grinty
September 27, 2024, 12:53pm
1
Hi
I found This Discussion which has my same problem but the provided code doesn’t work for me.
I use the Default theme.
Thank you
1 Like
ariehen
September 28, 2024, 4:26am
2
# h1 heading [[link in heading]]
## h2 heading [[link in heading]]
### h3 heading [[link in heading]]
#### h4 heading [[link in heading]]
##### h5 heading [[link in heading]]
###### h6 heading [[link in heading]]
How are you coloring your links now? Assuming it’s something like:
body {
--inline-title-color: var(--h1-color);
--h1-color: var(--color-red);
--h2-color: var(--color-orange);
--h3-color: var(--color-yellow);
--h4-color: var(--color-green);
--h5-color: var(--color-blue);
--h6-color: var(--color-purple);
}
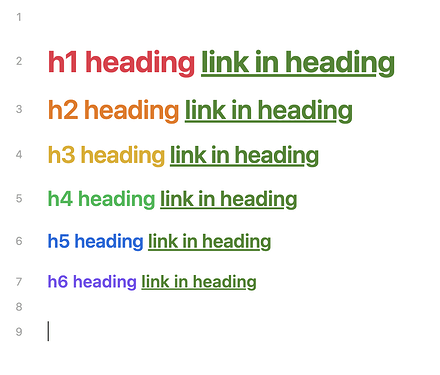
Live Preview:
You could try adding this to have the link colors inherit the heading colors:
/* [[links]] in headings the same color as heading */
span.cm-header:is(.cm-hmd-internal-link, .cm-link) {
color: inherit;
}
.markdown-rendered :is(h1,h2,h3,h4,h5,h6) a.internal-link,
.HyperMD-header .cm-hmd-internal-link .cm-underline {
color: inherit;
}
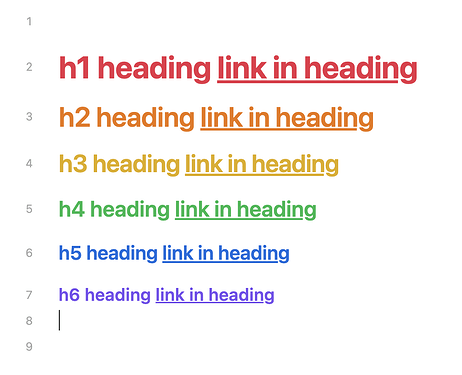
Live Preview:
5 Likes
grinty
September 28, 2024, 4:15pm
4
Thank you very much it works perfectly!!
system
October 27, 2024, 3:45am
5
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
![]() As stated from the title I would like that the heading would keep the color even when they are links like this: # [[Link| My title]]
As stated from the title I would like that the heading would keep the color even when they are links like this: # [[Link| My title]]