Hi, I like to find my tags easily within a page so I set up this css hack to have tags displayed on the right of my paragraph texts, with just a hashtag as marker within the paragraph.
The tag itself is hidden, what is displayed is a ::before pseudo-element (as marker) and a ::after pseudo-element (as tag text in the right gutter). If you hover one of them the hovering is also applied to the other one.
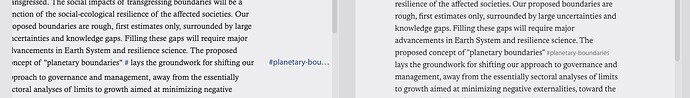
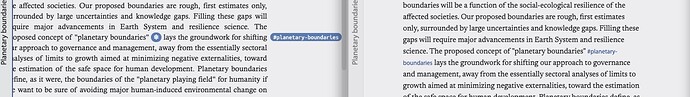
You can adjust as you like. I attach screenshots of this minimal code and of further decoration I use in my own set up (with tag pills etc.), with preview on the left and editor on the right.
p > a.tag {
font-size: 0;
width: 0;
padding: 0;
margin: 0;
background: none;
text-decoration: none;
border: none;
}
p > a.tag::before {
content: '#';
font-size: 16px;
}
p > a.tag::after {
content: attr(href);
float: right;
min-width: 3ch;
max-width: 25%;
margin-right: calc(-25% - 1.5em);
margin-left: calc(-25% - 1.5em);
position: relative;
clear: right;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
font-size: 16px;
}
p > a.tag:hover::after {
max-width: fit-content !important;
}