I’m doing the first experiments with javascript in obsidian. What I am missing is the comfort of an IDE. How can I comfortably create and debug javascript for obsidian? How can I use IntelliSense?
You can open your vault folder in VSCode, that’s the easiest way.
Within Obsidian?:
- Use the
Templaterplugin to runJavaScript. - Use the built-in developer console (
CTRL/CMD+SHIFT+I) for inspection. - Use available community plugins for autocompletion.
![]()
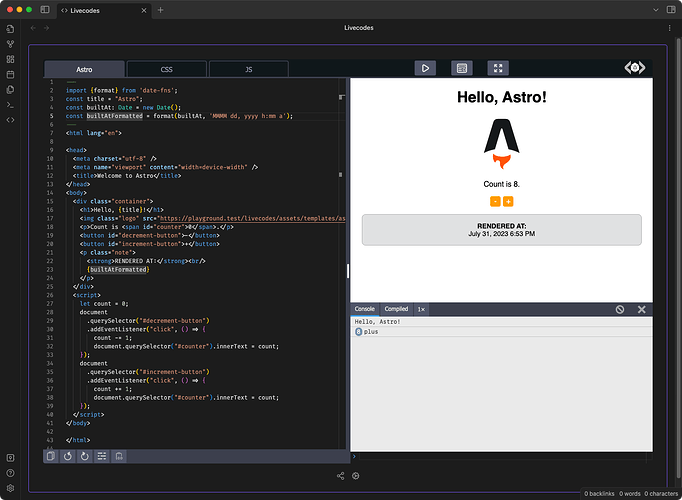
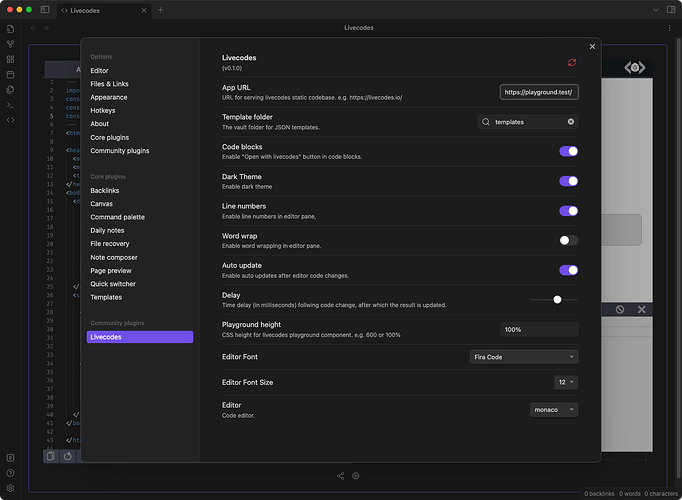
I am currently working on a plugin for creating Livecodes REPL playgrounds in Obsidian. While not feature complete, the plugin works and I’d be happy to push to a Github repo if others were interested in beta testing it. Livecodes can be self-hosted but is not 100% off-line. Internet connection is required.
Here are some screenshots:
Finally, one approach to “rule them all”, instead of different plugins for different languages with different ways of implementation.
I am interested in beta-testing.
Yes, need to do some code cleanup; then will push to Github and post link here. Thank you for your interest.
![]() Excellent!
Excellent!
@stef.rausch ~ I’ve posted a new topic under Share & showcase with details on the Livecodes plugin. I look forward to any feedback. Enjoy!
Excellent news, @gapmiss!
I have installed your plugin and will “play” with it. ![]()
Have a look at the two issues I have opened.