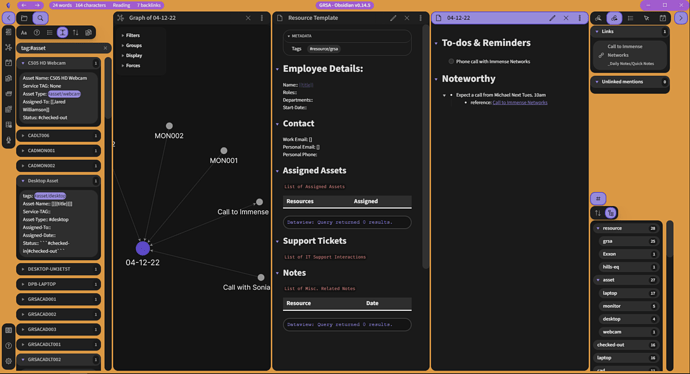
I’d love to get in there and do more custom-css but simply using the Prism Theme and Style Settings Plugin I was able to get this LCARS look… I Love IT!
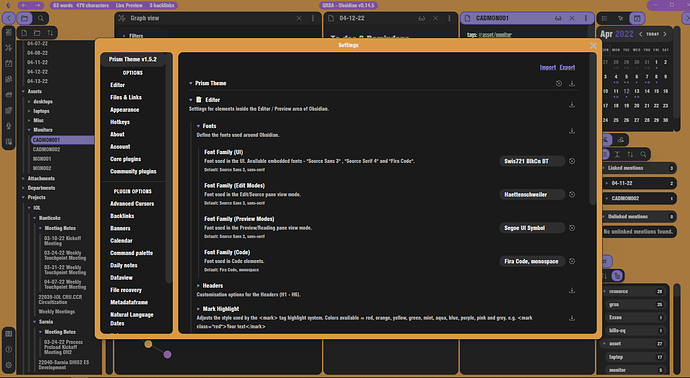
Changed the font setting as well. This looks a bit closer.
{
"obsidian-prism-theme@@dark-accent-color-preset": "pt-dark-accent-color-purple",
"obsidian-prism-theme@@accent-style-dt": "pt-accent-style-borderandfilled-dt",
"obsidian-prism-theme@@background-type-dt": "pt-background-color-dt",
"obsidian-prism-theme@@background-color-dt": "#DA9844",
"obsidian-prism-theme@@background-blur-dt": 0,
"obsidian-prism-theme@@border-radius": 14,
"obsidian-prism-theme@@window-gap": 4,
"obsidian-prism-theme@@border-radius-small": 20,
"obsidian-prism-theme@@left-sidebar-tab-label-alignment": "pt-tab-label-left-sidebar-left",
"obsidian-prism-theme@@nav-header-left-sidebar-position": "pt-nav-header-left-sidebar-position-top",
"obsidian-prism-theme@@nav-header-right-sidebar-position": "pt-nav-header-right-sidebar-position-top",
"obsidian-prism-theme@@pt-file-explorer-vertical-lines": true,
"obsidian-prism-theme@@file-explorer-vertical-lines-width": 5,
"obsidian-prism-theme@@pt-custom-vault-banner": true,
"obsidian-prism-theme@@custom-vault-banner-horizontal-align": "pt-custom-vault-banner-justify-content-center",
"obsidian-prism-theme@@custom-vault-banner-order": "pt-custom-vault-banner-order-rtl",
"obsidian-prism-theme@@custom-vault-banner-icon-url": "url(http://clipart-library.com/images_k/star-trek-silhouette/star-trek-silhouette-3.png)",
"obsidian-prism-theme@@pt-custom-vault-banner-sticky": false,
"obsidian-prism-theme@@outline-vertical-lines-width": 2,
"obsidian-prism-theme@@titlebar-style": "pt-windows-titlebar",
"obsidian-prism-theme@@pt-titlebar-hide-nav-buttons": false,
"obsidian-prism-theme@@pt-titlebar-hide-text": false,
"obsidian-prism-theme@@titlebar-preset-dt": "pt-titlebar-custom-dt",
"obsidian-prism-theme@@titlebar-background-color-dt": "#A15CCE",
"obsidian-prism-theme@@pt-status-bar-position": "pt-status-bar-position-top",
"obsidian-prism-theme@@pt-status-bar-align": "pt-status-bar-align-left",
"obsidian-prism-theme@@pt-status-bar-order": "pt-status-bar-rtl",
"obsidian-prism-theme@@status-bar-preset-dt": "pt-status-bar-custom-dt",
"obsidian-prism-theme@@status-bar-background-color-dt": "#D86F87",
"obsidian-prism-theme@@status-bar-text-color-dt": "pt-status-bar-text-light-dt",
"obsidian-prism-theme@@pt-solid-status-bar-dt": false,
"obsidian-prism-theme@@scroll-bar-size": 20,
"obsidian-prism-theme@@pt-scroll-button": false,
"obsidian-prism-theme@@pt-scroll-hover": false,
"obsidian-prism-theme@@scroll-bar-size-hover": 11,
"obsidian-prism-theme@@pt-disable-blur": false,
"obsidian-prism-theme@@pt-disable-animations": false,
"obsidian-prism-theme@@nav-header-left-sidebar-alignment": "pt-nav-header-left-sidebar-align-left",
