Hi @argentum, thanks for your suggestion.
No, I don’t, but I will try that.
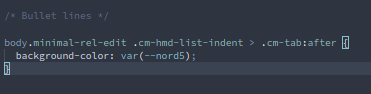
Hi @kepano, I’m trying to change the colour of the relationship lines, the selector gives me body.minimal-rel-edit .cm-hmd-list-indent > .cm-tab:after but unfortunately changing that didn’t work (I tried a few specificity levels with no luck either, e.g. just .cm-hmd-list-indent > .cm-tab:after or .cm-tab:after). Any tips?

Hello! On latest Minimal update, I can’t see the “Relationship lines in Preview” though I can see them in editor mode. I am on 0.11.10, MacOS, turned off all snippets as well as the outliner plugin.
Did you enable them in the plug-in?
Updates to this: It seems to work after restarting Obsidian, with caveats:
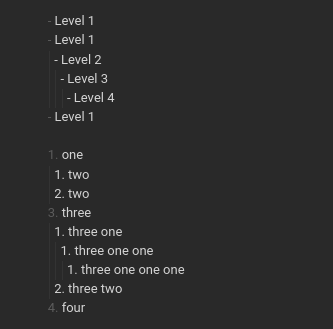
It seems that some bullets/numbers get an “unmuted” style (made sure to update to the latest version and turned off all my snippets, and used tabs for this particular test):

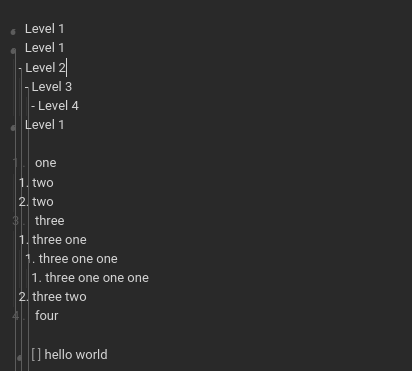
Last but not least: There’s a new outliner plugin (which I also had off for the tests above), but I get something weird when using their snippet:

Can we make these two compatible?
And thanks as usual for the awesome theme!
Yes, still they are not showing up. I am using a CSS snippet to recreate them in tandem with the new obsidian outliner plugin and the snippet @argentum just mentioned. I do agree it would be nice to have the plugin and theme playing along.
I will take a look soon.
Hi, is it possible to remove the external link indicator icon in preview mode? I already have my own snippet for doing that. Thanks 
Your snippet should take precedence over the theme unless it is not specific enough.
Apologies, but I am bad at reading css codes. Now my own external link indicator and the minimal theme one show up alongside together, so I would like to know the exact code to override the behavior (or completely remove it)
The external link indicator is not part of Minimal, it’s in the default CSS.
Minimal has been updated to fix relationship lines.
There is also a new feature you can use to invert images in dark mode. If you add #invert at the end of the image tag it will invert the image in dark mode. This is particularly useful for charts and illustrations. E.g. ![[chart.png#invert]]
Demo
Did the PDF issues get fixed? Because it seems to be fixed. I’m not having any issues. NOTE: my notes are very simple. H1 - H3 and bullet points only.
Platform: Windows
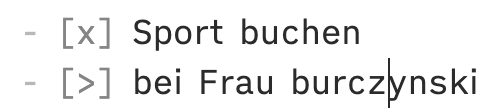
I’ve come across some issue in conjunction with the slated plugin by @tgrosinger when moving a task:


The latest update on the Checklist plugin by delashum seems to broke the styling. Commits · delashum/obsidian-checklist-plugin · GitHub
This is fixed if you download the latest version
It seems if outliner “Improve style of your lists” is turned on, it messes up the minimal theme bullet lists in edit mode. The second line no longer aligns with the first:
![]()
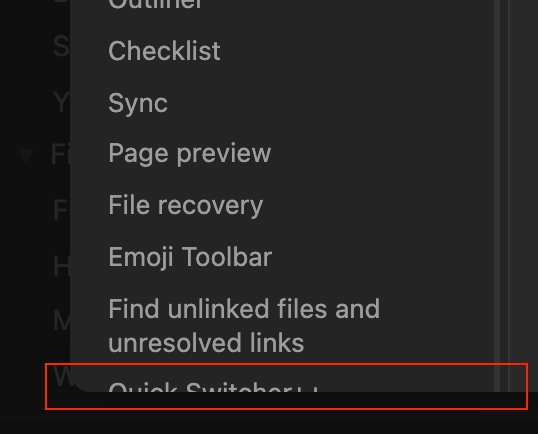
Settings sidebar doesn’t show fully when scrolled down:

This should be fixed now. Thanks for reporting.