For reference, Obsidian is case-insensitive for internal links so you can actually just use [[alias]] directly without any issues.
That being said, I like to have tidy notes with the correct note links, so I do it with the [[Alias|alias]] style like you have there.
Here’s my Templater template which I have assigned to a hotkey. It works like this:
No text selected:
If you have no text selected before hitting the hotkey, it will insert [[]] and put the cursor in the middle so you can immediately start typing an internal link.
Alias text selected:
If you have some text selected, it will:
- Look for a note title matching the same text, regardless of case. If found, it will insert a link in the format
[[Alias|alias]]. This means it will happily find a note titled “ALiaS” and create[[ALiaS|alias]]. Equally the case of your alias text doesn’t matter - it will still find the note.

Of course if the title matches, it won’t use an alias:

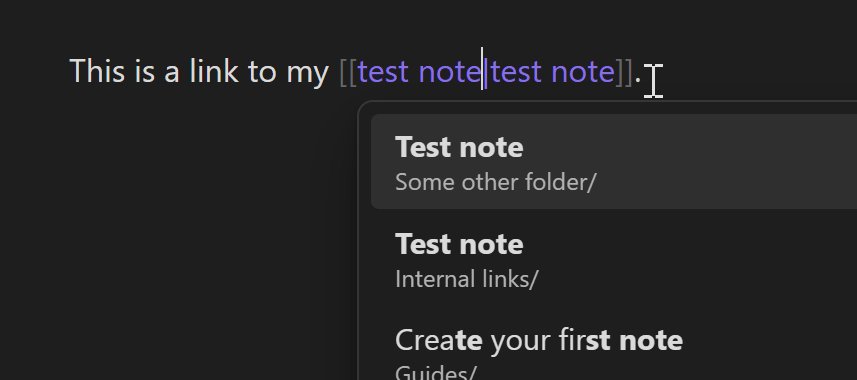
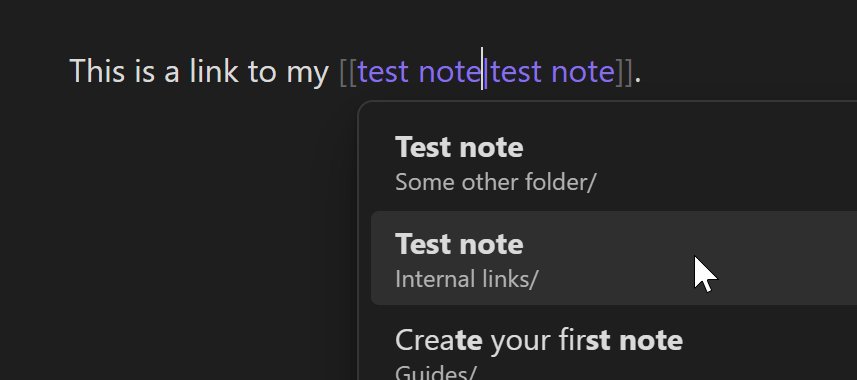
- If there are multiple matching notes (that is, you have multiple notes with that same exact title), it will give you a list so that you can pick the one you want, then it will add the note in the format
[[path/to/Alias|alias]].

- If there are no notes found, it will add a link in the format
[[|alias]], and put the cursor before the pipe so you can start typing the name of the note you want to link to.
The template - just put it your templates folder and assign it to a hotkey with Templater:
<%*
const editor = app.workspace.activeLeaf.view.editor
// Move cursor after inserting the link text
function moveCursorBack (distance) {
const cursor = editor.getCursor()
cursor.ch -= (distance)
editor.setCursor(cursor)
}
// The text selected before running the template
const alias = editor.getSelection() || ''
if (!alias) {
// No alias text provided
editor.replaceSelection(`[[]]`)
moveCursorBack(2)
} else {
// Alias text was provided, search for matching notes
const notes = app.vault.getFiles().filter(f => f.basename.toLowerCase() === alias.toLowerCase())
if (notes.length === 1) {
// Exactly one matching note found, direct the link to that note
let link = alias
if (notes[0].basename !== alias) {
// As the title and alias are not an exact match, add the alias to the link
link = `${notes[0].basename}|${alias}`
}
editor.replaceSelection(`[[${link}]]`)
} else if (notes.length >= 2) {
// Multiple notes found, let the user choose which note to link
editor.replaceSelection(`[[${alias}|${alias}]]`)
moveCursorBack(alias.length + 3)
} else {
// No matching note found, let the user type any note
editor.replaceSelection(`[[|${alias}]]`)
moveCursorBack(alias.length + 3)
}
}
%>
Works on mobile too, just assign it to a button on your mobile toolbar.