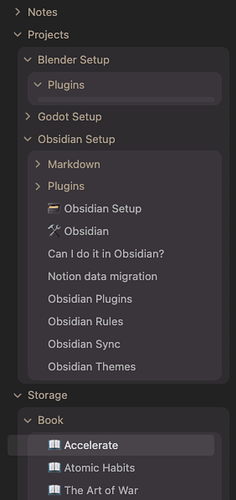
I wanted to make more clear where the notes are located
/* Colours */
:root {
--color-folder: #a98eb418;
--color-text: #b2a290;
}
/* Text color for all folders */
.nav-folder .nav-folder-title,
.is-collapsed .collapse-icon svg.svg-icon,
.nav-folder .collapse-icon svg.svg-icon {
color: var(--color-text) !important;
}
/* Background for all subfolders */
.nav-folder .nav-folder-children {
background-color: var(--color-folder) !important;
border-left: none !important;
border-radius: 9px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
padding-right: 9px !important;
padding-left: 0px !important;
}
1 Like
Added colour for top folders with left borders - idea was from PLN theme
/* Colours */
:root {
--color-folder: #a98eb418;
--color-top-folder: #9b6adb;
--color-folder-text: #b2a290;
--color-top-folder-text: #2E3440;
}
/* Text colour for all folders */
.nav-folder .nav-folder-title {
color: var(--color-top-folder-text) !important;
}
/* Set different text colour for subfolders */
.nav-folder-children .nav-folder-title {
color: var(--color-folder-text) !important;
}
/* Colour for all folders */
.nav-folder .nav-folder-title {
background-color: var(--color-top-folder) !important;
}
/* Remove colour for subfolders */
.nav-folder-children .nav-folder-title {
background-color: transparent !important;
}
/* Background for all subfolders */
.nav-folder .nav-folder-children {
background-color: var(--color-folder) !important;
border-left: none !important;
border-top-right-radius: 9px !important;
border-bottom-right-radius: 9px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
padding-right: 9px !important;
padding-left: 0px !important;
}
/* Left borders for subfolders */
.nav-folder .nav-folder-children {
border-left: 3px solid var(--color-top-folder) !important;
}
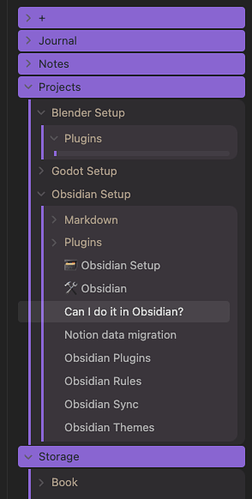
I saw many similar implementations in videos and tried to recreate it
/* Theme */
.theme-light {
--color-folder: #996dea;
--color-folder-text: #ece8e4;
--color-left-border: #6644a43c;
--color-hover-file: #dfdde34c;
}
.theme-dark {
--color-folder: #62419f;
--color-folder-text: #cccac8;
--color-left-border: #32215246;
--color-hover-file: #ffffff13;
}
/* Icon & Text color for all folders */
.nav-folder .is-collapsed .collapse-icon svg.svg-icon,
.nav-folder .collapse-icon svg.svg-icon,
.nav-folder .nav-folder-title,
.nav-folder .nav-file-title {
color: var(--color-folder-text) !important;
}
/* Left borders for subfolders */
.nav-folder .nav-folder-children {
border-left: 2px solid var(--color-left-border) !important;
}
/* Rounding for all folders */
.nav-folder {
border-radius: 6px !important;
}
/* Hover color */
.nav-file-title:hover,
.nav-file-title.is-active,
.nav-folder-title:hover,
.nav-folder-title.is-active {
background-color: var(--color-hover-file) !important;
}
/* Color for all folders */
.nav-folder {
background-color: var(--color-folder) !important;
}
Icons are displayed dynamically now, thanks to
Icons For Different File Types - CSS Snippet
Add Emojis to folder titles in explorer without renaming folders
Short version of my code for icons
/* ============== Folders ============== */
/* Remove arrow icon
body:not(.nav-folder-indicators) .nav-folder-collapse-indicator {
display: none;
}
*/
/* Folder opened icon */
.nav-folder:not(.mod-root):not(.is-collapsed) .nav-folder-title-content::before {
content: '📂 ';
}
/* Folder collapsed icon */
.nav-folder:not(.mod-root).is-collapsed .nav-folder-title-content::before {
content: '📁 ';
}
/* Icons for top level folders */
.nav-folder-title[data-path="+"] .nav-folder-title-content::before {
content: '📥 ' !important;
font-size: 1.3em;
}
.nav-folder-title[data-path="Journal"] .nav-folder-title-content::before {
content: '🗓️ ' !important;
font-size: 1.3em;
}
/* ============== Files ============== */
/* Default icon for all files */
.nav-folder-children .nav-file-title-content:first-child::before {
content: '🗒 ';
}
/* Icons for files in folders */
.nav-file-title[data-path^="Journal"] .nav-file-title-content:before {
content: '📅 ' !important;
}
.nav-file-title[data-path^="Storage/Book"] .nav-file-title-content:before {
content: '📖 ' !important;
}
/* Rewrite icon for attachments */
