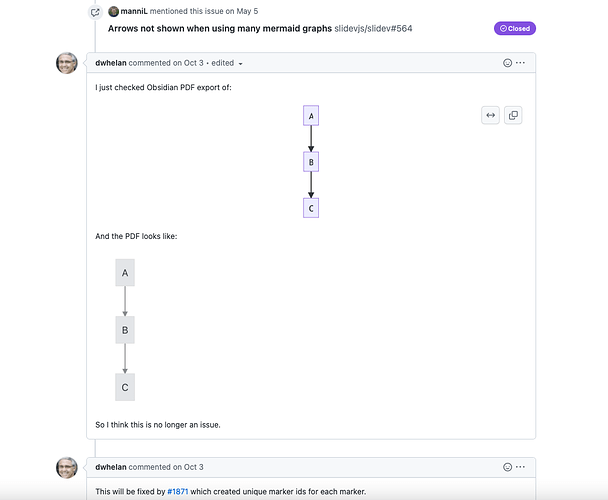
This is still an issue in v0.15.9 on my system. The upstream bug you linked is very old (Mar 25, 2020) so waiting on upstream may not be so wise if the shadow root workaround reported as slidevjs/slidev#564 will work in Obsidian as well. Has the dev team tried this work-around?
That workaround can’t be used in Obsidian.
I notice that if you use the popup window the arrows disappear, while the main window does not
Main window: 
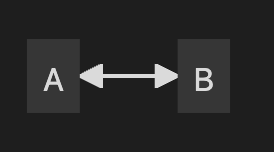
Popup window: 
Someone in Usage of duplicate IDs across diagrams has potential to break some diagrams said :
“found that if create my own loader that wraps each diagram in a shadow DOM, I no longer get non-unique ID problems as the individual diagrams no longer are shared.”
I don’t know if this is a direction that Obsidian can use shadow DOM to fix the problem? It really bothered me for a long time…
Again, That workaround can’t be used in Obsidian.
Facing the same problem.
Is there a workaround for the arrow missing issue?
in
some people said that this issue is fixed (and tested in Obsidian?)
And it seems that it will be fixed in:
I’m not very familiar with the developing work flow. Does it mean that we can see this issue being fixed in Obsidian very soon?
This “fix” hasn’t even been merged by them yet.
We never comment about timing questions.
The libraries are updated regularly a few months after a new stable release is made upstream.
Is this fixed? I encountered following bug:
Steps to reproduce
Paste the following mermaid code block into a note:
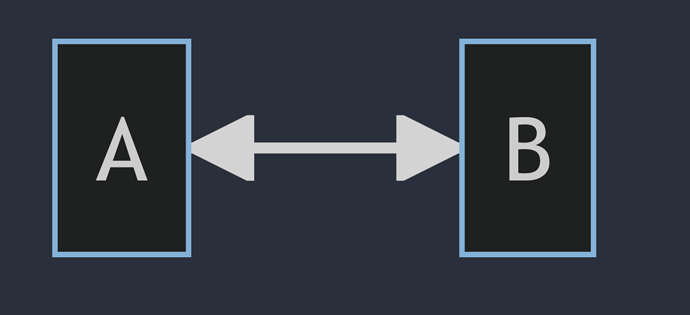
graph LR
A <--> B
Expected result
Actual result

Environment
-
Operating system: MacOS 13.0.1 Ventura
-
Obsidian: 1.19
Or should i open a new thread for this?
I see the same thing, two way arrows only showing one arrow.
Plus if i’m if the page is in reading mode when you open obsidian, it will display numbers (from “autonumber”) and arrow marks correctly, but from the moment you first toggle between reading and editing mode they never appear back in reading mode anymore.
this seems to be fixed with version 1.1.15

it’s not.
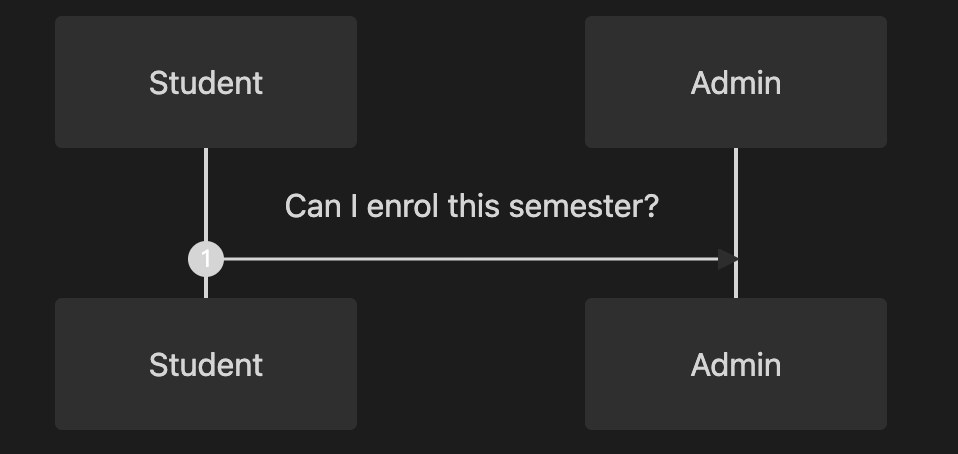
here is another issue, in the default dark mode, and runs in macos13.2.1 with m1pro mac, obsidian is the latest version(1.1.16), when i use flow codes:
sequenceDiagram
autonumber
Student->>Admin: Can I enrol this semester?
here is a color mistake:
you can see the arrow head is here but shows in dark, i think that could be a simple issue that can be fixed soon.
