Steps to reproduce
Paste the following
# Title
Text
- Item
Text
Did you follow the troubleshooting guide? [Y/N]
Yes
Expected result
Live preview should display whitespace/padding/indentation/etc. as reading mode does, with default theme and no CSS workaround.
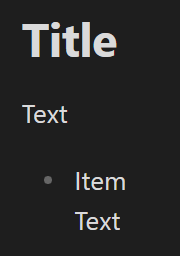
Reading mode:

Actual result
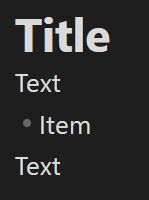
Live preview:

Environment
SYSTEM INFO:
Obsidian version: v1.3.7
Installer version: v1.3.7
Operating system: Windows 10 Home 10.0.19045
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 0
Plugins enabled: 0
RECOMMENDATIONS:
none
Additional information
I searched and found similar topics but they are about more complex layouts or involve a CSS workaround.
This one is about native rendering of spacing for bare titles, lists…