I already saw at least 2 threads where this was discussed. There is a solution…but…
Due to limitations it is not easy to achieve this without javascript (which is what I am suggesting someone should help us out with – not the code, that is not that hard, but the exact workflow: how to target text selection and write back to the file). Simply because the regex flavours used throughout Obsidian plugins do not support the lowercase and uppercase switches \l, \L, \u and \U (not even regex101.com and Notepad++ does but e.g. Sublime Text can handle them).
Setup
What we need to do is install the plugins Commander, Apply Patterns and Code Editor Shortcuts.
In Apply Patterns, add a pattern for e.g. LinkifywithAlias (which can act as the subsequent name for the command as well):
In the pattern, we use one rule:
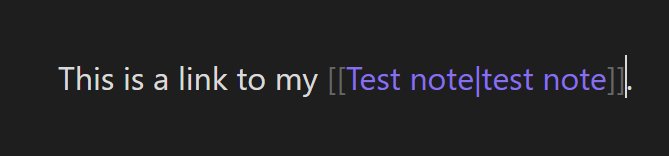
Match: (.+)
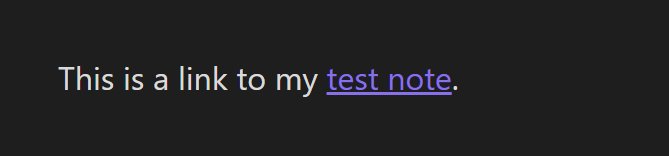
Replacement: [[$1|$1]]
Then we add another pattern for RemoveWikilinks. Again a single rule:
Match: \[\[(.*)\]\]
Replacement: $1
- In the Patterns section, we can leave every box unchecked when creating both patterns as we use the created command one a single selection.
Still in Apply Patterns, we scroll down to the Commands section (you will find it) and and fill out the boxes with the names we specified above (it’s okay to name the command the same as the pattern and then you point the command at the pattern, so just copy and paste the names in the second box).
You tick the boxes for selection for both commands.
In order to activate these two patterns, you need to disable and re-enable the Apply Patterns plugin (faster then restarting Obsidian).
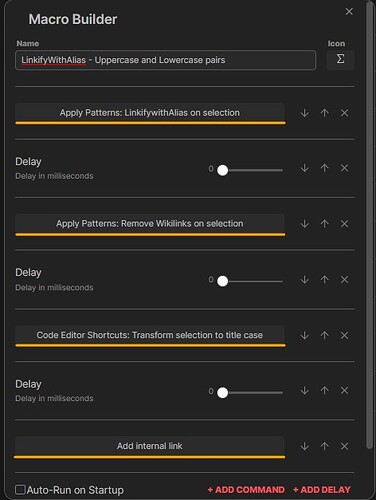
The rest is done in Commander. Go to the Macro tab and fill it out like so:
- I think it’s all straightforward. You can omit the Delay parts – as you can see I only used them for placeholders, in case I need to add some value (150-250ms is enough), but I didn’t need to. The commands are nicely run one after the other like this.
Again, one step can be ommited here; see second post about it. (I already made the screenshot and was too lazy to customize it for publishing.)
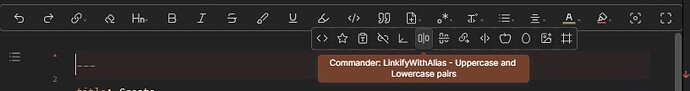
The command of this macro (LinkifyWithAlias Upp&Low) you can add to the Editing Toolbar with whatever icon you want or assign a hotkey to it.
I like to use Editing Toolbar in a submenu like this:
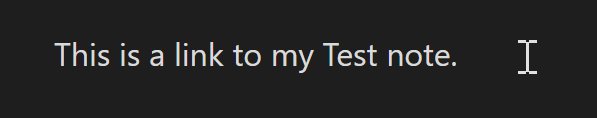
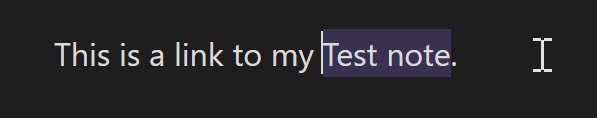
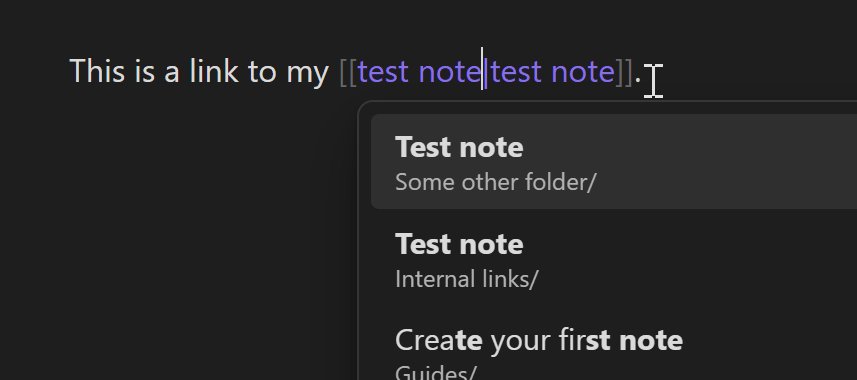
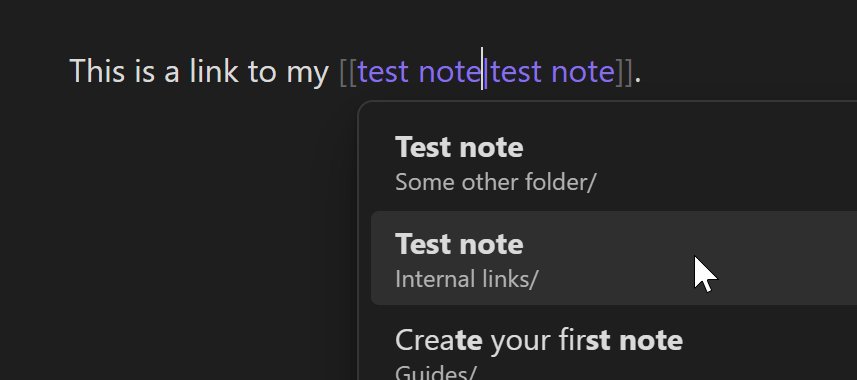
Due to the limitation mentioned above and how this makeshift macro works, running the command for a single word will work. You can see what happens if you select two or more words.
- If someone likes to tinker, they might be able to make it work for more than one word. The tricky part will be the correct way of Transforming the Case. The regex patterns side is easier as you can add multiple rules in the pattern and only the match will be replaced.
So running it on a selected word like dad will exchange dad with [[Dad|dad]], which is I think what most people were looking for. (I didn’t mean Stan and Pan, ha-ha.)
BTW: The last command, Add internal link is an internal Obsidian command, so no need to install anything there.
P.S. On the plus side, this works on mobile as well, so you can put the command on the Mobile Toolbar.