Hello @Emile. Thanks for the awesome Juggl plugin! I was wondering if there was an easy way to support writing Juggl typed links in the style of inline Dataview fields, such that - is_a:: Creature would show is_a as both a labeled link on Juggl and as a Dataview field.
I tried to do see if this can be done using css in Juggl’s graph.css file, but I only got it to work partially. As you will see below, the merged contexts of the links got in the way of allowing me to individually represent multiple Dataview-type links between two notes.
In the graph.css file, I wrote the following css:
/*If the context contains 'parent_of', label the link as "parent of" */
edge[context *= 'parent_of'] {
label: parent of;
}
/*If the context contains 'caretaker_of', label the link as "caretaker of" */
edge[context *= 'caretaker_of']{
label: caretaker of;
}
/*The css below is simply for styling purposes,
but the most important line is
curve-style: bezier;*/
edge{
font-size: 7.5px;
curve-style: bezier; /*important to better visualize separate juggl links*/
width: 2px;
line-opacity: 100%;
line-color: lightblue;
text-outline-width: 2px;
text-outline-color: lightgrey;
color: black;
arrow-scale: 1.5;
target-arrow-color: lightblue;
text-rotation: autorotate;
}
node {
font-size: 8vw;
font-weight: bold;
color: black;
text-outline-color: darkgrey;
text-outline-opacity: 1;
text-outline-width: 2px;
background-color: darkgrey;
background-opacity: 1;
text-valign: center;
text-halign: center;
shape: roundrectangle;
width: 45px;
height: 20px;
text-max-width: 38px;
}
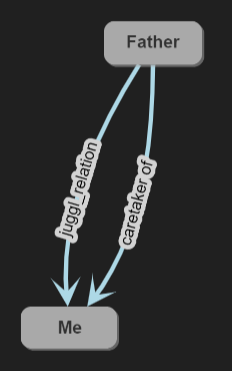
I also wrote the following note titled [[Father]], with the resulting Juggl local graph view shown below it:
- parent_of:: [[Me]]
- caretaker_of:: [[Me]]
- juggl_relation [[Me]]

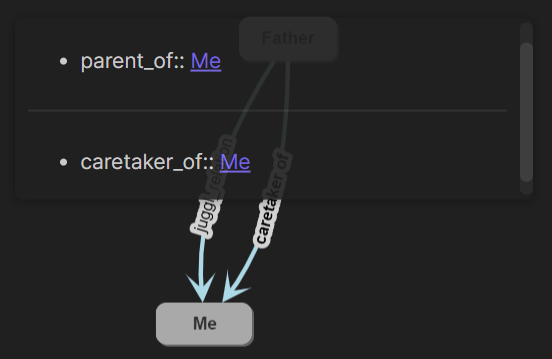
As you can see above, only the caretaker_of Dataview-style relationship is displayed in Juggl. I was hoping for both the parent_of and caretaker_of relationships to be shown. However, because the context of the link between [[Father]] and [[Me]] is merged so that it includes BOTH parent_of and caretaker_of, and because of the nature of CSS (with the last line of CSS being the most specific), only one relationship or the other will appear depending on the order you’ve written the two relationships in the CSS file. This merged context of the [[Me]] link is shown below:

I was hoping there was a setting or some other way to decide not to automatically merge the different contexts of the links between two notes when they don’t follow the traditional Juggl link style, especially if they still have the appropriate prefix (whether it is the default bullet point - prefix or user-defined). This would ultimately allow for Juggl links that are Dataview-field style as well.
Of course, even better would be if the extra css isn’t required for automatic recognition and representation of Dataview-field style links in the Juggl graph view. But I think this is a workaround for now that may not require as much effort to implement in Javascript, hopefully. I think this will be really powerful for users looking to couple Dataview with Juggl.