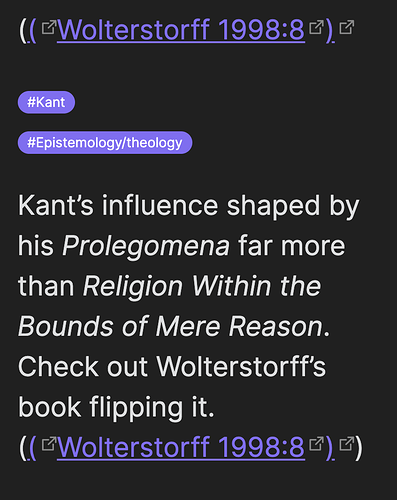
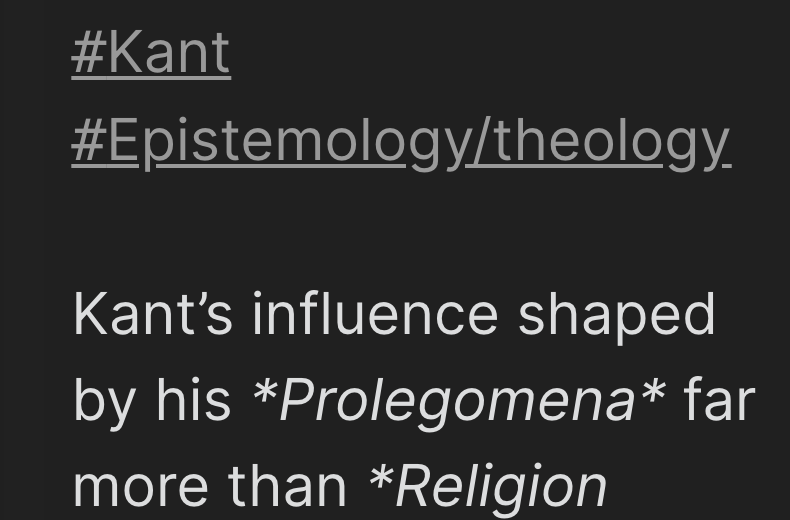
Really amazing! But how can I add these colorful tag pills also in Tag Pane? + in Edit/source mode and not only preview mode?
(it is mentioned here: obsidian-css-snippets/Tag pills.md at master · Dmitriy-Shulha/obsidian-css-snippets · GitHub (the first block on the page is for tag pills in edit mode, the third is for tag pane)
but i don’t know how to modify your code in order to add them in the tag pane + in edit mode! Any help?!
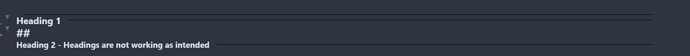
Custom CSS: Line under Heading in editor mode
Things I have tried
- CSS
/** ........ 2.11.3 Heading Horizontal Lines -- https://forum.obsidian.md/t/meta-post-common-css-hacks/1978/288?u=tallguyjenks */
h1,h2,h3,h4,h5,h6 {
display: flex;
width: 100%;
align-items: center;
}
h1:before, h1:after,
h2:before, h2:after,
h3:before, h3:after,
h4:before, h4:after,
h5:before, h5:after,
h6:before, h6:after {
content: '';
background: var(--bright-aqua);
height: .1em;
margin: .2em;
flex: 1;
}
h1 > a {
padding: 0 0.25em!important;
}
h2 > a {
padding: 0 0.25em!important;
}
h3 > a {
padding: 0 0.25em!important;
}
h4 > a {
padding: 0 0.25em!important;
}
h5 > a {
padding: 0 0.25em!important;
}
h6 > a {
padding: 0 0.25em!important;
}
.cm-header::after {
content: '';
flex: 1;
margin-left: 1rem;
height: 1px;
background-color: #000;
}
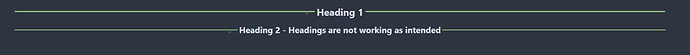
- Output
What I’m trying to do
- Code is working in preview mode but not in editor mode
- I want this type of display in editor mode too
Is there a way to adjust the colors in the outline plugin view? I’d like the H2 items to be slightly darker than the H1 items. It seems like I should be able to style .tree-item-children.tree-item-inner perhaps? I can’t figure it out.
In CSS how do you say “Make changes to <span class="one"><span class="two"> but not <span class="two">?”
Hide the Title of the note from a heading link
Currently
- [[Note1#Heading 1]] is being displayed as Note1>Heading 1
What i want
- [[Note1#Heading 1]] as Heading1
Current work around
- [[Note1#Heading1|Heading1]] is being displayed as Heading 1
- Using regex expression in Notepad++ or using Sed commands in linux
- Notepad++
- Find: (#)(.+)(]])
- Replace: \1\2|\2\3
- Notepad++
Problem with current solution
- but the above soulution need us to use “| parameter” syntax which is sometimes cumbersome to use and track
- In editor mode, link becomes too long and takes too much space on screen
A CSS based solution
- Kindly replay whether there a solution using CSS
- Hide or Truncate - Internal Heading Url - Similar to this CSS hack
Hey @Moonbase59, and @arminta wondering if you might be able to help!
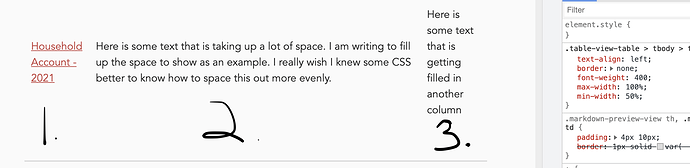
I am using the lovely Red Graphite theme, and I am trying to improve the spacing and presentation of my Dataview table columns. I have looked through every discussion I can on Dataview, Tables and CSS and I am still struggling. For some reason I am still getting the following behavior.
