Hello Everyone,
I wanted to share with you my workflow with Obsidian and Mkdocs. And why I chose both.
I’m an Instructor & Technical Writer. I wanted a tool that:
- Supports publishing my .md files
- Supports Multi-language (ltr +rtl)
- Supports HTML & javaScript tags
Mkdocs is a great static site generator tool, build using Python. It’s extremely easy to use and modify.
All what you need to after finishing modifications - CSS & YAML - is to open the /docs folder as your vault in Obsidian.
In regards to multi-language support, I’m writing in both Arabic & English. So I need to create a duplicate of each markdown file with a slight change. ex: Index.en.md & Index.ar.md. So when the used switch languages from the main navigation bar, files are going to be replaced with the correct language.
Here is a link of a quick live version on github:
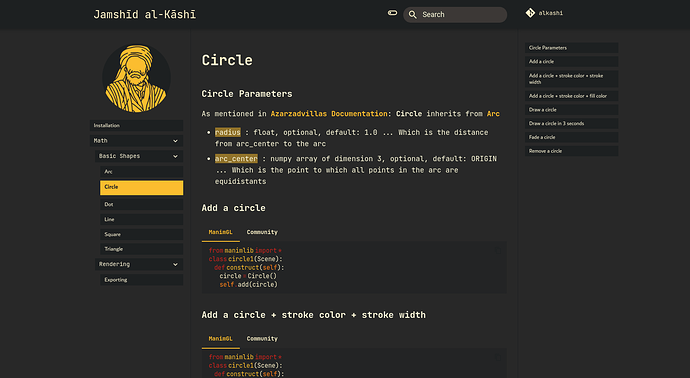
https://tarekshehata.github.io/alkashi/Math/Basic%20Shapes/Circle/
Here is a screenshot:
I’ve installed exactly:
- Mkdocs Material
- Mkdocs Gruvbox
- Mkdocs i18n plugin
And some other dependencies in the virtual environment. It was very easy thanks to God.
Please let me know if you have any suggestions, ideas or questions. I’ll be very happy to help