Good afternoon.
There is a query that displays a list of books currently being read.
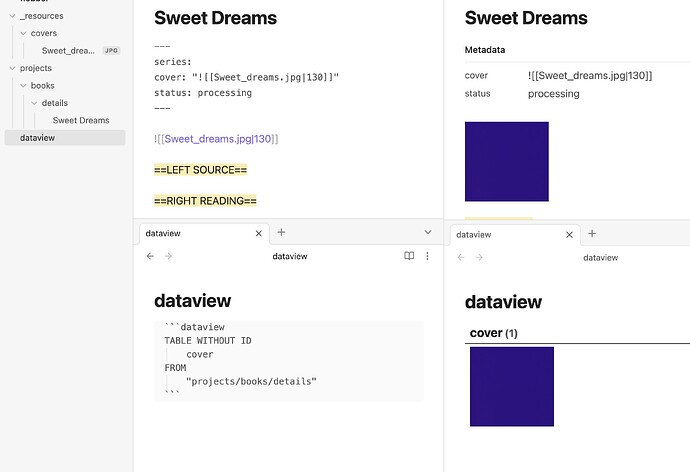
If frontmatter contains a link to an image on the web, then the image is displayed. And if the path to the image in the storage is specified, then no.
How can this be fixed?
###Here is my request
```dataviewjs
function formatDate(date, format, useMonthDeclension = false) {
if (date === null || isNaN(date) || date.toString() === "Invalid Date") {
return "Не указана дата";
}
const day = String(date.getDate()).padStart(2, '0');
const monthNames = ["января", "февраля", "марта", "апреля", "мая", "июня", "июля", "августа", "сентября", "октября", "ноября", "декабря"];
const monthIndex = date.getMonth();
const year = date.getFullYear();
const formatOptions = {
'dd': day,
'mm': useMonthDeclension ? monthNames[monthIndex] : String(monthIndex + 1).padStart(2, '0'),
'yyyy': useMonthDeclension ? `${year} года` : year,
};
const pattern = new RegExp(Object.keys(formatOptions).join('|'), 'g');
return format.replace(pattern, match => formatOptions[match]);
}
let result = [];
for (let note of dv.pages('"projects/books/details"')
.filter(p => p.status === 'processing')) {
let authors = note.file.frontmatter['author'];
let authorLinks = [];
for (let author of authors) {
let authorPage = "projects/books/authors/" + author;
if (authorPage) {
authorLinks.push(`[[projects/books/authors/${author}|${author}]]`);
} else {
authorLinks.push(author);
}
}
const start = new Date(note.file.frontmatter['start'])
result.push({
"Название": note.file.link,
"Обложка": ``,
"Автор(ы)": authorLinks.join(', '),
"Теги": note.file.etags,
"Начал": 'Начал: ' + formatDate(start, 'dd mm yyyy', true)});
}
let tableData = result.map(entry =>
[entry["Название"], entry["Обложка"], entry["Автор(ы)"], entry["Теги"], entry["Начал"]]
);
dv.table(["Название", "Обложка", "Автор(ы)", "Теги", "Начал"], tableData);
In frontmatter, images are written like this
series:
cover: _resources/covers/Sweet_dreams.jpg
status: processing