I just posted this in the Discord css-channel but thought I’d share here as well.
I found a neat way to set different icons based on file type. Using [data-type$(file type here)] you can select based on the attribute value that ends in (file type here). (Had to use emojis for the example since my icons are very long strings).
Ex:
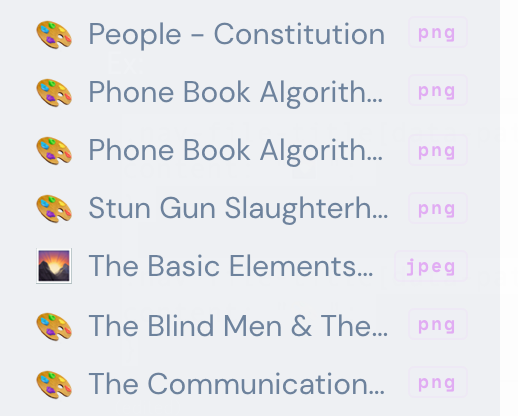
.nav-file-title[data-path$="jpeg"] .nav-file-title-content:before{
content: "🌄";
}
.nav-file-title[data-path$="png"] .nav-file-title-content:before{
content: "🎨";
}

Emoji example ^^

16 Likes
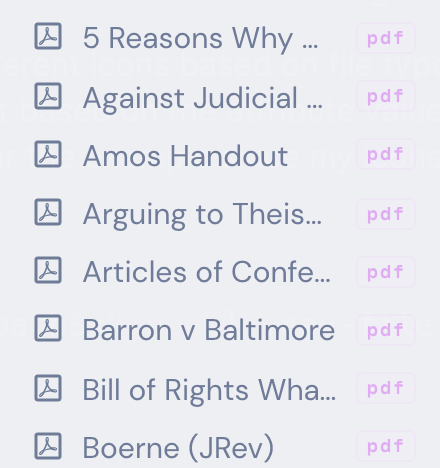
Do you think if it’s possible with pdf?
Yea! using [data-path$="pdf"] you should be able to add icons for pdf files.

2 Likes
this is great, thanks!
Could you by any chance also paste the snippet you use that puts the file extension to the back (or remove them entirely)? with custom icons for every filetype, the small box with “png” or “pdf” inside becomes kind of unnecessary clutter.
Sure (added css for starred files so they aren’t affected).
To reverse the tags:
.nav-file-title {
margin-right: 10px;
flex-direction: row-reverse;
}
[data-type="starred"] .nav-file-title {
flex-direction: row;
}
To remove the tags:
.nav-file-tag{
display: none;
}
2 Likes
Thank you for the snippet! Could you share the way you use actual icons instead of emojis?
Love this. Where are you getting the non-emoji icons? Icongr.am/FontAwesome?
1 Like
I don’t know why I can’t get it to work with internal wikilinks to pdf like [[example-pdf-document.pdf]]
I have tried these ways
a[href^="pdf"]::before {
content: "📝";
}
a[data-path$="pdf"]::before {
content: "📝";
}
.internal-link[href^="pdf"]::before {
content: "📝";
}
.internal-link[data-path$="pdf"]::before {
content: "📝";
}