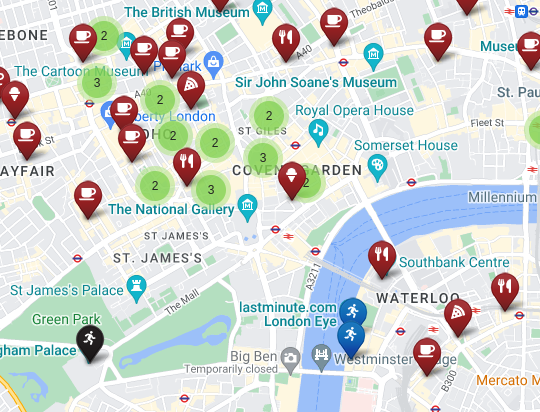
It looks so great!
Here’s a screenshot from a small area to get some impression.

What I Did with all of That
Here comes the fun part, which is to utilize all this great wealth of data in order to plan an awesome vacation ![]()
Planning ahead of time was a breeze. Seeing in a glance what restaurant or coffee shop to couple with each activity was incredibly useful. I was able to make plans for each day that included nearby places, or plan routes extremely efficiently.
Things I use often…
- Filters - e.g. when I’m focusing on an activity and want to find a restaurant that will accompany it, I will add
AND tag:#foodto the filter in case the map is too busy as it is. - Open in Google Maps - I very open use Google Maps together with Map View to estimate walking or transit distances between places.
But the actual superpower was about handling the unexpected, and that’s where having Map View in my pocket really wowed.
There were several occasions where things didn’t go quite as planned. Because the baby was too tired for the next activity, because a restaurant was closed, or because we were hungry in an area we didn’t plan to eat at.
In every one of these cases, having Map View in my pocket seemed to my family and friends like a superpower. In a matter of seconds I was able to locate where we are, come up with everything interesting I knew in advance was in the area, and find instant solutions.
Of course I could also do that with Google Maps (e.g. search for restaurants), but there’s a vast difference between finding a highly-ranked restaurant and a restaurant that I marked as great for us.
I’m a data geek and my family deserves to enjoy that ![]() – finding a restaurant nearby is easy, but finding an amazing restaurant, in an area I’ve never been before, thanks to a thorough research – that’s the game I wanna excel at!
– finding a restaurant nearby is easy, but finding an amazing restaurant, in an area I’ve never been before, thanks to a thorough research – that’s the game I wanna excel at!