Plus if i’m if the page is in reading mode when you open obsidian, it will display numbers (from “autonumber”) and arrow marks correctly, but from the moment you first toggle between reading and editing mode they never appear back in reading mode anymore.
this seems to be fixed with version 1.1.15

it’s not.
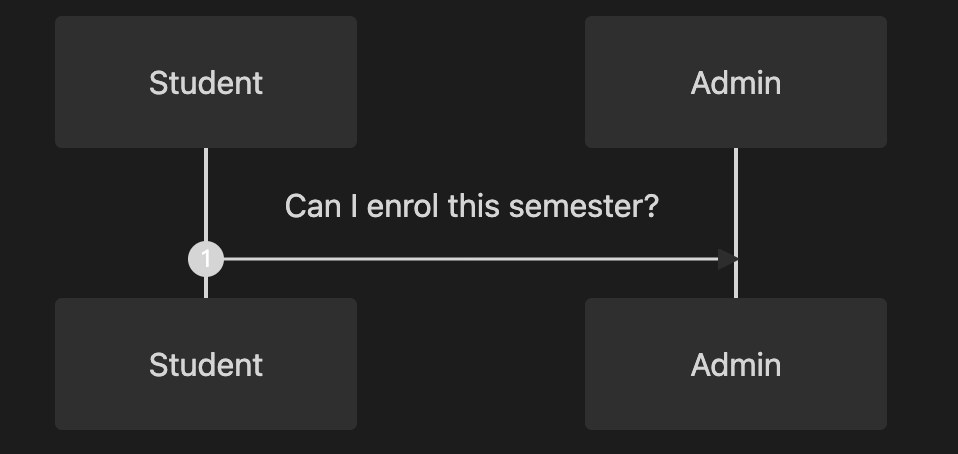
here is another issue, in the default dark mode, and runs in macos13.2.1 with m1pro mac, obsidian is the latest version(1.1.16), when i use flow codes:
sequenceDiagram
autonumber
Student->>Admin: Can I enrol this semester?
here is a color mistake:
you can see the arrow head is here but shows in dark, i think that could be a simple issue that can be fixed soon.
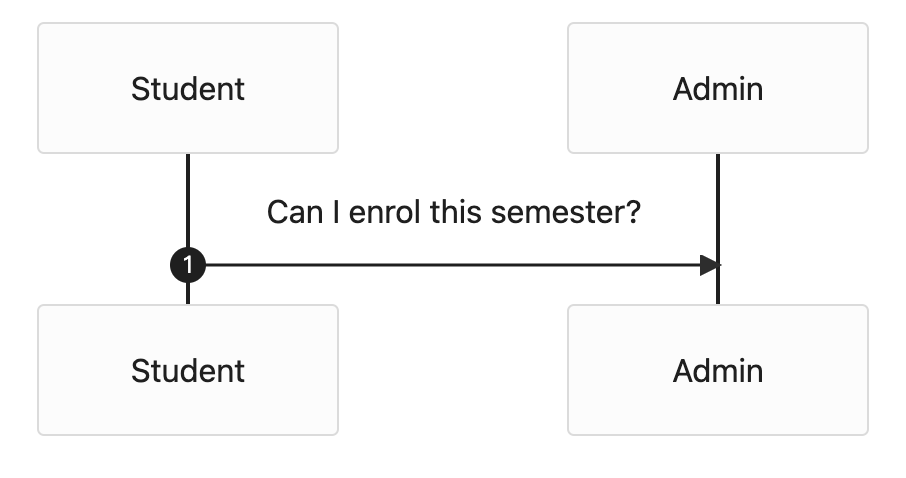
and here is the light mode screenshot:
hope fixed in next version!
Such a weird bug. I’m opening the same note in two tabs, in one pane the arrows appear and in the other pane they don’t.
Hope this would help some body.
I was able to tweak arrows color and some other colors as well with CSS snippets:
#arrowhead path {
fill: #DADADA !important;
stroke: #DADADA !important;
}
.loopLine {
stroke: #DADADA !important;
}
.labelBox {
stroke: #DADADA !important;
fill: #2e2e2e !important;
}
.loopText, .loopText>tspan {
fill: #DADADA !important;
}
But it looks like you would have to play with developer tools for every item you want to change.
This worked for me ![]() (arrows show up in PDF):
(arrows show up in PDF):
- After editing your file, enter the reading mode by using the dedicated shortcut Ctrl+E.
