Restore “fixed” 100% width tables to self-adjusting column width
Some of us are using @Lithou’s Image Flags snippet or other custom styling and have wondered why tables are suddenly always 100% wide and don’t adjust column width anymore, depending on content.
Here are two CSS snippets that deal with that oddity and “make tables great again”:
tables-auto-left.css
This will make tables only use as much space as needed (so not always 100%) but limit the width to 100%. Column widths will auto-adjust again, dependent on their content, like in the Help Vault.
/*
tables-auto-left.css snippet
Adjust tables for auto-width columns & not using full width.
2021-06-07 Matthias C. Hormann (Moonbase59)
*/
table {
table-layout: auto !important;
width: unset !important;
max-width: 100%;
}
tables-auto-centered.css
In Obsidian, I quite like tables sitting at the left margin (the eye doesn’t have to serach and jump around, making work less stressful), but in professional documents tables are usually centered.
So the following CSS snippet does all of the above plus it centers tables.
/*
tables-auto-centered.css snippet
Adjust tables for auto-width columns & not using full width.
Also centers table.
2021-06-07 Matthias C. Hormann (Moonbase59)
*/
table {
table-layout: auto !important;
width: unset !important;
max-width: 100%;
/* for centered tables, add the following */
margin-left: auto;
margin-right: auto;
}
Compatibility
I’ve tested these snippets …
- with @Lithou’s Image Flags snippet enabled and disabled
- with Image Flags snippet’s
cssclass: img-gridand without—it doesn’t even break the “grid” display. - with and without the Sortable plugin enabled
- with Dataview tables
- with some test tables, using the following themes:
- Obsidian default
- Ars Magna
- Atom
- Discordian
- ITS Theme
- Notation
- Obsidian Nord
- Obsidian-Green (@Klaas’ theme, can’t remember the original name)
- Pisum
- for correct PDF export
Everything worked as expected.
Example screenshots
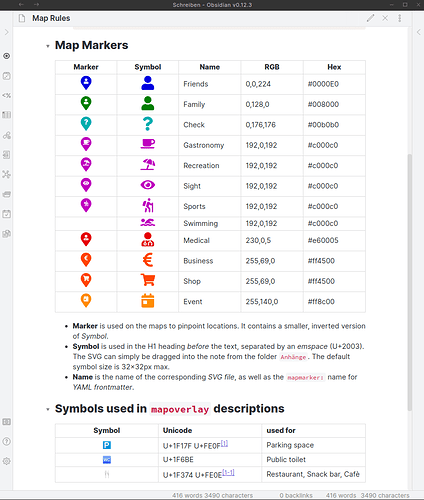
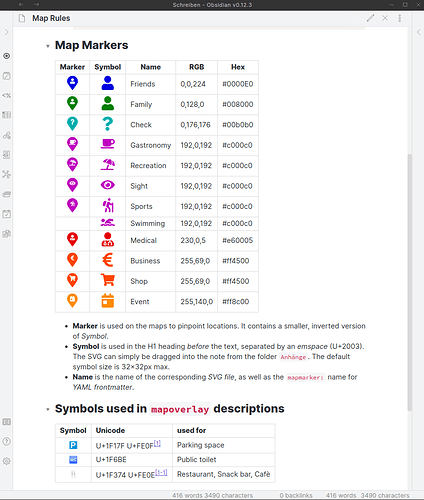
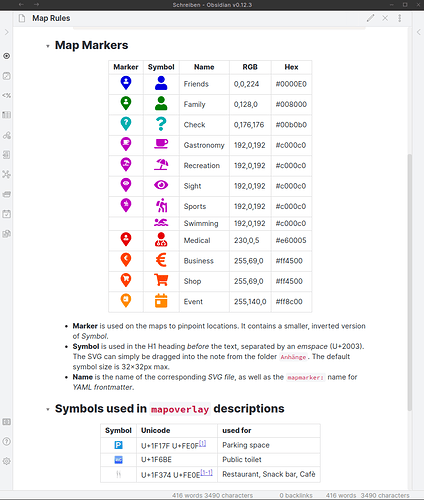
Normal tables
With the Image Flags snippet enabled, using Obsidian’s default light theme. Sortable disabled.
Before
With
tables-auto-left.css enabled
With
tables-auto-centered.css enabled
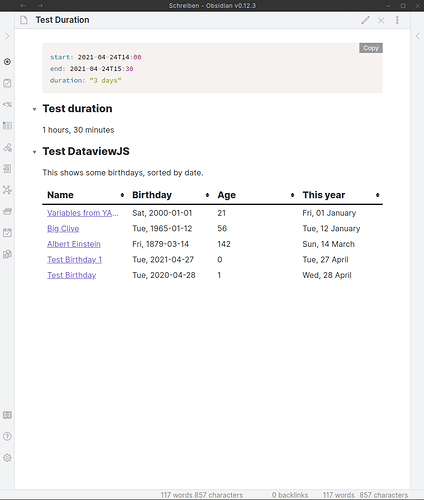
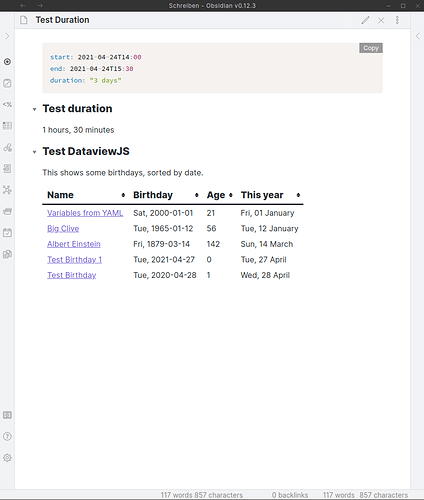
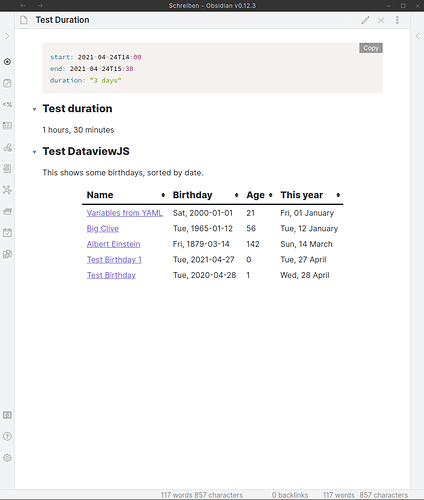
Dataview tables
With the Image Flags snippet enabled, using Obsidian’s default light theme. Sortable plugin enabled.
Before
With
tables-auto-left.css enabled
With
tables-auto-centered.css enabled