If you go to Settings > Editor > General, you can enable the Editor status , and get this symbol in the lower right of the document window.
Then it’ll show the following symbols:
 – Source mode
– Source mode – Live preview
– Live preview – Reading view
– Reading view
This icon is found in the lower right of the window:
![]()
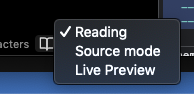
And you can also click on this icon, to change directly into either mode.

All example screenshots are from within Minimal theme in dark mode.