I’m a relatively new Obsidian user so I’m sure to some extent this is my own inexperience with CSS talking but I can’t get the CSS snippet work arounds to work. Not sure if there are alternative ways to upvote this feature request besides commenting on here but yeah I have been loving using Obsidian up until now but the lack of horizontal scroll on code blocks is extremely frustrating. Strange that from what I could find online it used to be possible and now isn’t anymore, please bring back this feature! ![]()
I really want this feature too. I have been using obsidian for a long time, first for learning programming and taking lecture notes, and now for working as a programmer ![]() Therefore, this is incredibly important for me
Therefore, this is incredibly important for me
But in older versions this feature was. Well, it looks like they had a good reason to temporarily abandon it, but the feedback from the developers is encouraging that work is underway.
A post was merged into an existing topic: AI Powered Snippet Curation
A separate scroll bar for code blocks in live preview would be nice.
This is definitely a pain point ![]()
Hope to fix it soon, Thanks
I recently purchased a Sync subscription along with Catalyst and invested considerable time in configuring my vaults. Unfortunately, I just encountered this bug now, after finally migrating all my notes from a few different apps, and it severely impacts my workflow. Given that I write code for a living, the inability to properly read and edit code snippets is a deal-breaker for me. As a result, I’ll be canceling my subscription.
I was disheartened to learn that resolving this bug is a challenging task. I genuinely enjoyed using Obsidian otherwise, and it’s disappointing to have to leave due to this issue.
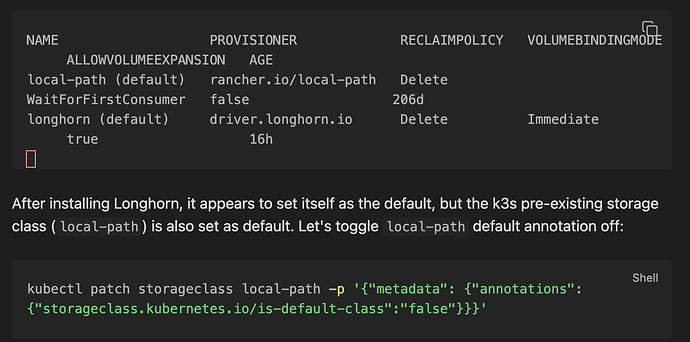
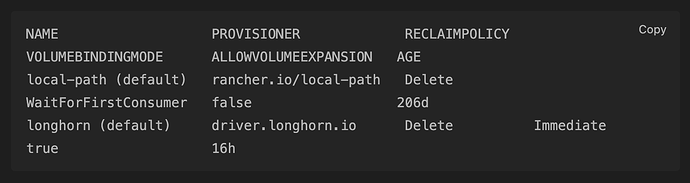
To illustrate the problem, consider the following table. Despite trying various CSS “workarounds,” word wrapping makes it unreadable and impossible to edit:
NAME PROVISIONER RECLAIMPOLICY VOLUMEBINDINGMODE ALLOWVOLUMEEXPANSION AGE
local-path (default) rancher.io/local-path Delete WaitForFirstConsumer false 206d
longhorn (default) driver.longhorn.io Delete Immediate true 16h
Live Preview mode
Reading mode
I’ll be monitoring updates on this issue. If it’s resolved, I’d be more than happy to return as a subscriber.
Editing Mode 是最好用的
I’ve been able to circumvent the issue with the following snippet:
.HyperMD-codeblock.HyperMD-codeblock-bg.cm-line {
width: 1000px;
max-width: 1000px !important
}
Unfortunately, it’s fixed width. but 1000px seems to be enough to read all of my long code
This hasn’t been fixed. A definite pain point for most of the programmers who use Obsidian, and frankly that number should be big!
I didn’t have time to try out vscode editor yet, but hope it’ll improve both code rendering and editing
Sadly no fix yet…
Try out my plugin Code Styler: GitHub - mayurankv/Obsidian-Code-Styler: A plugin for Obsidian.md for styling codeblocks and inline code
It doesn’t solve everything but it definitely helps with things like unwrapping code in reading mode. I also hope to mitigate some of the existing issues by adding things like line wrap indentation and wrap indicators in editing mode so wrapped lines are obvious. It also has a number of other out of the box nice features, feel free to check it out.
This thread partially inspired me to make this and every issue raised in this thread is ideally one I’d like to solve so if I can come up with solutions to any of the other issues, they will be added to the plugin in the future.
I use Obsidian for technical notes and often need to insert things like fragments of log files and output of console commands. Such things usually don’t need syntax highlight, but they need to be kept as-is, without wraps. I used to keep them in the code blocks and this issue with no horizontal scrolling was a huge pain for me.
If you like me came to this page looking for a CSS snippet for enabling horizontal scrolling (spoiler: ther’s no good one, at least nothing mentioned in this topic was okay for me) may be consider a workaround that saved me.
Instead of using Markdown code blocks syntax, use HTML <pre> tags and a CSS snippet:
pre {
overflow-x: scroll;
}
For me this simple trick solves 99.9% of problems, because the actual code usually is not super wide, while random preformatted text usually don’t need syntax highlight (and thus code blocks). Hope it helps someone!
Thanks! It works for me now.
But I still have faith and hope ![]()
Have you tried other themes? Which one are you using? From what I saw some themes can control it.
This seems to work well enough for me but it only changes the width in the editor mode (both source and live).
Is there a way to enhance this CSS snippet to change the code block width in Reading mode as well?
It seems there should be but I tried a few things and it didn’t work and my CSS knowledge is not that good, so I would appreciate any help with enhancing this.
Thank you!
Fixing this would greatly improve my quality of life.
Having that one-line horizontal scrollbar is just silly ![]()
I want Obsidian’s code blocks to work like this page’s code blocks:
-- old crappy sql code for demonstration purposes
SELECT @id_statut_creation = id_statut FROM statut WHERE type_statut = 'catalog' AND est_defaut = 1
SELECT @id_statut_actif = id_statut FROM statut WHERE type_statut = 'catalog' AND est_actif = 1 and id_statut <> @id_statut_creation
IF @id_statut_actif IS NULL SET @id_statut_actif = @id_statut_creation
IF EXISTS(SELECT * FROM parametres_systeme WHERE id_employe_catalogMaster = @id_employe)
SET @id_statut = @id_statut_actif
ELSE
SET @id_statut = @id_statut_creation
INSERT INTO catalog (id_compte, description, qte_stock, qte_min, actif, id_statut, id_cie, merge_choix, merge_regrouper, bookmark)
VALUES (@id_compte, @description, @qte_stock, @qte_min, 1, @id_statut, @id_cie, 0, 0, 0)
See how you can horizontally scroll the entire block?
Give us that please ![]() I have yet to be able to replicate this behavior using any plugin or CSS.
I have yet to be able to replicate this behavior using any plugin or CSS.
It really should be done exactly like this, including the expand button that pops it out to a modal with larger boundaries.
+1 for this, I’d honestly prefer the “table treatment” the devs decided against…