- Scroll down to a section of the document that doesn’t show the mermaid graph on screen.
- Open the command palette by using the dedicated shortcut Ctrl+P and search to export the current file to a PDF.
arch linux with Obsidian v.1.2.8, picom (compositor), i3 (wm)
The workaround provided by @MarkGotLasagna does not work for me.
Result
Arrows missed in the reading view of the editor and exported PDFs.
Steps to reproduce
flowchart LR;
M[ ]-->|编写|A[.tex源文档]-->|输入|B[LaTeX引擎]-->|输出|C[PDF/DVI文件]-->|发布|N[ ]
B-.->|前一次编译|D[.toc目录文件]
D-.->|再次编译|B
Environment
- Windows 10 21H2 & Ubuntu Mate 20.04
- Obsidian verison: 1.3.3
To me, its seems like there’s a pretty easy dirty fix.
As I understand it, the problem is due to the use of repeated id’s for the connector endings. So, when a connector is using marker-end="url(#flowchart-pointEnd)", it points to the first DOM element with the id #flowchart-pointEnd.
As a result, if there is a Mermaid graph in a previous inactive tab, or in the source view while we’re in reading view, it’s the pointers defined here that are used… And they are not displayed because they are within a DOM Element affected by display: none.
Sure, the better solution would be to have Mermaid using unique IDs. But in the meanwhile, a dirty yet functional trick is to to put a version of these pointers in the DOM somewhere before any other possible Mermaid-produced SVG, and not within tab contents (subjected to display: none).
I tried inserting this at the beginning of the <body>, and for what I’ve seen, it works:
<svg style="height:0" fill="currentcolor">
<marker id="flowchart-pointEnd" class="marker flowchart" viewBox="0 0 10 10" refX="10" refY="5"
markerUnits="userSpaceOnUse" markerWidth="12" markerHeight="12" orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-pointStart" class="marker flowchart" viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="userSpaceOnUse" markerWidth="12" markerHeight="12" orient="auto">
<path d="M 0 5 L 10 10 L 10 0 z" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-circleEnd" class="marker flowchart" viewBox="0 0 10 10" refX="11" refY="5"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<circle cx="5" cy="5" r="5" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></circle>
</marker>
<marker id="flowchart-circleStart" class="marker flowchart" viewBox="0 0 10 10" refX="-1" refY="5"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<circle cx="5" cy="5" r="5" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></circle>
</marker>
<marker id="flowchart-crossEnd" class="marker cross flowchart" viewBox="0 0 11 11" refX="12" refY="5.2"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<path d="M 1,1 l 9,9 M 10,1 l -9,9" class="arrowMarkerPath" style="stroke-width: 2; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-crossStart" class="marker cross flowchart" viewBox="0 0 11 11" refX="-1" refY="5.2"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<path d="M 1,1 l 9,9 M 10,1 l -9,9" class="arrowMarkerPath" style="stroke-width: 2; stroke-dasharray: 1, 0;"></path>
</marker>
</svg>
While waiting for a solution from either the Obsidian or Mermaid devs, I don’t know if an Obsidian plugin could handle that. It would have to be able to edit the resulting DOM of the application.
There’s a plugin solution! ![]()
The ribbon is before the note contents in the DOM. So the required SVG elements (see previous comment) can be inserted into a ribbon button icon.
I have implemented what seems to be a working version, although at this point it only covers Mermaid flowcharts. I’ll try to cover the other types of Mermaid graphs, and see how to make it readily available for everybody.
(This “solution” is still nothing more than a hack though.)
The plugin is finished, and submitted to be added to the Obsidian community plugins.
In the meanwhile, it can be installed manually:
Thank you! This worked a treat. ![]()
Your github instructions do not work. There is no file called main.js but a file called main.ts and the plug-in does not show up in the settings page.
I found those files under this link, Releases · Bunker-D/obsidian-mermaid-fixer. It worked for me.
Btw, @BunkerD, your PR has some conflicts, hope to see it going to the plugin communities.
I followed the instruction for the plugin (BunkerD : you are a killer !!!).
But the plugin does not appear on the community plugin. I doubled check the installation and I can see anything wrong.
Any help possible ?
Repost: Your github instructions do not work. There is no file called main.js but a file called main.ts and the plug-in does not show up in the settings page.
This was fixed upstream and the fix deployed.
@Torikeshi you have a different problem. I opened a separate thread for that.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.