Do you mean that an app running from .mobile wouldn’t be able to access files in .obsidian? By vault I just mean which config folder the app is using, though that very well might be impossible too.
The plugin can access the .obsidian folder but those are vault specific. If you are using multiple vaults, it won’t sync between them.
I believe the only way to have the same data file for both vaults would be tell the plugin to load it from a folder outside the vault it is currently running in, which I do not believe is possible on mobile.
I’m not sure that I’m making sense, but… this is how my vault currently looks:

I have my entire vault synced to my phone (not using Obsidian Sync), where in the About->Override config folder option I have set it to .mobile. There are two copies of the leaflet folder, one in each, and they currently have no way to sync.
I thought this might be possible because if the user created a folder inside the current vault, the plugin would be able to access it the same way it can access any normal folders, like 5E or Brainstorming in my example.
Ah okay. I thought it was two separate vaults.
I think I can add this option… let me do some testing.
Sweet! This would be a massive help!
This has been added in 3.24.12. See here. Please back up your data.json file before changing the config directory.
Awesome! I know it’s not much, but have some coffee!
I really appreciate it!
How has this feature been working for you?
Pretty good so far! I have to be careful not to edit the map while another instance is open, but I would guess that is a result of the way the plugin saves and how my syncing setup decides which files are newer. It’s rarely an issue, since I usually have only one device open at a time.
It seems that the most recent update reset all my marker zoom levels, not sure how that happened. It’s no big deal, but it did make me think of something - it would be great if we could define the zoom levels as a part of the marker type!
Very odd! Sorry about that, definitely should not have happened. Good idea though, I’ll add this soon. You can track the feature here
Added in 4.1.0
First of all I’d like to thank you for this great plugin! 
I’m trying to make use of the markerFolder option for a path that contains emojis, like e.g.
markerFolder: "08. 🗄️ Reference System/08. 🧭 Places"
This however seems to return no markers. When I rename the folders to not include any emoji, then the markers do appear:
markerFolder: "08. Reference System/08. Places"
Would it be possible to support a path containing emojis?
Update: I just noticed that it does seem to work on the iOS mobile app  , but on macOS Big Sur the earlier described experience remains.
, but on macOS Big Sur the earlier described experience remains.
how can i set the maxzoom for images? for OSM it works by setting maxZoom to something like 150. for images it doesn’t show my old markers and also it works in reverse and fix it at the zoom. meaning i should set it to something like 0.25 to get a bigger picture and i can’t zoom in out of that. can someone please guide me?
Unfortunately, changing the zoom level on image maps is a little finicky do to the way they are built in the module I am using (LeafletJS) to create the maps. I try to detect this and reset marker positions, but it might not always work (seems like it doesn’t in your case). Your best bet here is to set the image bounds (see this discussion for an example).
Also, zoom levels in Leaflet are not intuitively named. Max zoom is how far you can zoom in.
I use it for D&D campaign building 
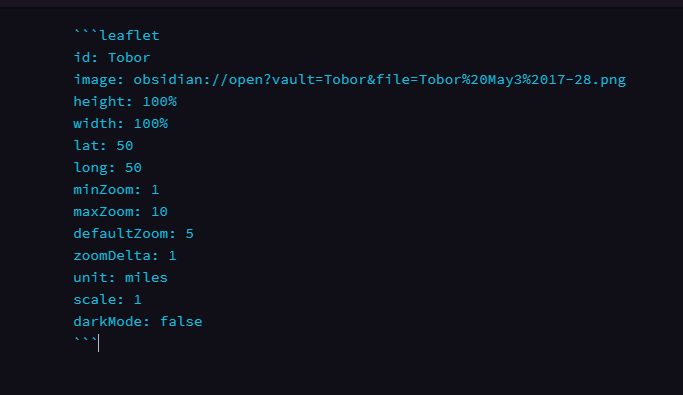
I have a feeling that whatever it is I am doing wrong is incredibly simple but for the life of me I cannot figure it out. Every time I attempt to get the map to work and actually render so I can start working with it, I get the message “Obsidian Leaflet maps must have an ID.” The thing is though… I have put an ID in and I’ve no idea what’s wrong as it seems a pretty straightforward command and there seemingly aren’t any necessary spellings or capitalizations or brackets or anything.
Can you show me your code block?
For sure, should’ve thought to attach it already.