Hi everyone, I’ve been getting some people asking me what theme and css I use, so here you go!
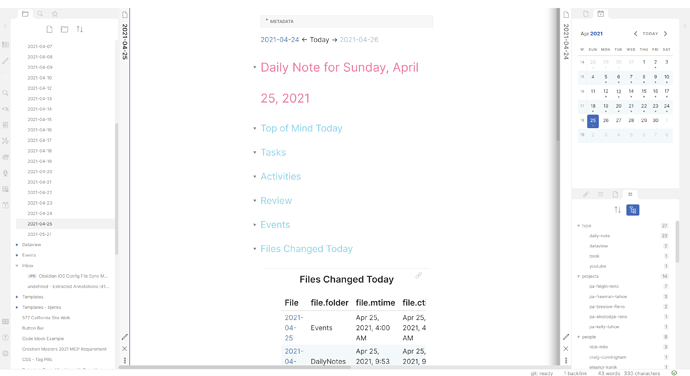
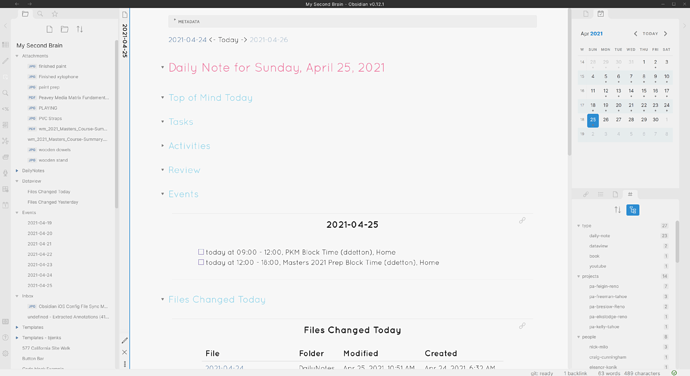
Examples of what it looks like:
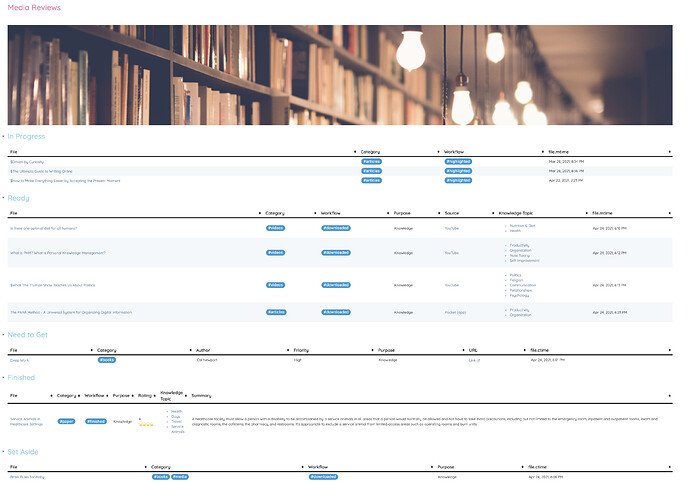
Light mode:
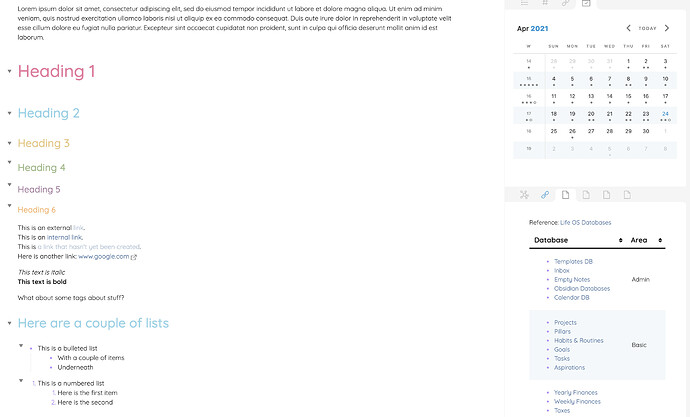
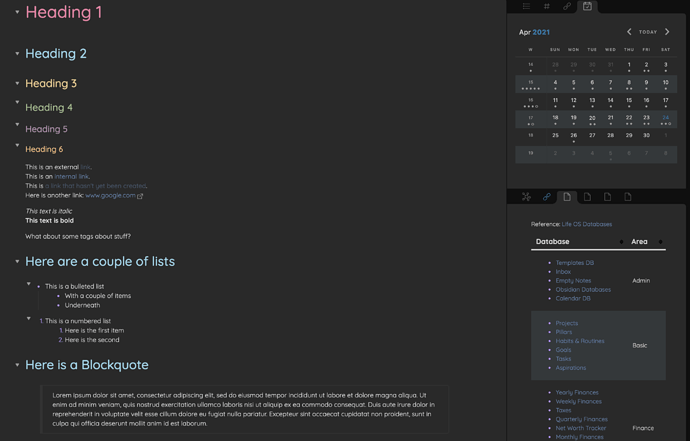
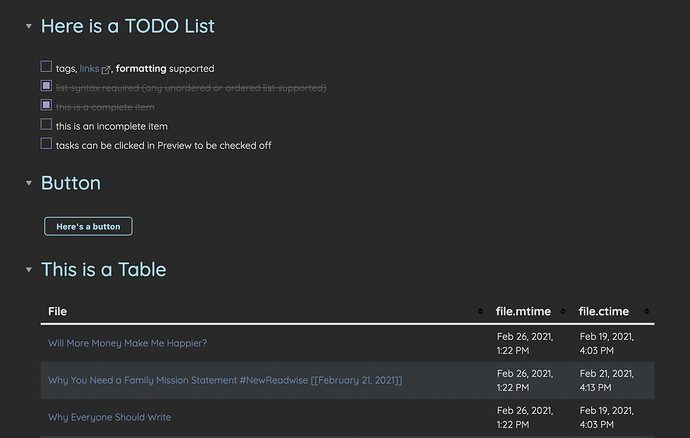
Dark mode (low contrast):
My base theme is Obsidian Nord. You can find it in the community themes in settings.
