I found a solution: www.biblehub.com has a version of their own (with no copyright) called Berean Bible – their txt version is in the exact format that I need. I am breaking it up into 66 sections (books) and it will all link by block to the exact verses. Thanks.
@Joschua thanks for inspiring me to create my own personal bible commentary with obsidian! For my use I thought it most helpful to create a folder structure for the entire bible where every vers consists of an empty text file (.md) that can be linked (and filled with notes or you can copy/paste the vers itself there if needed). It took me 5 days to set it up but now it works like a dream! Every time you link verses for example [[Dan 7,13]] it uses pre-existing text files. In this way everything stays well organized.
If anyone likes this approach I could send you a .zip file with the whole folder structure (but it’s in German, so you might need to translate it) 
Hey @MichaelM, nice to hear you found an approach for you that works!
Howdy @Joschua. I followed your links and was able to make the Bible as described. Thank you!
A comment: While I was using bg2obs.sh I ran into an issue on line 31 which had a *. I deleted it and everything worked as expected. I’m not familiar with code so that may or may not have been correct, but it did make the code run.
I would like to share my setup.
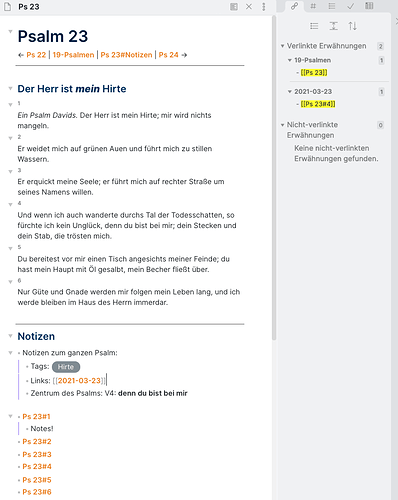
I took the template from @Joschua (for downloading the bible) and imported my favorite bible translation.
Below the Text I place a reverence to each verse. This setup has some advantages for me:
- I have the whole bible text in my notes.
- I can place a reverence from each site in Obsidian to the bible text.
For those who can read Hebrew there are excellent Tanakh, Apocryphal, Second Temple, and Jewish commentary e.g., Rashi, Rambam, etc. available at GitHub - Sefaria/Sefaria-Export: Structured Jewish texts and metadata exported from Sefaria's database. and https://www.sefaria.org. The main texts are also available in English translations too. I have not yet tried to convert them into Obsidian markdown, but they are well formatted so shouldn’t be too difficult.
How do I do the range of verses script with Regex? I do not have a Mac, but Windows…
How do I do this with Regex? I do not have Mac…
Hi all, thank you for all the instructions and scripts. I am feeling lost in all the how-to’s with CSS as this is my first time using CSS, and would appreciate some guidance.
I have downloaded @Joschua 's Bible Toolkit, and was trying to add joschua’s css snippets to align the h6 with the verses, I also tried Lithou’s, but both didn’t work, the alignment remains the same.
I am using the Cybertron theme. Does that affect the snippet, is there a way to resolve this?
I basically copied & pasted the mentioned snippet to a .rtf and saved it in obsidian/snippets folder in my vault, and changed the filename to .css. Then, reload the CSS Snippet under Obsidian Setting. — Is this the way to do it?
While I am not sure, I think renaming from .rtf to .css could mix some things up. Try downloading the .css snippet here: github: bibleverse-formatting.css and let me know if that worked. And make sure to enable the snippet under Settings > Appearance > CSS snippets. Hope that helps!
Yes that’s work! thanks Joschua.
Sorry, the macro I posted is specific to a program called Keyboard Maestro, which is Mac-specific. It may be possible to do something similar with a program for Windows like AutoHotKey, but I haven’t dabbled with that in quite some time.