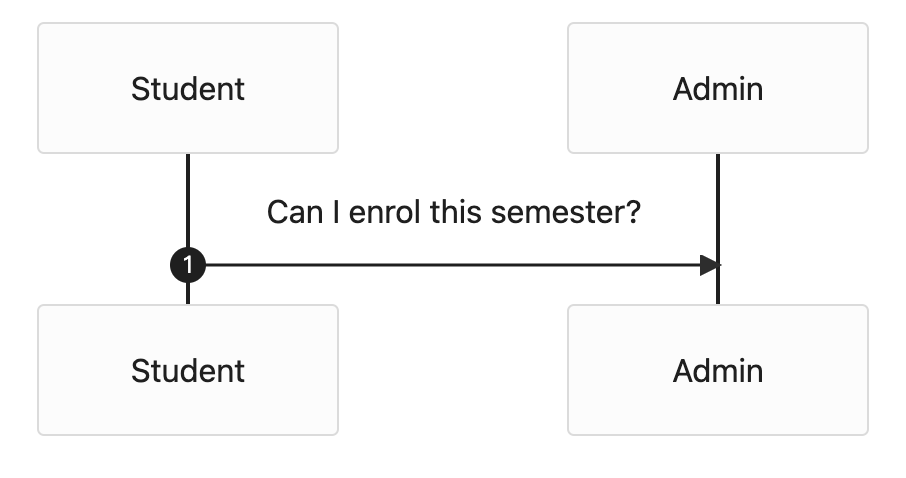
and here is the light mode screenshot:
hope fixed in next version!
Such a weird bug. I’m opening the same note in two tabs, in one pane the arrows appear and in the other pane they don’t.
Hope this would help some body.
I was able to tweak arrows color and some other colors as well with CSS snippets:
#arrowhead path {
fill: #DADADA !important;
stroke: #DADADA !important;
}
.loopLine {
stroke: #DADADA !important;
}
.labelBox {
stroke: #DADADA !important;
fill: #2e2e2e !important;
}
.loopText, .loopText>tspan {
fill: #DADADA !important;
}
But it looks like you would have to play with developer tools for every item you want to change.
This worked for me ![]() (arrows show up in PDF):
(arrows show up in PDF):
- After editing your file, enter the reading mode by using the dedicated shortcut Ctrl+E.
- Scroll down to a section of the document that doesn’t show the mermaid graph on screen.
- Open the command palette by using the dedicated shortcut Ctrl+P and search to export the current file to a PDF.
arch linux with Obsidian v.1.2.8, picom (compositor), i3 (wm)
The workaround provided by @MarkGotLasagna does not work for me.
Result
Arrows missed in the reading view of the editor and exported PDFs.
Steps to reproduce
flowchart LR;
M[ ]-->|编写|A[.tex源文档]-->|输入|B[LaTeX引擎]-->|输出|C[PDF/DVI文件]-->|发布|N[ ]
B-.->|前一次编译|D[.toc目录文件]
D-.->|再次编译|B
Environment
- Windows 10 21H2 & Ubuntu Mate 20.04
- Obsidian verison: 1.3.3
To me, its seems like there’s a pretty easy dirty fix.
As I understand it, the problem is due to the use of repeated id’s for the connector endings. So, when a connector is using marker-end="url(#flowchart-pointEnd)", it points to the first DOM element with the id #flowchart-pointEnd.
As a result, if there is a Mermaid graph in a previous inactive tab, or in the source view while we’re in reading view, it’s the pointers defined here that are used… And they are not displayed because they are within a DOM Element affected by display: none.
Sure, the better solution would be to have Mermaid using unique IDs. But in the meanwhile, a dirty yet functional trick is to to put a version of these pointers in the DOM somewhere before any other possible Mermaid-produced SVG, and not within tab contents (subjected to display: none).
I tried inserting this at the beginning of the <body>, and for what I’ve seen, it works:
<svg style="height:0" fill="currentcolor">
<marker id="flowchart-pointEnd" class="marker flowchart" viewBox="0 0 10 10" refX="10" refY="5"
markerUnits="userSpaceOnUse" markerWidth="12" markerHeight="12" orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-pointStart" class="marker flowchart" viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="userSpaceOnUse" markerWidth="12" markerHeight="12" orient="auto">
<path d="M 0 5 L 10 10 L 10 0 z" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-circleEnd" class="marker flowchart" viewBox="0 0 10 10" refX="11" refY="5"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<circle cx="5" cy="5" r="5" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></circle>
</marker>
<marker id="flowchart-circleStart" class="marker flowchart" viewBox="0 0 10 10" refX="-1" refY="5"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<circle cx="5" cy="5" r="5" class="arrowMarkerPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></circle>
</marker>
<marker id="flowchart-crossEnd" class="marker cross flowchart" viewBox="0 0 11 11" refX="12" refY="5.2"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<path d="M 1,1 l 9,9 M 10,1 l -9,9" class="arrowMarkerPath" style="stroke-width: 2; stroke-dasharray: 1, 0;"></path>
</marker>
<marker id="flowchart-crossStart" class="marker cross flowchart" viewBox="0 0 11 11" refX="-1" refY="5.2"
markerUnits="userSpaceOnUse" markerWidth="11" markerHeight="11" orient="auto">
<path d="M 1,1 l 9,9 M 10,1 l -9,9" class="arrowMarkerPath" style="stroke-width: 2; stroke-dasharray: 1, 0;"></path>
</marker>
</svg>
While waiting for a solution from either the Obsidian or Mermaid devs, I don’t know if an Obsidian plugin could handle that. It would have to be able to edit the resulting DOM of the application.