Linux : Keyboard & mouse symbols
This may also work with MacOS & Windows.
I write a lot of documentation (using Pandoc and LaTeX usually), and regularly need Linux, Mac & Windows key symbols as well as mouse symbols.
My usual choice is the free Linux Biolinum Keyboard O font for this purpose, in Markdown and HTML activated by <kbd>…</kbd> tags, like in many forums and elsewhere.
So I made a little CSS snippet to use this font in preview mode (haven’t found out how to do this for edit mode), and here it is. Remember the font must be installed on your system(s) first! No problem for me, because I use it often anyway, with LibreOffice, LaTeX and others.
Here’s the CSS snippet:
/*
kbd-font.css snippet
Activates use of (locally installed) "Linux Biolinum Keyboard O" font,
for using keyboard symbols in <kbd>…</kbd> HTML tags.
2021-05-16 Matthias C. Hormann (Moonbase59)
Testing whether to use 'revert' or 'initial' or 'unset'.
'revert' seems most compatible.
*/
kbd {
font-family: 'Linux Biolinum Keyboard O';
border-radius: revert;
font-size: revert;
background-color: revert;
padding: revert;
}
Name it kbd-font.css, activate it under Settings → Appearance → CSS snippets and you’re good to go.
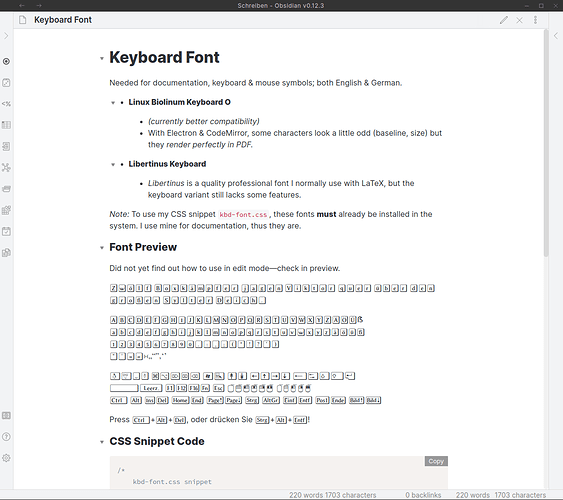
Result onscreen:
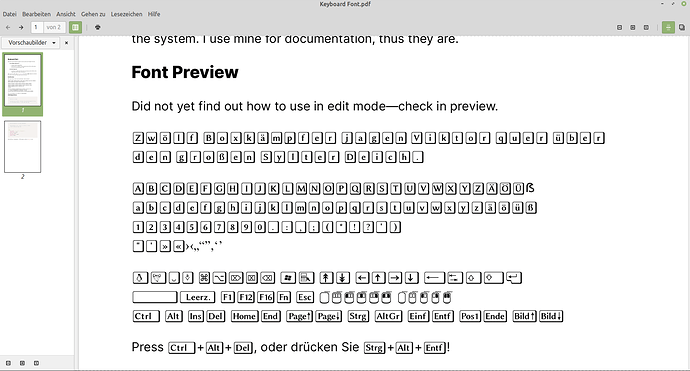
Result Obsidian-exported PDF:
Test text
Here’s the test text I used in the document shown:
<kbd>Zwölf Boxkämpfer jagen Viktor quer über den großen Sylter Deich.</kbd>
<kbd>ABCDEFGHIJKLMNOPQRSTUVWXYZÄÖÜẞ</kbd>
<kbd>abcdefghijklmnopqrstuvwxyzäöüß</kbd>
<kbd>1234567890.:,;(*!?')</kbd>
<kbd>"'»«›‹„“”‚‘’</kbd>
<kbd>⍽⎀ ⌘⌥⌦⌧⌫ ↥↧ ←↑→↓ </kbd>
<kbd> </kbd>
<kbd> </kbd>
Press <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd>, oder drücken Sie <kbd>Strg</kbd>+<kbd>Alt</kbd>+<kbd>Entf</kbd>!
Looks rather odd in the forum, but nice if you copy-paste it into a test document.