Hi everyone, I’ve been looking for a while for ways to hide the title in some callouts, as I find them distracting and unnecessary for example for quotes.
I’ve seen this workaround which works well if you just want to hide the title occasionally, but I really wanted a solution that just renders without the title out of the box.
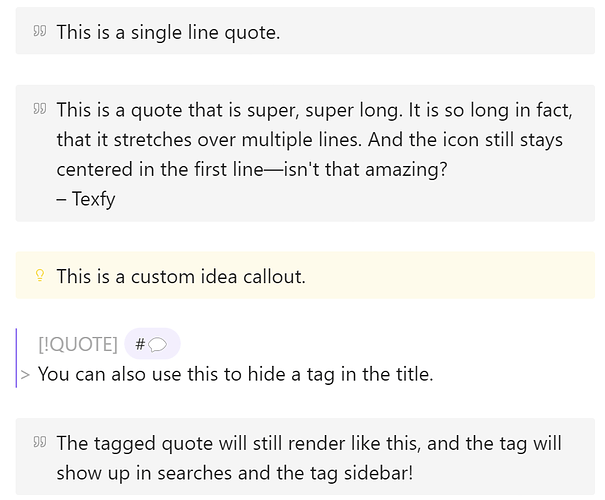
So I finally got this custom CSS going, which not only hides the title, but also moves the icon to the left of the content for clean callouts:
.callout[data-callout="idea"] {
--callout-color: 245, 213, 55;
--callout-icon: lucide-lightbulb;
}
/* don't display title for idea and quote callouts */
.callout[data-callout="idea"] .callout-title-inner,
.callout[data-callout="quote"] .callout-title-inner {
display: none;
}
/* remove top and bottom margins and add left margin for idea and quote callouts */
.callout[data-callout="idea"] .callout-content p,
.callout[data-callout="quote"] .callout-content p {
margin-block-start: 0;
margin-block-end: 0;
margin-left: .5em;
}
/* align icon and content side-by-side */
.callout[data-callout="idea"],
.callout[data-callout="quote"] {
display: flex;
align-items: flex-start;
}
/* v-align icon in center of first line */
.callout[data-callout="idea"] .callout-title .callout-icon,
.callout[data-callout="quote"] .callout-title .callout-icon {
min-height: 1.5em;
display: flex;
flex-direction: column;
justify-content: center;
}
Hope someboy finds this useful!