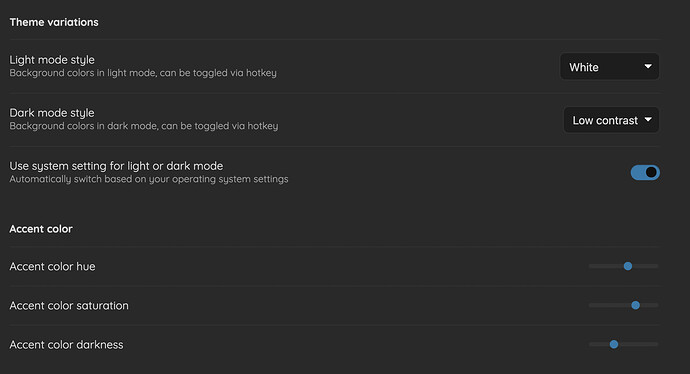
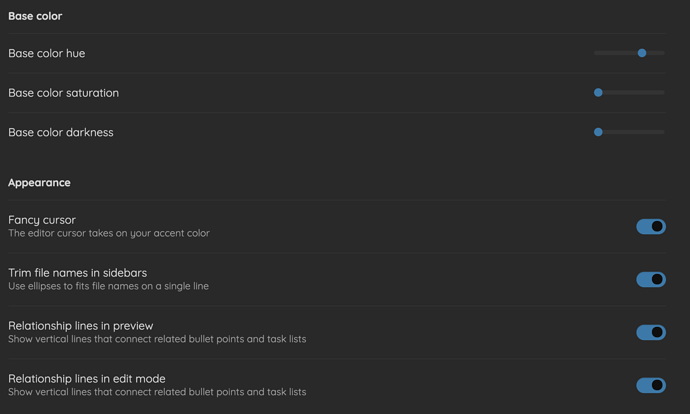
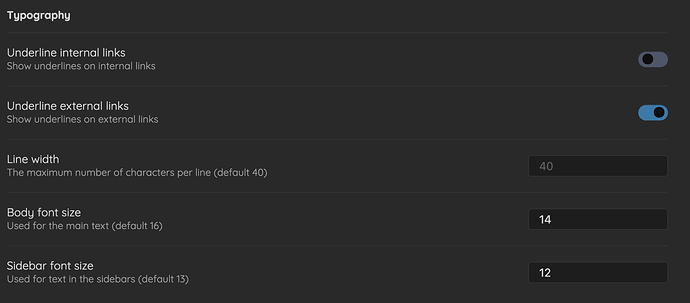
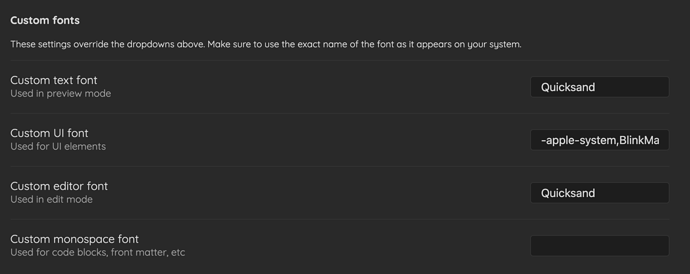
Next I use the Advanced Appearance plugin. Here are my settings:
I am using Quicksand as a custom font:
Finally I am using some custom css. Here is the file:
SarahArminta.css (3.7 KB)
Disclaimer: I am not a css expert and I use !important far more than I probably should. So be aware that things might not work perfectly!
