Facts
- Obsidian 0.11.13
- This is not quite a bug, but not really a feature request either.
Summary of problem
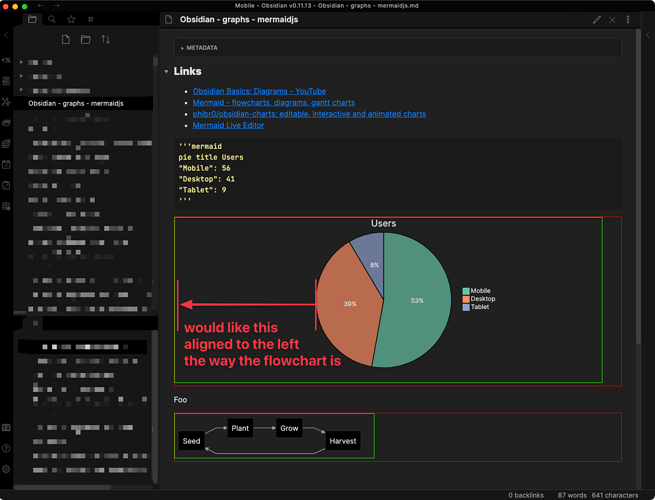
Pie charts in mermaid seem to be always centered or slightly off centered, with large amounts of whitespace and can’t be left aligned with CSS as far as I can tell (I tried and failed)
In split-pane view this is problematic because part of the chart and usually most or all of the legend appears out of view.
Other graph types such as Flowchart don’t have this problem.
Can this be improved? is there a way to left-align the pie?
Screenshot
Some css flair was added to show the grid borders
and here’s the CSS I used…
.markdown-preview-view .mermaid {
border: 1px solid #ff0000;
padding: 0px 40px 0px 0px;
}
.markdown-preview-view .mermaid svg {
max-height: 350px;
max-width: 100%;
border: 1px solid #21ff06;
padding: 0px 20px 0px 0px;
}