What I’m trying to do
Hi there! ![]() I have question.
I have question.![]()
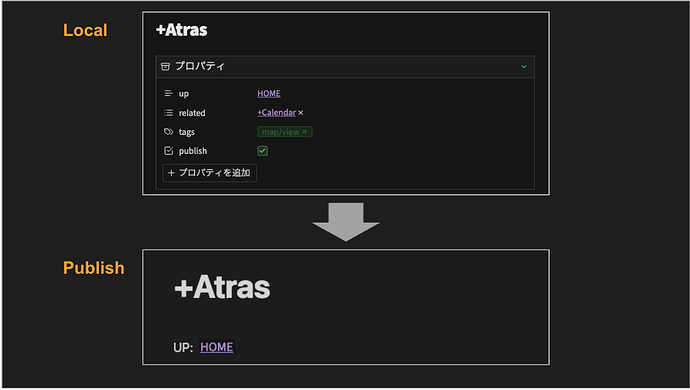
I would like to see the links listed on the property in Obsidian Publish as well.
I want it to look like this.
I was able to display it in Publish with the solution I will describe later, but there was no link.
The goal is to display the property in the Publish with the link.
Things I have tried
I have tried two solutions from this forum.
Solution 1 Change css to a setting that shows front matter
I learned that the front matter is already public and hidden according to this.
So I added the following to publish.css
.frontmatter {
display: block !important;
}
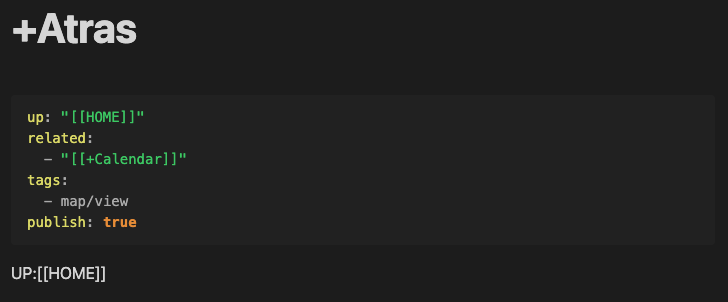
Then I got the following on all pages
I couldn’t follow the link this way😭
Solution 2 Customize and display publish.js
Then I tried his solution.
His solution showed update and creation dates separately.
I wrote a code that is limited to the up link
let id;
function insertMetaData() {
const frontmatter = app.site.cache.cache[app.currentFilepath].frontmatter;
if (!frontmatter) {
return;
}
const up = frontmatter["up"]
if (!up) {
return;
}
const frontmatterEl = document.querySelector(".frontmatter");
if (!frontmatterEl){
return;
}
frontmatterEl.insertAdjacentHTML(
"afterend",
`
<div class="properties">
<div class="up">UP:${up}</div>
`
);
clearInterval(id);
}
const onChangeDOM = (mutationsList, observer) => {
for (let mutation of mutationsList) {
if (
mutation.type === "childList" &&
mutation.addedNodes[0]?.className === "page-header"
) {
clearInterval(id);
id = setInterval(insertMetaData, 50);
}
}
};
const targetNode = document.querySelector(
".markdown-preview-sizer.markdown-preview-section"
);
const showMetaDataObserver = new MutationObserver(onChangeDOM);
showMetaDataObserver.observe(targetNode, { childList: true, subtree: true });
id = setInterval(insertMetaData, 50);
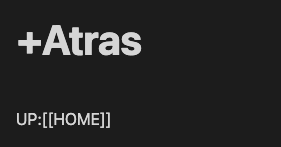
The results were as follows

The text here is now displayed as is, not as a link.![]()
I don’t know much about Javascript or web related programming.
So maybe there is a way to display the link, but I don’t know.
I asked this question at this stage.
Thanks for looking😄