Any suggestions on how to make the table look a) a little wider and b) more uniform column width based on the content?
I realize that the outer border is being controlled by the overall container for the page, but I would love to
I love how @arminta showcased those super-wide table columns (with alternating color backgrounds!) here and I would love to implement something similar.
I have the Dataview Part down, I just need some help with the CSS. Is there some “boilerplate” or “best practice” starter CSS that you recommend. My tables feel very cramped I would love to spread them out a bit better.
Thanks so much!
This worked for me in v0.12.12
.cm-fat-cursor .CodeMirror-cursor {
background-color: var(--nord4);
opacity: 0.5;
width: 5px;
}
.cm-animate-fat-cursor {
background-color: var(--nord4);
opacity: 0.5;
width: 5px;
}
.CodeMirror-cursor {
background-color: #00ff78 !important;
border-left-width: 0.5em !important;
opacity: 60% !important;
}
How did you get the copy url button on the pane header?
You mean the  icon? That’s for linked panes; if you link one pane to another (in the kebab dropdown menu) then that will appear in the header to indicate the pane is linked (and you can click it to unlink).
icon? That’s for linked panes; if you link one pane to another (in the kebab dropdown menu) then that will appear in the header to indicate the pane is linked (and you can click it to unlink).
EDIT: just noticed that the icon for copy url and link pane are the same in the dropdown, that’s a bit confusing (I never noticed before, I don’t use copy url at all).
Folder Outline
- adds some outline-lines to your folders
/* outliner for folders */
.outline-heading-children{
border-left: 1px solid rgba(118,158,165,0.2);
border-radius:0 0px 0px 0;
transition:all 0.5s ease-in-out;
}
.outline-heading-children:hover{
border-left-color:rgba(118,158,165,0.4);
}
/* outliner for the file and folders */
.nav-folder,.nav-file{
margin:0 !important;
border-left: 1px solid rgba(118,158,165,0.2);
}
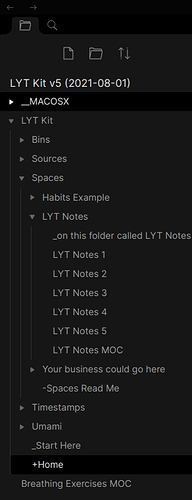
Indicators
- If you have a lot of notes in a folder and scroll down the file explorer, it’s not really easy to recognize if those files are on the top level or if they belong to a folder
- So I added an indicator in front of notes that are in subfolders (or in a specific one) of the vault.
/* Indicator for files in subfolders*/
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title + .nav-folder-children .nav-file-title-content::before{
content: "› ";
color: var(--text-faint);
}
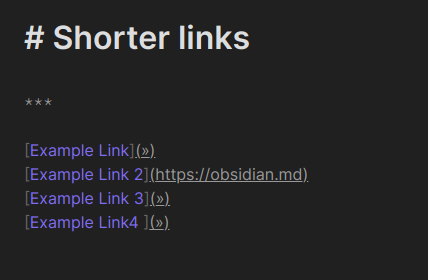
Short links
- reduces the size of links until you click on the affected line with this symbol: "(»)"
- to close the brackets, just click on another line
- to open the link, press control on your keyboard and click the symbol OR the link

/* Short Links */
div:not(.CodeMirror-activeline) > .CodeMirror-line .cm-string.cm-url:not(.cm-formatting) {
font-size: 0;
}
div:not(.CodeMirror-activeline) > .CodeMirror-line .cm-string.cm-url:not(.cm-formatting)::after {
content: '»';
font-size: 1rem;
}
Thanks for that. When I click on » it open the URL between the brackets. But when I click on the URL itself to return it to » it does not. Other than reloading the note, is there a way to get it to go back to » ?
Vault title hider
- hides the title of your vault above your file explorer
/* Hides the Vaults Title */
.nav-folder.mod-root > .nav-folder-title .nav-folder-title-content {
display: none;
color: var(--text-muted);
font-size: var(--small-font-size);
text-transform: uppercase;
margin-left: -2px;
}
.nav-folder.mod-root > .nav-folder-title:hover {
color: none;
cursor: pointer;
}
- this snippet shows the url only if you click on the line where the link is in (otherwise the “»” symbol is there)
- if you click on another line, the url disappears again and the “»” symbol appears
- if you press control and click on the link OR the icon, the link will open in your browser
→ in short: the brackets only close when you click on another line
Does that answer your question?
Yes, it does, thank you.
.popover.hover-popover {
transform: scale(0.8); /* makes the content smaller */
max-height: 800px; /* was 300 */
min-height: 100px;
width: 500px; /* was 400 */
}
.popover.hover-popover .markdown-embed {
height: 800px;
}
This fixes it (checked on v0.12.12).
I’ve tried to investigate with the developer’s console, by I can’t have at the same time the popup and the pointer tool… maybe there’s a trick?
I moved DevTools to separate window and then Alt + Tabbed.
clean-embeds and clean-embeds-all updates!
Both clean-embeds.css and clean-embeds-all.css have received a bugfix and an enhancement. Please check their changelogs and upgrade.
@Klaas: You might want to update your GitHub, too! 
Just saw your last edit. Thank you for this. It really makes a big difference to any page with a lot of transclusions