@Wen @Klaas I don’t know anything about CSS, so I don’t know what makes this work… I have a combination of @uzerper and yours, and it works in edit mode:
.tag:not(.token) {
background-color: var(--nord3);
border: none;
color: white;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
.tag:not(.token):hover {
color: var(--nord8);
background-color: var(--nord3);
}
.tag[href^="#important"] {
background-color: var(--nord11);
}
/* div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-tag-important:before {
content: '#';
font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\f12a";
}*/
.cm-tag-important, div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-tag-important {
background-color: var(--nord11);
/* border: none; */
color: white !important;
/* text-align: center; */
/* text-decoration: none !important; */
/* display: inline-block; */
/* margin: 0px 0px; */
/* cursor: pointer; */
}
.cm-tag-important:hover {
color: white;
background-color: var(--text-accent-hover);
}
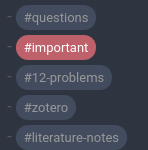
I have NO idea what is needed and what isn’t, but it seems to work (this is edit mode):