"obsidian-prism-theme@@nav-header-right-sidebar-alignment": "pt-nav-header-right-sidebar-align-left",
"obsidian-prism-theme@@background-image-dt": "url(https://wallup.net/wp-content/uploads/2016/01/212219-Star_Trek-spaceship-schematic-LCARS.jpg)",
"obsidian-prism-theme@@color-accent-dt": "#99679A",
"obsidian-prism-theme@@background-color-lt": "#272B2E",
"obsidian-prism-theme@@background-blur-lt": 7,
"obsidian-prism-theme@@background-image-lt": "url(https://wallup.net/wp-content/uploads/2016/01/212219-Star_Trek-spaceship-schematic-LCARS.jpg)",
"obsidian-prism-theme@@background-type-lt": "pt-background-image-lt",
"obsidian-prism-theme@@background-repeat-lt": "no-repeat",
"obsidian-prism-theme@@accent-style-lt": "pt-accent-style-text-lt",
"obsidian-prism-theme@@graph-note-color-presets-dt": "pt-graph-note-orange-dt",
"obsidian-prism-theme@@color-custom-graph-note-focused-dt": "#AD68A3",
"obsidian-prism-theme@@graph-note-focused-color-presets-dt": "pt-graph-note-focused-custom-dt",
"obsidian-prism-theme@@font-family-ui": "Swis721 BlkCn BT",
"obsidian-prism-theme@@h1-text-color-custom-dt": "#F6C152",
"obsidian-prism-theme@@font-family-edit": "Haettenschweiler",
"obsidian-prism-theme@@font-family-preview": "Segoe UI Symbol",
"obsidian-prism-theme@@font-family-code": "Fira Code, monospace"
}
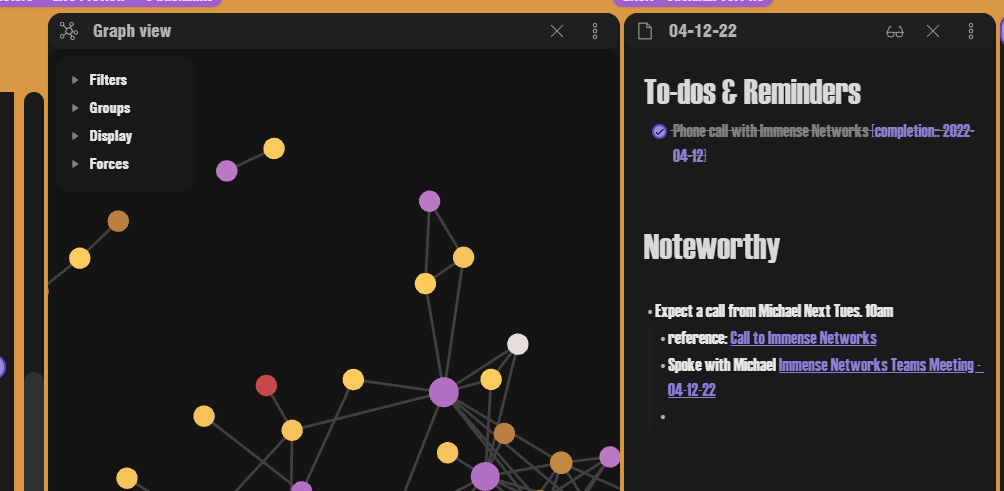
The links look much nicer with the new font. I’ve also changed the colors of the graph nodes to match with LCARS colors
@kreendurron thanks for your work! I am totally new to Obsidian, could you help me a bit? I tried to use your settings. I’ve installed “Style Settings 0.4.10” plugin and used Prism theme as main theme. At setting of style plugin I clicked “Import” and pasted all the text. But as far as I can see only some border style setting are applied. For e.g. the ui font did not change. What am I doing wrong?
Hmm interesting. Were you sure you copy pasted the curly brackets as well?
Here are the files, try importing by file and let me know if that doesn’t work.
https://drive.google.com/file/d/1YvrcTRDA7-W5j_023lMtyVk7nK0u1S3S/view?usp=sharing
https://drive.google.com/file/d/1wwUJyScptUJq9ck7CCshncZdVTp_UZ4M/view?usp=sharing
the second link has a different color scheme and rounded headers that add to the effect more.
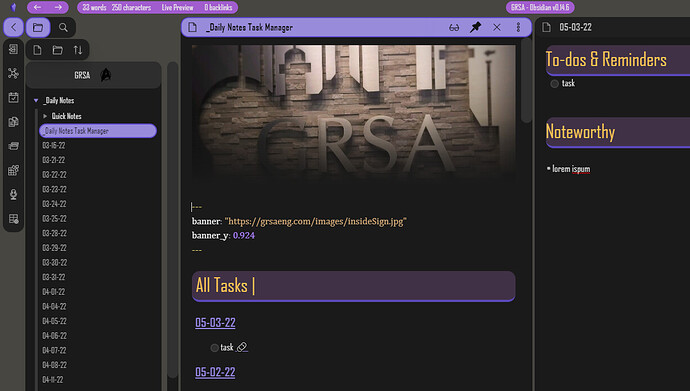
Nope, it does not work as expected.
I have a Windows 7 OS, Obsidian 0.14.6 and Prism 2.0.1 installed. A fresh install of all Obsidian-related stuff.
From all pictures I get only a starfleet badge icon as the vault icon, I suspect.
It is not a sandbox vault, just a regular one created from a standard dialogue.
Looks like this:
After I reset all settings of “Style settings” I get this:
Wow, that looks great. I’ve been wanting to work on something like this with others for while. I’ve started something already with just a custom css snippet. See the related topic: Any chance at building an LCARS Star Trek theme?