I use a wonderful snippet for sleek callouts extracted from the AnuPpuccin theme.
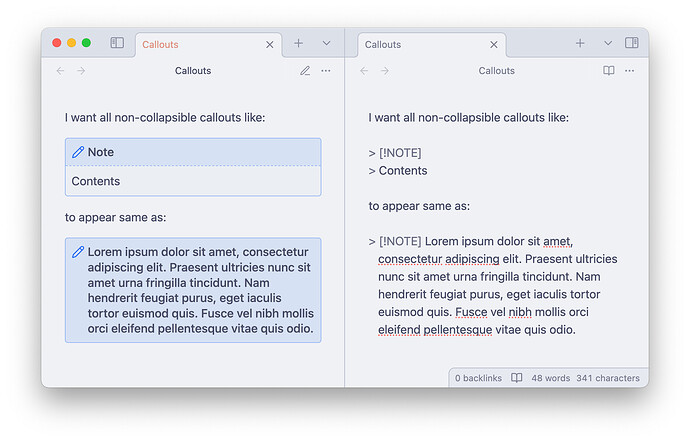
How could I achieve the same look as the bottom callout but for content in all non-collapsible callouts? (I.e. hide title and show the icon off to the side.) I’d really like to be able to apply this look to multiple paragraphs (and you can’t put multiple paragraphs in a callout title). I’d like for foldable callouts to retain their style (the upper callout in the screenshot).
I was able to target non-collapsible callouts with .callout:not(.is-collapsible) but ran into issues with weird padding and uneven background color ![]()
CSS snippet
/*
Adapted from: https://discord.com/channels/686053708261228577/702656734631821413/1040275500297375856
Original author: Adonis, Anubis
*/
.callout:not(.is-collapsible) {
padding: 0px;
}
.callout:not(.is-collapsible) .callout-content {
padding: 0 var(--callout-title-padding) var(--callout-title-padding) var(--callout-title-padding);
}
.callout:not(.is-collapsible) .callout-title {
background-color: rgba(var(--callout-color), 0.1);
padding: var(--callout-title-padding);
cursor: pointer;
}
.callout:not(.is-collapsible) .callout-title .callout-title-inner {
font-weight: normal;
}
.callout:not(.is-collapsible) {
border-color: rgba(var(--callout-color), 0.4);
border-width: 1px;
border-radius: var(--callout-radius);
background-color: rgba(var(--ctp-mantle), 0.4);
}
.callout-content {
padding: var(--callout-title-padding) var(--callout-title-padding) var(--callout-title-padding) calc(var(--callout-title-padding) * 1.5);
border-top: 1px solid rgba(var(--callout-color), 0.4);
}
.callout-fold {
padding-right: 0px;
}
.callout-title-inner {
flex-grow: var(--anp-callout-fold-position, unset);
}
.callout {
--callout-title-padding: var(--size-4-2);
}
.callout.is-collapsible {
border-color: rgba(var(--callout-color), 0.4);
border-width: 1px;
border-radius: var(--callout-radius);
background-color: rgba(var(--ctp-mantle), 0.4);
--bold-weight: bolder;
padding: 0;
}
.callout.is-collapsible .callout-fold {
padding-right: 0px;
}
.callout.is-collapsible .callout-title-inner {
flex-grow: var(--anp-callout-fold-position, unset);
}
.callout.is-collapsible.is-collapsed {
padding: 0;
}
.callout.is-collapsible.is-collapsed .callout-title {
background-color: rgba(var(--callout-color), 0.1);
padding: var(--callout-title-padding);
cursor: pointer;
}
.callout.is-collapsible.is-collapsed .callout-content {
display: none;
}
.callout.is-collapsible:not(.is-collapsed) .callout-title {
background-color: rgba(var(--callout-color), 0.1);
padding: var(--callout-title-padding);
border-color: rgba(var(--callout-color), 0.4);
cursor: pointer;
}
.callout.is-collapsible:not(.is-collapsed) .callout-content:not(:empty) {
padding: var(--callout-title-padding) var(--callout-title-padding) var(--callout-title-padding) calc(var(--callout-title-padding) * 1.5);
border-top: 1px solid rgba(var(--callout-color), 0.4);
}
.callout .list-collapse-indicator {
margin-left: -35px;
padding-right: 3px;
}
/* Normal text appearance for non-foldable callouts without content */
.callout:not(.is-collapsible) .callout-title:not(:has(+ .callout-content)) .callout-title-inner {
color: var(--text-normal);
}
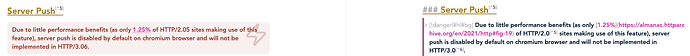
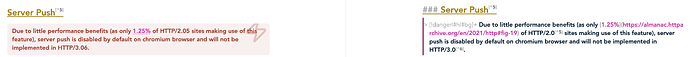
I found a snippet that achieves a similar look but was unable to reconcile it with the sleek callouts snippet:
Any help appreciated!