I recently purchased a Sync subscription along with Catalyst and invested considerable time in configuring my vaults. Unfortunately, I just encountered this bug now, after finally migrating all my notes from a few different apps, and it severely impacts my workflow. Given that I write code for a living, the inability to properly read and edit code snippets is a deal-breaker for me. As a result, I’ll be canceling my subscription.
I was disheartened to learn that resolving this bug is a challenging task. I genuinely enjoyed using Obsidian otherwise, and it’s disappointing to have to leave due to this issue.
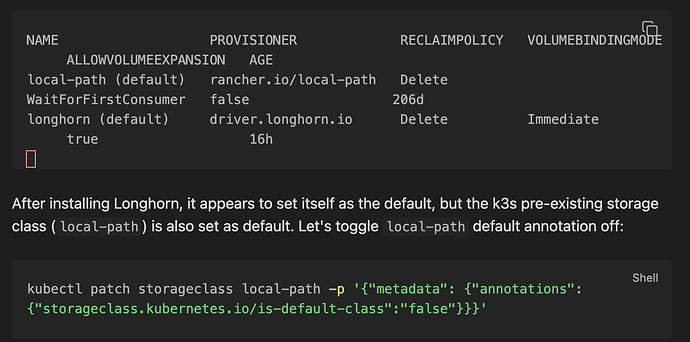
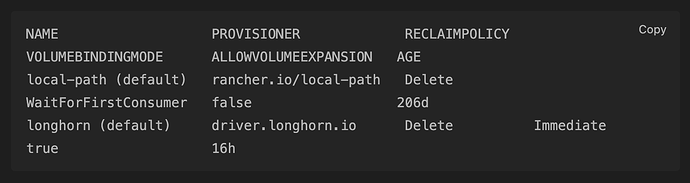
To illustrate the problem, consider the following table. Despite trying various CSS “workarounds,” word wrapping makes it unreadable and impossible to edit:
NAME PROVISIONER RECLAIMPOLICY VOLUMEBINDINGMODE ALLOWVOLUMEEXPANSION AGE
local-path (default) rancher.io/local-path Delete WaitForFirstConsumer false 206d
longhorn (default) driver.longhorn.io Delete Immediate true 16h
Live Preview mode
Reading mode
I’ll be monitoring updates on this issue. If it’s resolved, I’d be more than happy to return as a subscriber.