I think that’s everything! Hope it helps 
20 Likes
Thank You! Arminta, for taking some time and posting this.
1 Like
Love your CSS @arminta ! Couple questions. First, do you have anything in the Fonts section of the Advanced Appearance settings (it’s just above the Custom Fonts. Is Quicksand included in the Advanced Appearance plug in, included in MacOS or one that you installed? Second, in your screen shots, your notes have a far left margin and use the whole width of the page. My screen has super wide gutters with the note taking up a small area in the center. Any idea what controls this? I cross posted this to the Obsidian Discord CSS channel.
Thanks, Dean
1 Like
Hi Dean,
I have “Readable line length” off and the “Line width” in Advanced Appearance settings is empty (it looks greyed out when empty. Try that and let me know if it works.
I downloaded and installed Quicksand on my computer. I don’t have anything in the fonts section of Advanced Appearance.
Much better now. The Line width looked like it was filled in but it was greyed out. Looks good now! Quicksand font makes a huge difference! One annoying little thing is that Obsidian always opens in the default mode and I need to go into the Advanced Appearance plugin and toggle the Use system setting for light or dark mode back and forth. Thank you Sarah! I appreciate you sharing what you have done. It really helps those of use just starting out with Obsidian and PKM.
1 Like
Hi Sarah @arminta ,
Have you tried using the Quicksand custom font on iOS or iPadOS yet? It doesn’t seem to recognize the custom font. I have already reached out on the Obsidian Discord Mobile channel and posted an issue to kepano’s github for the Advanced Appearance plugin. Loving this theme btw!
Thanks, Dean
1 Like
I ended up embedding the font family in a CSS snippet and deploying that to iOS. I can show you how it works if you’re interested.
1 Like
Glad you figured it out! I haven’t started using my theme on mobile yet so I’d love to hear how you got the font working if you’d like to share 
2 Likes
I need to know this as well. I am on iphone and IpadOS myself and need to embed custom fonts
1 Like
Sorry this took so long. It appears that I haven’t been paying much attention to the Obsidian Forum. I actually got this tip from someone on the Obsidian Discord, just don’t remember who it was. Here is the note that I created for my future self on how to do this.
I was having trouble getting an Obsidian plugin (Advanced Appearance) to recognize a custom font that I installed on iOS. Google came to the rescue. Go to Browse Fonts - Google Fonts to see if the font family that you want to load is available there. If it is then go to Embedded Google Fonts and enter the following in the “Paste CSS address” field:
https://fonts.googleapis.com/icon?family=Quicksand
replacing Quicksand with the font family that you want to load. You’ll get back a base64 encoded string that you will want to paste into your css. I created a new css snippet and put it in there by itself. Then you can deploy the custom font either within your css theme or as a css snippet.
To deploy this to iOS, follow these steps:
This really should be easier. Let me know if you have any questions about this.
1 Like
Here is the snippet for the quicksand font family.embedded-font-quicksand.css (38.4 KB)
1 Like