I cannot find a reliable way to select text between <kbd>…</kbd> tags in edit mode.
Other things have a cm-something class (like highlight, bold, italic, …) but I couldn’t find anything for this case.
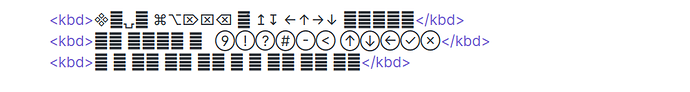
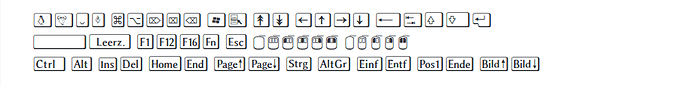
Reason: I need to use fonts with keyboard symbols for documentation. These often use characters in the private use area so when displayed in edit mode, we get odd (and wrong) characters displayed, depending on what the current editor font uses in the PUA.
So I thought I could come up with a CSS snippet that would allow selecting whatever was in between <kbd> and </kbd> and apply the right font to it, so one could see what she’s typing in edit mode.
See also: Meta Post - Common CSS Hacks - Linux : Keyboard & mouse symbols
If all else fails, maybe we could make this into a FR to tag <kbd>…</kbd> content with a separate class (much like span.cm-inline-code, cm-em, cm-strong and so forth). I would suggest cm-kbd, of course.
But let’s see what ideas you have.
I think I would probably have to select a sequence of
span.cm-tag.cm-bracket.cm-hmd-html-begin- followed by
span.cm-tagwith contentkbd - followed by
span.cm-tag.cm-bracket - then take whatever is in there, up to but not including
- followed by
span.cm-tag.cm-bracket - followed by
span.cm-tagwith contentkbd - followed by
span.cm-tag.cm-bracket.cm-hmd-html-end
and apply a font-family: 'Linux Biolinum Keyboard O'; to it.
Problem seems to be the inner HTML isn’t enclosed by a <span> like with <span class="cm-em">…</span> and so can’t really be CSS-selected.
I’m not so much of a CSS guy, so could anyone knowledgeable please help?