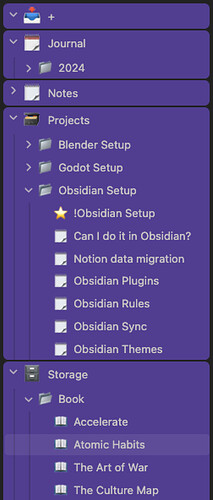
I saw many similar implementations in videos and tried to recreate it
/* Theme */
.theme-light {
--color-folder: #996dea;
--color-folder-text: #ece8e4;
--color-left-border: #6644a43c;
--color-hover-file: #dfdde34c;
}
.theme-dark {
--color-folder: #62419f;
--color-folder-text: #cccac8;
--color-left-border: #32215246;
--color-hover-file: #ffffff13;
}
/* Icon & Text color for all folders */
.nav-folder .is-collapsed .collapse-icon svg.svg-icon,
.nav-folder .collapse-icon svg.svg-icon,
.nav-folder .nav-folder-title,
.nav-folder .nav-file-title {
color: var(--color-folder-text) !important;
}
/* Left borders for subfolders */
.nav-folder .nav-folder-children {
border-left: 2px solid var(--color-left-border) !important;
}
/* Rounding for all folders */
.nav-folder {
border-radius: 6px !important;
}
/* Hover color */
.nav-file-title:hover,
.nav-file-title.is-active,
.nav-folder-title:hover,
.nav-folder-title.is-active {
background-color: var(--color-hover-file) !important;
}
/* Color for all folders */
.nav-folder {
background-color: var(--color-folder) !important;
}
Icons are displayed dynamically now, thanks to
Icons For Different File Types - CSS Snippet
Add Emojis to folder titles in explorer without renaming folders
Short version of my code for icons
/* ============== Folders ============== */
/* Remove arrow icon
body:not(.nav-folder-indicators) .nav-folder-collapse-indicator {
display: none;
}
*/
/* Folder opened icon */
.nav-folder:not(.mod-root):not(.is-collapsed) .nav-folder-title-content::before {
content: '📂 ';
}
/* Folder collapsed icon */
.nav-folder:not(.mod-root).is-collapsed .nav-folder-title-content::before {
content: '📁 ';
}
/* Icons for top level folders */
.nav-folder-title[data-path="+"] .nav-folder-title-content::before {
content: '📥 ' !important;
font-size: 1.3em;
}
.nav-folder-title[data-path="Journal"] .nav-folder-title-content::before {
content: '🗓️ ' !important;
font-size: 1.3em;
}
/* ============== Files ============== */
/* Default icon for all files */
.nav-folder-children .nav-file-title-content:first-child::before {
content: '🗒 ';
}
/* Icons for files in folders */
.nav-file-title[data-path^="Journal"] .nav-file-title-content:before {
content: '📅 ' !important;
}
.nav-file-title[data-path^="Storage/Book"] .nav-file-title-content:before {
content: '📖 ' !important;
}
/* Rewrite icon for attachments */
.nav-file-title[data-path*="/_attachments"] .nav-file-title-content:before {
content: '💾 ' !important;
}
/* Rewrite icon for starred by ! file */
.nav-file-title[data-path*="/!"] .nav-file-title-content:before {
content: '⭐ ' !important;
}