.nav-file-title[data-path*="/_attachments"] .nav-file-title-content:before {
content: '💾 ' !important;
}
/* Rewrite icon for starred by ! file */
.nav-file-title[data-path*="/!"] .nav-file-title-content:before {
content: '⭐ ' !important;
}
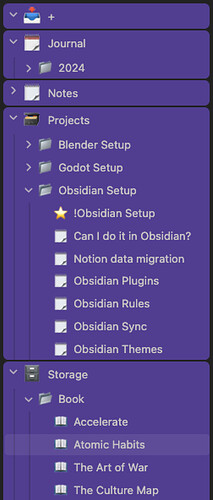
And improved variation of my first 2 attempts with support of dark and light modes
/* Theme */
.theme-light {
--color-top-folder: #996dea;
--color-top-folder-text: #ece8e4;
--color-subfolder: #998eb412;
--color-subfolder-text: #9b9997;
--color-hover-file: #bda6e68f;
}
.theme-dark {
--color-top-folder: #62419f;
--color-top-folder-text: #cccac8;
--color-subfolder: #998eb412;
--color-subfolder-text: #b0aeac;
--color-hover-file: #dfdde34c;
}
/* Icon color for all folders */
.nav-folder .is-collapsed .collapse-icon svg.svg-icon,
.nav-folder .collapse-icon svg.svg-icon {
color: var(--color-top-folder-text) !important;
}
/* Icon color for subfolders */
.nav-folder-children .is-collapsed .collapse-icon svg.svg-icon,
.nav-folder-children .collapse-icon svg.svg-icon {
color: var(--color-subfolder-text) !important;
}
/* Text color for all folders */
.nav-folder .nav-folder-title {
color: var(--color-top-folder-text) !important;
}
/* Text color for subfolders */
.nav-folder-children .nav-folder-title {
color: var(--color-subfolder-text) !important;
}
/* Left borders for subfolders */
.nav-folder .nav-folder-children {
border-left: 0px solid transparent !important;
}
/* Background for subfolders */
.nav-folder .nav-folder-children {
background-color: var(--color-subfolder) !important;
border-radius: 6px !important;
padding: 3px !important;
}
/* Color for all folders */
.nav-folder .nav-folder-title {
background-color: var(--color-top-folder) !important;
}
/* Color for subfolders */
.nav-folder-children .nav-folder-title {
background-color: transparent !important;
}
/* Hover color */
.nav-file-title:hover,
.nav-file-title.is-active,
.nav-folder-children .nav-folder-title:hover,
.nav-folder-children .nav-folder-title.is-active {
background-color: var(--color-hover-file) !important;
}
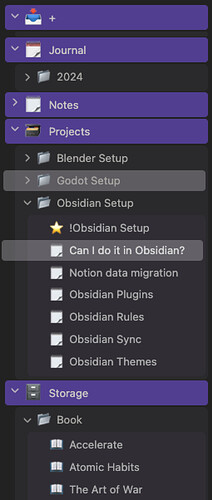
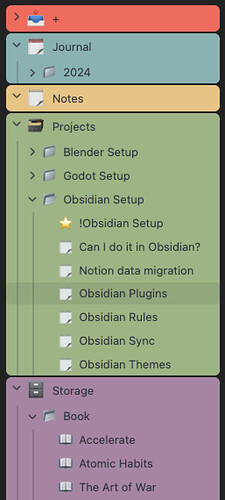
And finally I recreated colorful folders effect from youtube video by Nicole van der Hoeven. I copied color codes from the PLN theme. I didn’t try to set random colors because I’m ok to set colors for my top folders once and do not change them.
/* Theme */
:root {
--color-folder-red: #bf616a;
--color-folder-orange: #d08770;
--color-folder-yellow: #ebcb8b;
--color-folder-green: #a3be8c;
--color-folder-purple: #b48ead;
--color-folder-sea-green: #8fbcbb;
--color-folder-cyan: #88c0d0;
--color-folder-frost: #81a1c1;
--color-folder-blue: #5e81ac;
--color-folder-salmon: #FC6E68;
}
.theme-light {
--color-folder-text: #2e3440df;
--color-left-border: #2e344020;
--color-hover-file: #00000013;
/* Darker yellow color */
--color-folder-yellow: #e4b860;
}
.theme-dark {
--color-folder-text: #2e3440e9;
--color-left-border: #2e344032;
--color-hover-file: #00000013;
}
/* Icon & Text color for all folders */
.nav-folder .is-collapsed .collapse-icon svg.svg-icon,
.nav-folder .collapse-icon svg.svg-icon,
.nav-folder .nav-folder-title,
.nav-folder .nav-file-title {
color: var(--color-folder-text) !important;
}
/* Left borders for subfolders */
.nav-folder .nav-folder-children {
border-left: 2px solid var(--color-left-border) !important;
}
/* Rounding for all folders */
.nav-folder {
border-radius: 6px !important;
}
/* Hover color */
.nav-file-title:hover,
.nav-file-title.is-active,
.nav-folder-title:hover,
.nav-folder-title.is-active {
background-color: var(--color-hover-file) !important;
}
/* Colors for my folders */
.nav-folder:has(div[data-path^="+"]) {
background-color: var(--color-folder-salmon) !important;
}
.nav-folder:has(div[data-path^="Journal"]) {
background-color: var(--color-folder-sea-green) !important;
}
.nav-folder:has(div[data-path^="Notes"]) {
background-color: var(--color-folder-yellow) !important;
}
.nav-folder:has(div[data-path^="Projects"]) {
background-color: var(--color-folder-green) !important;
}
.nav-folder:has(div[data-path^="Storage"]) {
background-color: var(--color-folder-purple) !important;
}
There is one issue that I cannot resolve yet - how to change the width of hover effect for files?
1 Like