As I said, I’ve been exploring this idea, and I came up with something. I’m pretty sure it’s nothing like what you referenced @n0ll , but you gave me a direction so thank you!
Disclaimer
I’ve never coded in javascript in my life, not to speak about scripting with Obsidian. The following code is my first attempt and is W.I.P and about 70-80% auto generated by GitHub CoPilot, with me typing what I want in English based on all of the different YouTube videos I’ve seen, and hoping for the best  . So I have no clue if I’m using javascript best practices and I’m pretty sure this code is very “bad” so to speak, but I know one thing - it works! And even if it’s not that useful as is, it might be a good starting point for someone else like me
. So I have no clue if I’m using javascript best practices and I’m pretty sure this code is very “bad” so to speak, but I know one thing - it works! And even if it’s not that useful as is, it might be a good starting point for someone else like me 
Goal
My goal was to be able to modify sections of my frontmatter/metadata and have it all formatted automatically so that I could separate the sections into files and organize them all nicely.
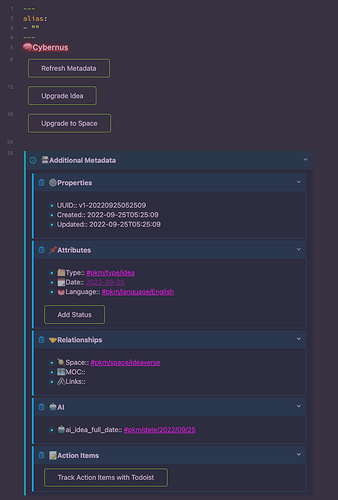
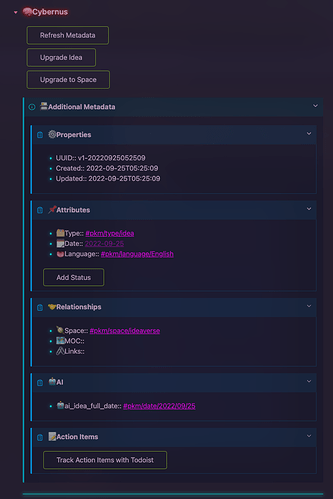
End Results
- Assuming a hard-coded frontmatter scheme (sections).
- Assuming additional functions which I will not share (pointless).
Frontmatter 
---
alias:
- ""
---
-
header.md: Some default header to encapsulate everything.
-
buttons.md: Buttons I want to add to the frontmatter.
-
footer.md: Footer string, --- for example.
createFrontmatter.js
async function createFrontmatter(tp, include_frontmatter = true) {
console.log("createFrontmatter: Generating metadata for \"" + tp.file.title + "\"")
let frontmatter = await tp.file.include('[[frontmatter]]')
let header = await tp.file.include('[[header]]')
let buttons = await tp.file.include('[[buttons]]')
let additional_metadata = await tp.user.createAdditionalMetadata(tp)
let footer = await tp.file.include('[[footer]]')
let frontmatter_template = ``
if (include_frontmatter) {
frontmatter_template +=
`${frontmatter}\n`
}
frontmatter_template +=
`${header}\n` +
`${buttons}\n\n` +
`${additional_metadata}\n\n` +
`${footer}`
// console.log("createFrontmatter: Frontmatter template for \"" + tp.file.title + "\" is:\n" + frontmatter_template)
return frontmatter_template
}
module.exports = createFrontmatter;
createAdditionalMetadata.js
async function createAdditionalMetadata(tp) {
let metadata_global_fields = await tp.user.getGlobalMetaFields(tp)
let metadata_dynamic_fields = await tp.user.getDynamicMetaFields(tp)
let additional_metadata = `` +
`>[!info]- 📇 Additional Metadata`
let metadata_fields = {
"[!summary]- ⚙️ Properties": [
metadata_global_fields["properties"],
metadata_dynamic_fields["properties"]
],
"[!summary]+ 📌 Attributes": [
metadata_global_fields["attributes"],
metadata_dynamic_fields["attributes"]
],
"[!summary]+ 🤝 Relationships": [
metadata_global_fields["relationships"],
metadata_dynamic_fields["relationships"]
],
"[!summary]- 🤖 AI": [
metadata_global_fields["ai"],
metadata_dynamic_fields["ai"]
],
"[!summary]- 📝 Action Items": [
metadata_global_fields["action_items"],
metadata_dynamic_fields["action_items"]
]
}
for (const [key, value] of Object.entries(metadata_fields)) {
additional_metadata += `\n>\n>> ${key}`
for (const field of value) {
if (field) {
for (let i = 0; i < field.split('\n').length; i++) {
additional_metadata += `\n>> ${field.split('\n')[i]}`
}
}
}
}
return additional_metadata
}
module.exports = createAdditionalMetadata;
getGlobalMetaFields.js
async function getGlobalMetaFields(tp) {
const supported_sections = {
"properties": await tp.file.include('[[properties]]'),
"attributes": await tp.file.include('[[attributes]]'),
"relationships": await tp.file.include('[[relationships]]'),
"ai": await tp.file.include('[[ai]]'),
"action_items": await tp.file.include('[[action_items]]')
};
return supported_sections;
}
module.exports = getGlobalMetaFields;
getDynamicMetaFields.js
async function getFields(tp, section) {
let template = `${tp.file.folder()} (${section} Template)`
template = tp.user.toMarkdownFileLink(template)
try {
return await tp.file.include(template);
} catch (e) {
return [].join("\n");
}
}
async function getDynamicMetaFields(tp) {
const supported_sections = {
"properties": await getFields(tp, "Properties"),
"attributes": await getFields(tp, "Attributes"),
"relationships": await getFields(tp, "Relationships"),
"ai": await getFields(tp, "AI"),
"action_items": await getFields(tp, "Action Items"),
};
return supported_sections;
}
module.exports = getDynamicMetaFields;
properties.md
- UUID:: v1-<% tp.file.creation_date("YYYYMMDDHHmmss") %>
- Created:: <% tp.file.creation_date("YYYY-MM-DDTHH:mm:ss") %>
- Updated:: <% tp.file.include('[[Get last modified date (Snippet Template)]]') %>
attributes.md
- 🗂 Type:: <% tp.user.getTypeMetaField(tp) %>
- 🗓️ Date:: <% tp.file.include('[[Get last modified short date url (Snippet Template)]]') %>
- 👅 Language:: <% tp.user.getLanguageMetaField(tp) %>
```button
name Add Status
type prepend template
action Cybernus/Backend/fields/metadata/attributes/status
remove true
relationships.md
- 🪐 Space:: <% tp.user.getSpacesMetaField(tp) %>
- 🗺️ MOC:: <% tp.user.getMOCMetaField(tp) %>
- 🖇️ Links::
- 🏷️ Tags::
ai.md
- 🤖 ai_idea_full_date:: <% tp.user.createDateTreeTag(tp) %>
action_items.md
```button
name Track Action Items with Todoist
type append template
action Cybernus/Backend/fields/metadata/track_action_items
remove true
Final Results