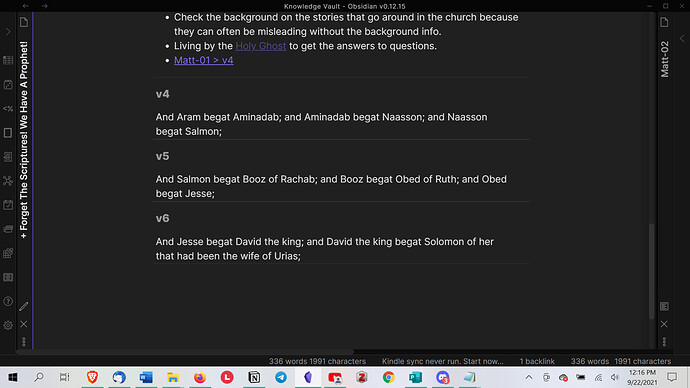
I have tried the different snippets from here and below to get mine to look like the picture so far I have
using this script.markdown-embed-title { display:none; }
.markdown-preview-view .markdown-embed-content p:first-child { margin: 0 !important;}
.markdown-preview-view .markdown-embed-content p:last-child { margin: 0 !important;}
.markdown-preview-view .markdown-embed, .markdown-embed .markdown-preview-view {
padding:0px 15px 0px 3px !important;
margin:0 !important;
max-height: unset !important;
}
/* the link on the top right corner */
.markdown-embed-link {
top: 3px !important;
right: 5px !important;
padding:0 !important;
margin:0 !important;
}
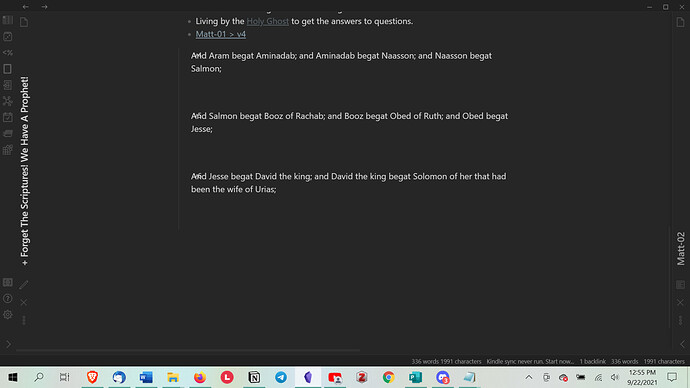
I have tried the other scripts to get my verse number to the left of the verses, but cannot make it work. It either changes how close the verses are or puts the numbers under the text like this.
Can you help? I am definitely new at this and am using Windows.
Thank you
I can certain give you a hand with this. Can you provide which theme you are using if any as well as any snippets you have enabled. That way I can look at what conflicts your CSS code is running into.
I am using Cybertron. I am using the Scripture Verse Formatting Snippet below
/* Formatting for Bible verses (h6 headers) in Obsidian */
.markdown-preview-view h6
{
position: absolute;
left: -3%;
top: 26px;
line-height: 0px;
margin-top: -20px;
margin-right: 3px;
font-family: var(--font-family-preview);
font-weight: 500;
font-size: 10px;
font-weight: bold;
color: var(--text-faint) !important;
}
.markdown-preview-view h6 {
position: absolute;
left: 5px;
top: 1px;
margin: 0px;
}
So that seems to be putting the verse number on the side again, but somehow I now have the big spaces between the verses again.
My initial guess would be that something in the cybertron theme is calling a rule with elevated specificity. I’ll look through the theme’s code to see what I can find.
OK, so the cybertron theme has some issues where it is preventing Obsidian from loading other snippets. I’ll save you the boring details, but I’ll suggest edits to the author. Then you should be good to go to load snippets.
On the side of your snippets, you shouldn’t need much to pull the headings out to the side. If you wanted to change color, font size, etc you can add those in. Also if you want to hide the collapse arrows you can do that for only the H6 ones while leaving the others alone, you can do that with the following:
div.markdown-preview-view h6 {
position: relative;
left: -3%;
line-height: 0px;
font-size: 10px;
margin: 0px 0px -10px 0px;
color: var(--text-faint);
}
div.markdown-preview-view h6 div.heading-collapse-indicator {
visibility: hidden;
}
Thank you! That worked. It’s been driving me crazy so I appreciate you helping me.
Hi
Sorry, but I am new with Obsidian and yet so happy to find servants of the most High God using it. One question, where do you put the terminal command you have outlined above?
Be blessed.